| Zoha Zulfiqar
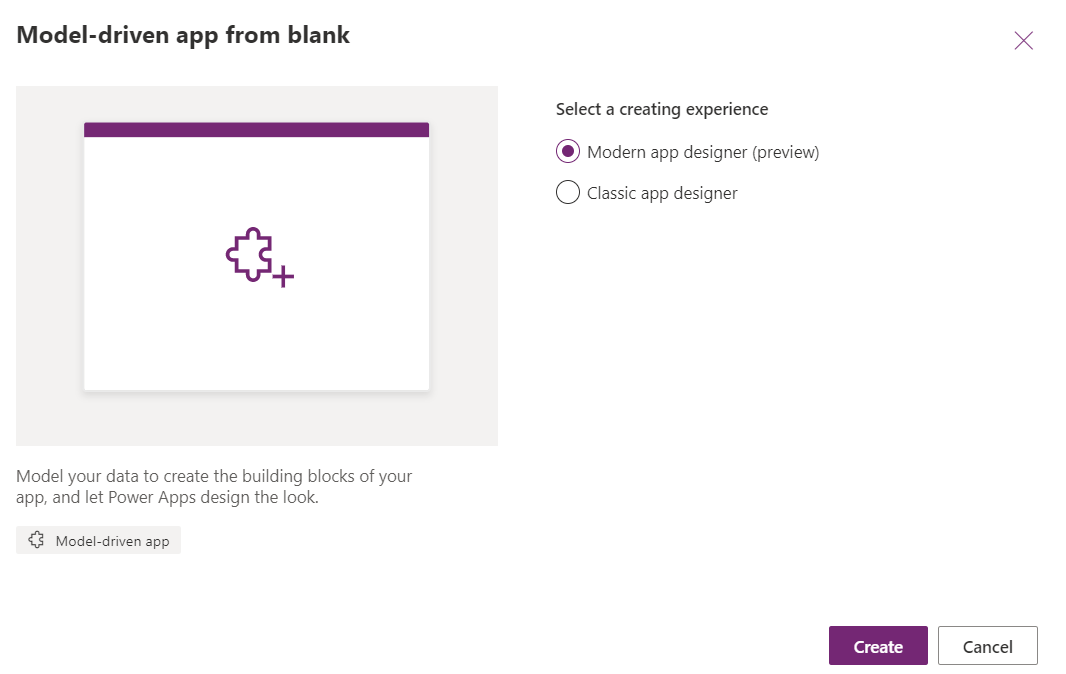
When you create a new Model-Driven App, you are presented with two options:
- Classic App Designer
- Modern App Designer (Preview)
Let’s go through it step by step to explore the functionalities of Modern App Designer.
-
Create a new model driven app – choose Modern app designer (preview).

-
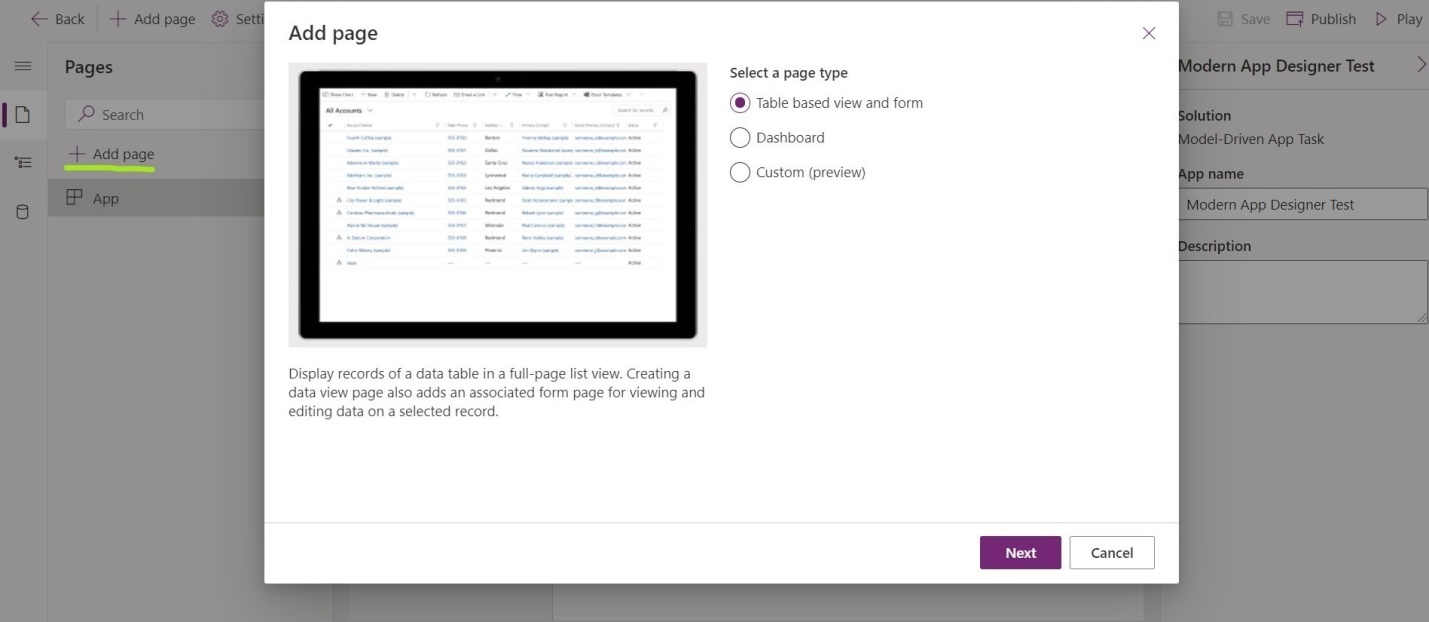
Add a New Page
To add a new table, Classic App Designer uses site map to configure navigation items. In Modern App Designer, instead of using a site map, a table can be added easily by adding a new page - click on Add page from left-hand side menu and choose a page type:- Table based view and form – it lets you add one or more tables including associated forms and views.
- Dashboard – it lets you add dashboards to the application.
- Custom (preview) – it lets you create a custom page where you can drag and drop components into the application.

-
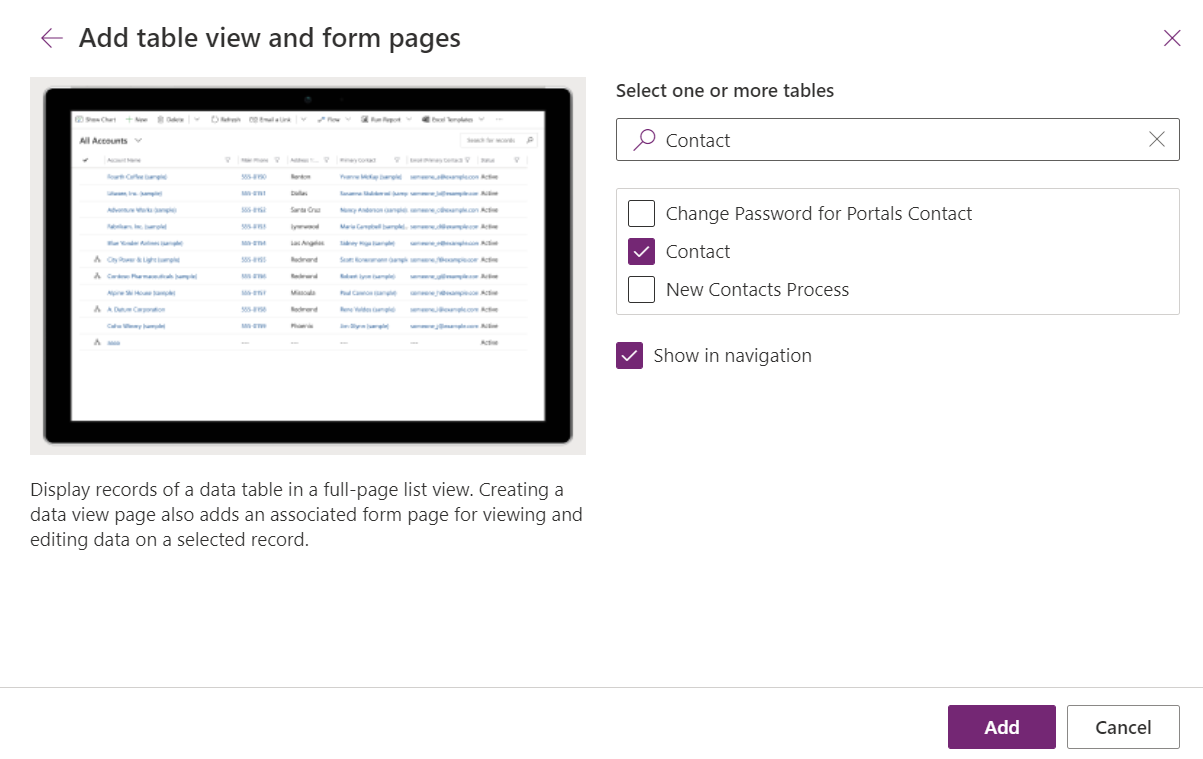
Selecting Tables
After selecting a page type, if you select Table based view and form – next screen will ask to choose one or more tables, you can also choose if you want to show that in navigation or not.
-
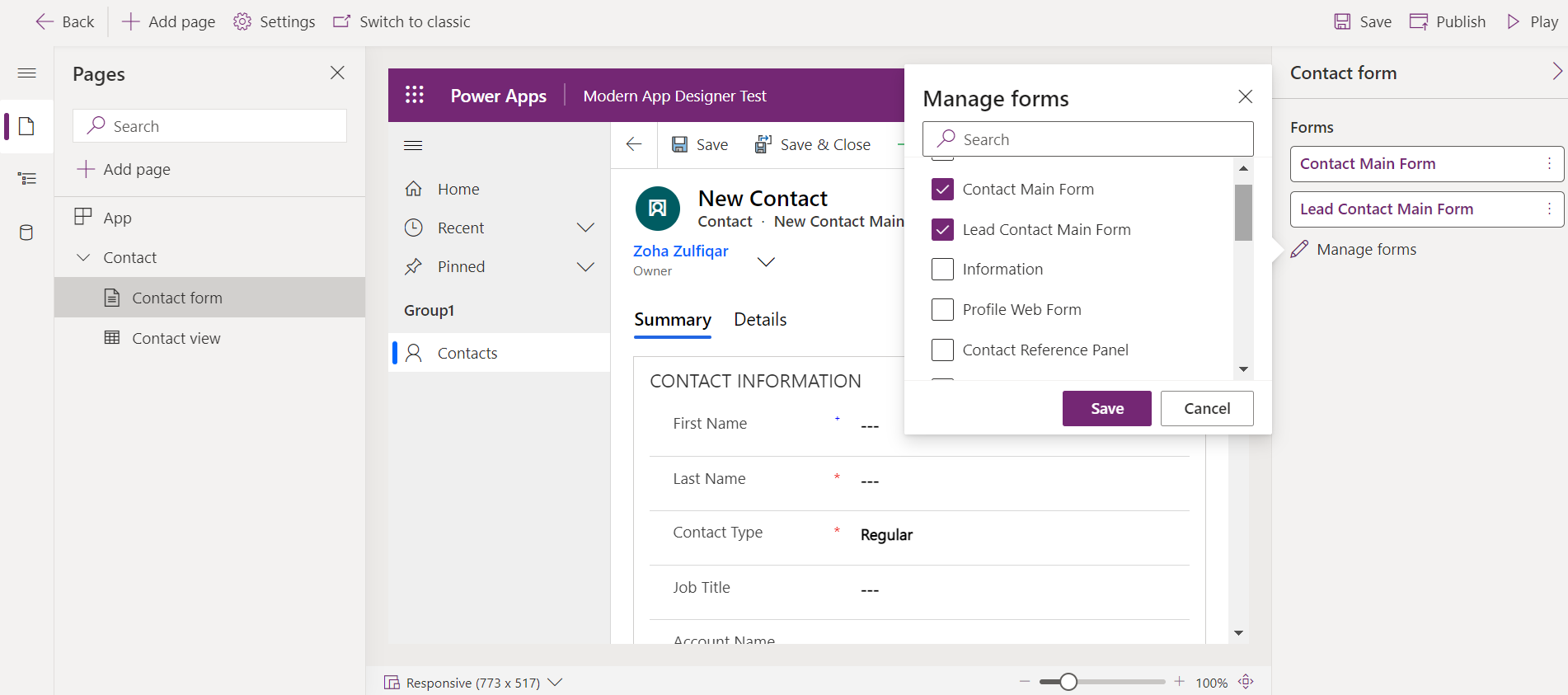
Managing Forms and views
To manage which forms and views needs to be displayed - click on Contact Form from left-hand side menu, then click on manage forms on the right-hand side menu and select the forms, do the same for managing views.
In conclusion, Modern App Designer has made it easier to design a Model-Driven App. But this is just a preview, more features will be introduced in the future. Until then, let’s keep exploring this to simplify developing Model-Driven Apps.
Join us next time, as we continue our journey of learning canvas apps.Click here to learn more about Imperium's Power Apps Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

