| Mustafa Usmani
Recently I was working on a project and wanted to fetch values from specific fields of a Basic Form whenever user selects an item from them. This seems quite an easy thing to do, and in fact it is but Power Portals pre-defined component’s elements sometimes don’t work on standard event listener functions. Also, each field has sometimes more than one input tags so you won’t really know which one to target so in this blog we will how to use onChange function on a calendar field in a Basic Form and use that selected information to auto-fill “Day” field next to Calendar field.

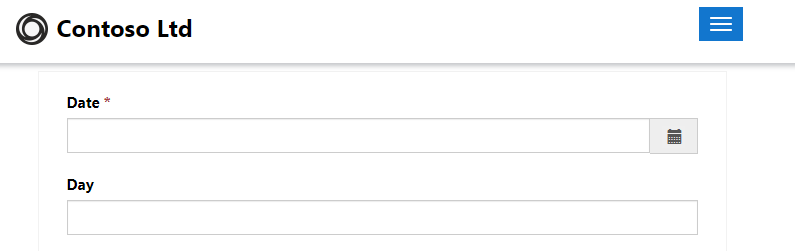
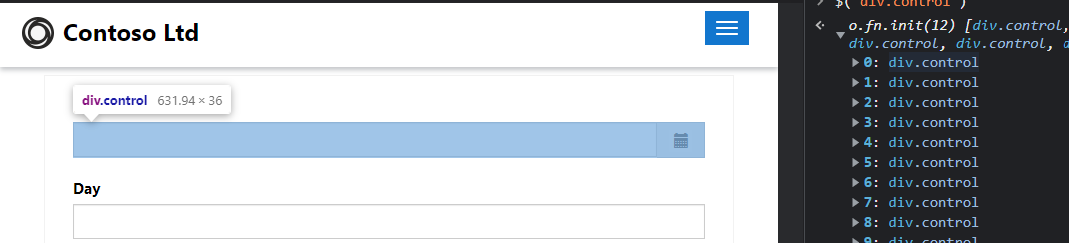
So, these are fields that we are interested in and more importantly in Date field. Before that let’s see that structure of fields in a Basic Form. In order to access any field, every field is in-closed in a div with class “Control” as shown in the figure below.

Here, in each “div.control” you will find all the information about the element which will be useful for you in order to use somewhere else or to modify the element itself. From there we can see that the div.control at index 0 is the one that we want to use and fetch selected date from it once the user selects the date.
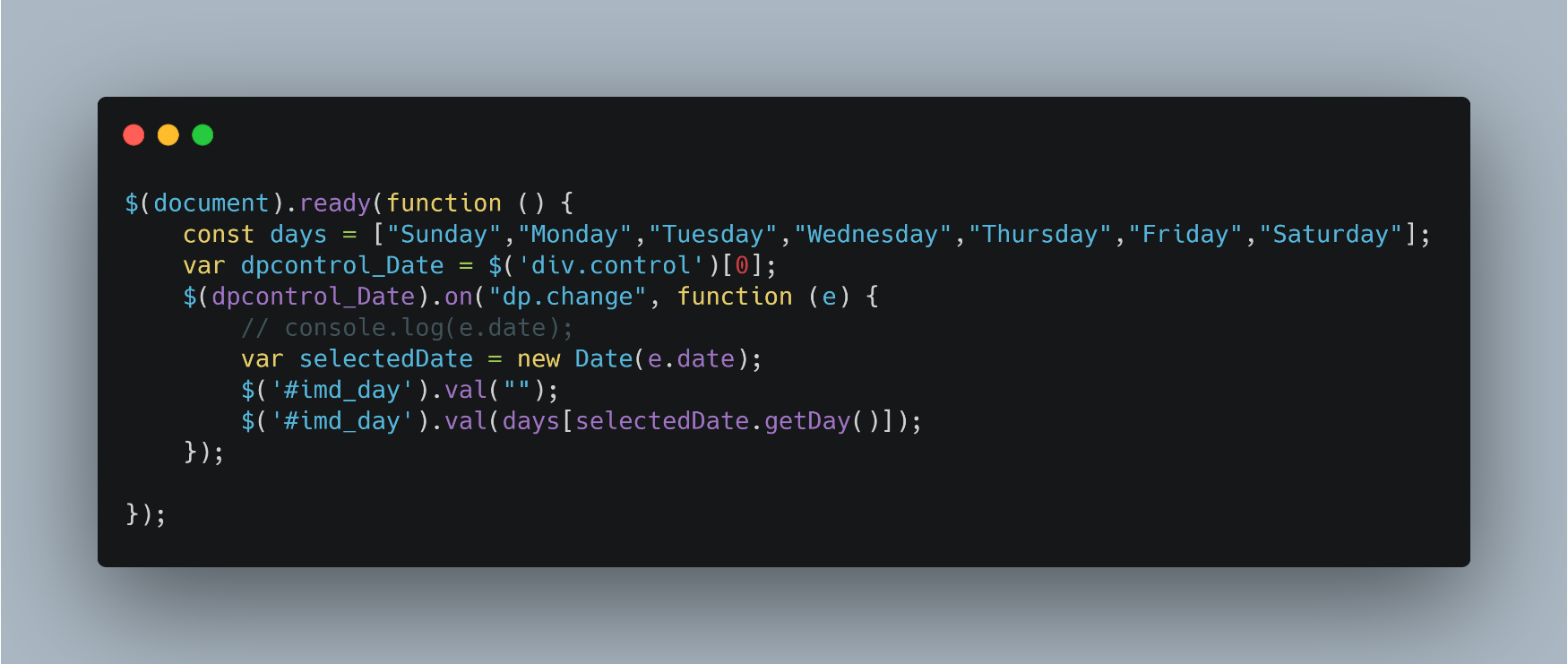
FINAL CODE:

So, this is the final code that we will be using for fetching the date from Date Field in order to autofill Day Field beneath it. On line number 3 I have accessed the date “div.control” element and on the next line I have placed the onchange event listener on its “dp.change” property.
What it does is that standard change property doesn’t work on a Basic Form’s field elements. So, in order to achieve our required goal this is the correct way to access value on the element’s change event.
Join us next time, as we continue our journey of learning canvas apps.Click here to learn more about Imperium's Power Apps Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

