| Dua Ali


In this blog, two Html helper functions will be discussed and we will see that how they can be implemented in ASP.NET MVC razor pages. But first we will understand that what actually Html helper class is? Html helper class is used to render Html controls in the razor view. It binds the object of a model with Html controls and also set values for that controls on the GET request and then assigns value to that object on the submission of the form when the value is changed using the Html controls. The Html helper class makes it easy to bind view data and model data. Traditionally, we use Html attributes by simply using tags for the required attributes but for using Html helper, we have to write Html followed by a dot (.) and then the function name e.g. Html.HiddenFor().
Below are the steps to implement Html functions in an ASP.NET project using razor pages.
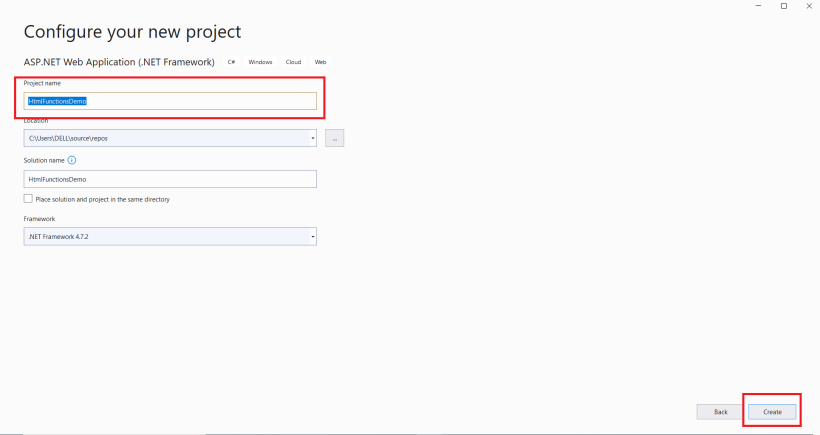
Step 1: Open Visual studio and create a project after selecting ASP.NET Web application (.NET Framework) and give it a name.

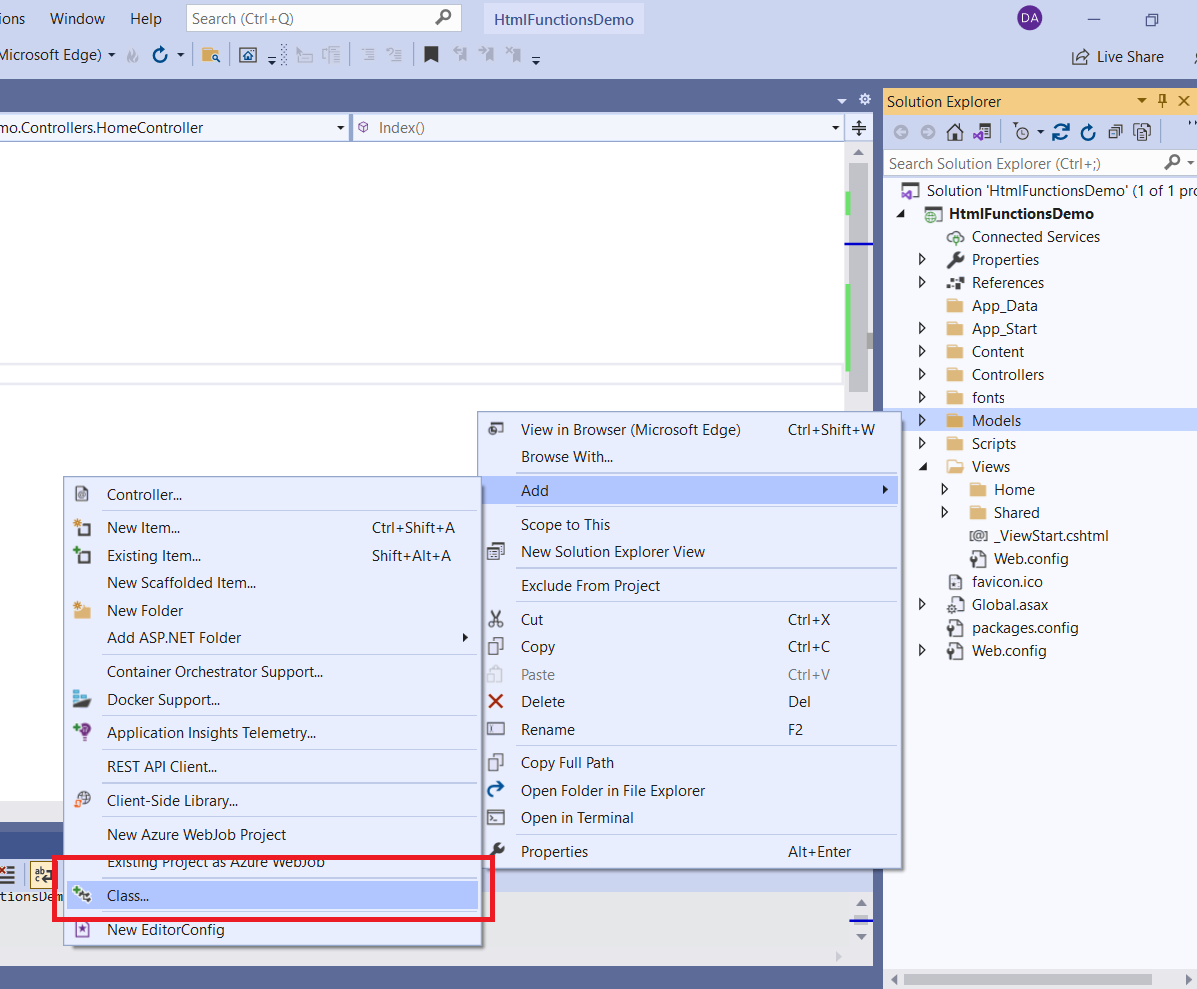
Step 2: After the project is created, on the right pane we can see a folder named Models which will be there by default once the project is created. Now right-click on the Models folder and add a class.

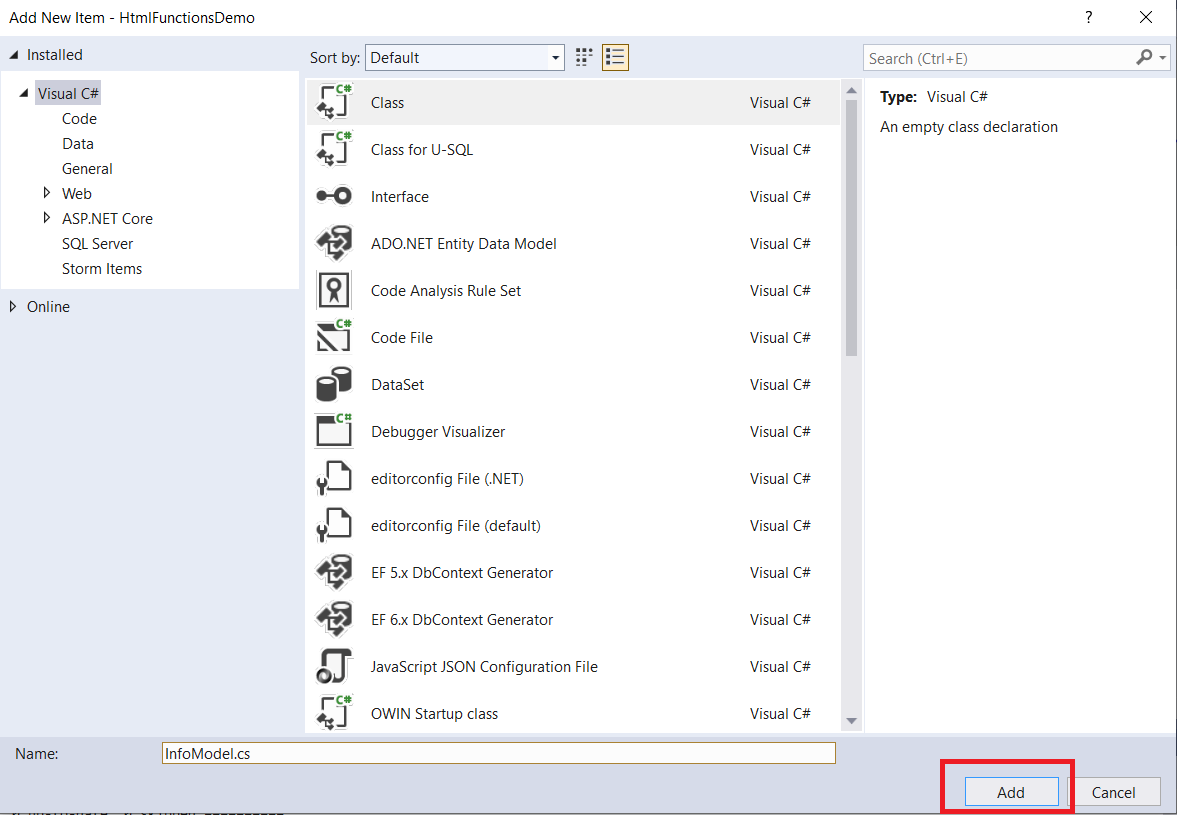
Step 3: Conventionally, a model is named with a name followed by the word ‘Model’ and the extension for the class ‘.cs’
We will give it a name and then click on Add button.

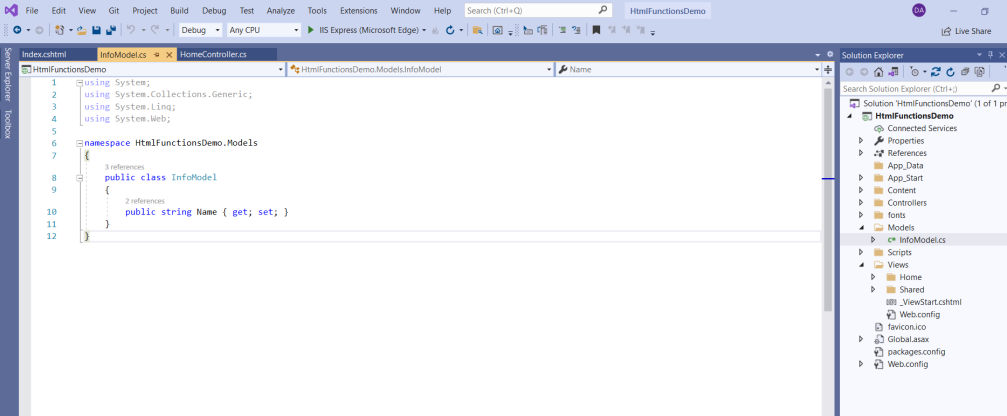
Step 4: After the model is added, we can add properties in a Model. Here we have added a property called ‘Name’ of string type.

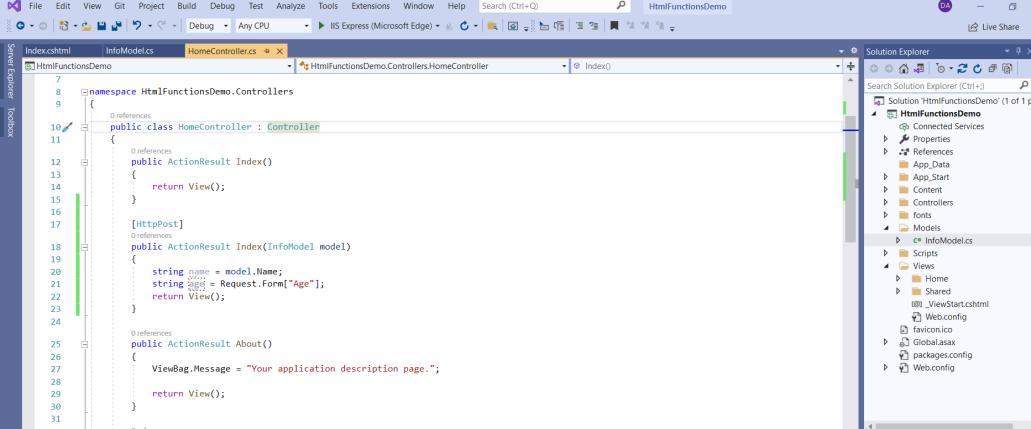
Step 5: The Controller consists of two basic Action methods, one is GET operation which simply returns the view to the Action method and the other is POST operation which we will use to implement Html.Hidden and Html.HiddenFor helper function.
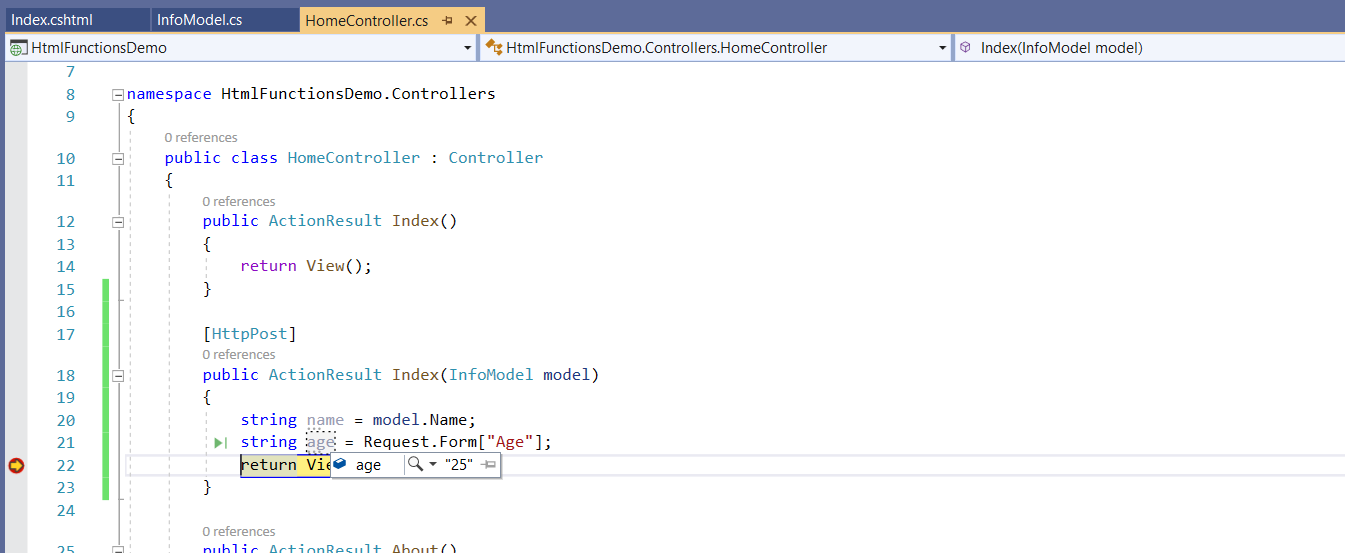
We will create an Index method for [HttpPost] operation. In that Index method, InfoModel will be passed in the parameter. In the body, we have declared two variables, name and age. The value for name is assigned using the model and age will get its value on submission of the form which we will create in the View.

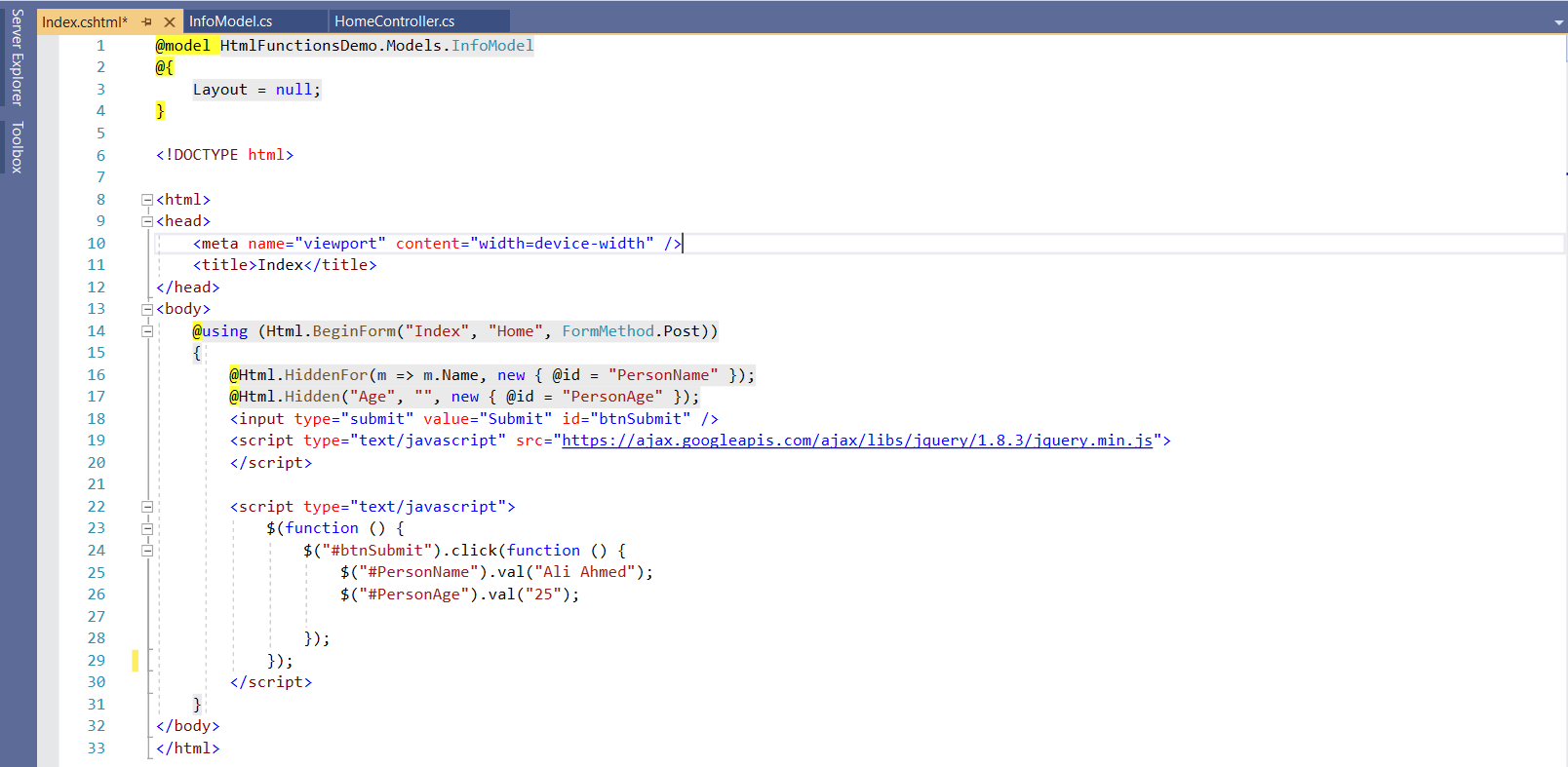
Step 6: Now we will create the View for the Index method. Inside the View, InfoModel class is declared in the beginning as a Model for the View. The View consist of a Html Form which have been created using the Html.BeginForm method using three parameters ActionName(In our case, Index is the Action name), ControllerName(In our case, Home is the controller) and FormMethod(it specifies the form method, POST will be the method in our case).
Two hidden fields are used to assign values to Name and Age. For the value of Name, HtmlHiddenFor function is used while the hidden field for Age is created using Html.Hidden helper function. IDs are assigned to both the fields using HtmlAttributes parameter.
At the end of form, there will be a button responsible for the submission of the form. A JQuery click event handler is bind with the Submit button. When the button is clicked, the two values would be assigned to both the hidden fields.

Step 7: We will run the project and can see a submit button on the browser’s page.

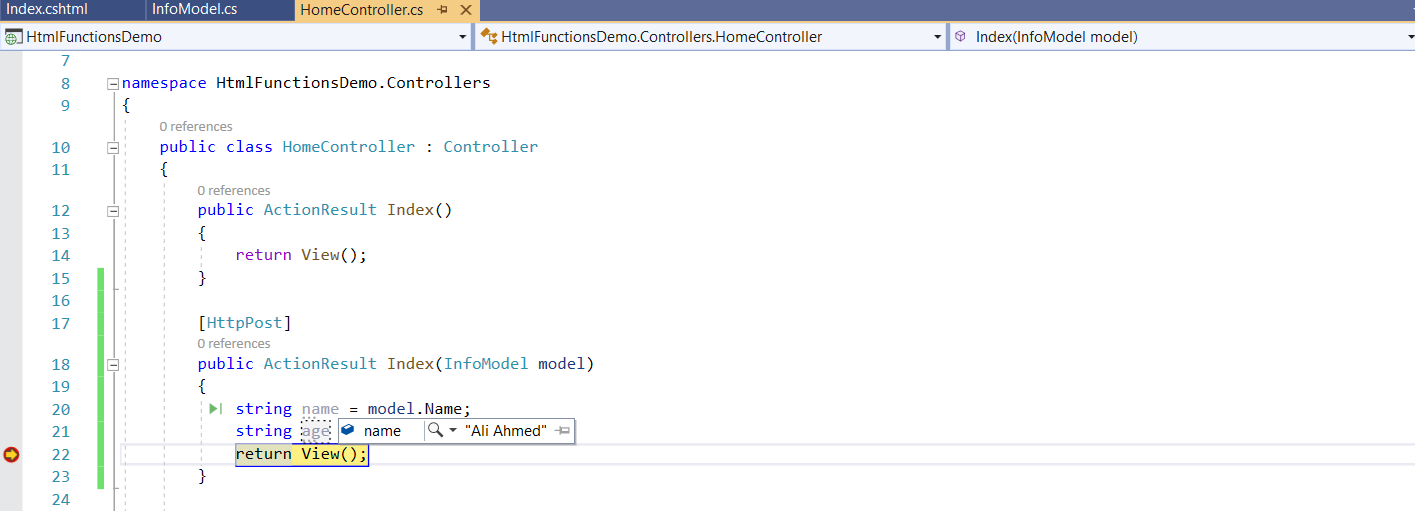
Step 8: Lastly, place a debug point on the return View() line to see the values that are returned to the variables by hovering over them.


Join us next time, as we continue our journey of learning canvas apps.Click here to learn more about Imperium's Power Apps Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

