| Saim Ali
As we all know, Basic Forms are used to add a record to the dataverse. We create Basic Forms from model-driven apps and then we use them in Power Portals so that external users can also create records.
In Power Portals we can make templates as well as a specific page or form customized using html elements and adding bootstrap CSS file.
To make Power Portals UI customized follow the steps given below:
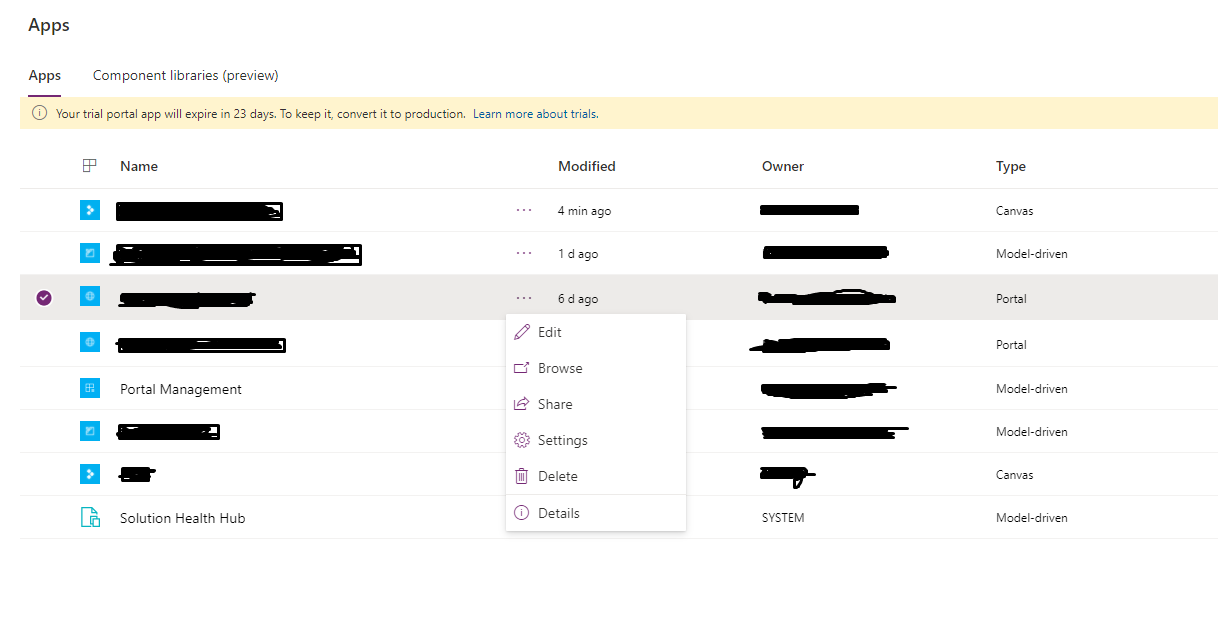
1- Go to Apps. Select your portal. Click on dots. Select Edit option. A new window will open

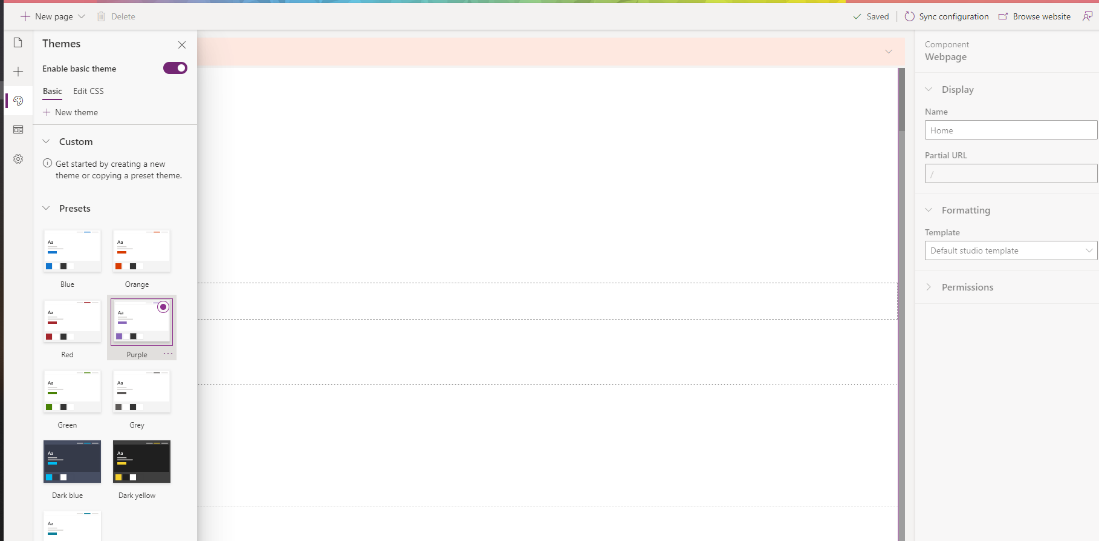
2- On left sidebar contains an option with color plate icon. As you click it a drawer will open with multiple options. You can change the theme of the Portal from the Presets given below.

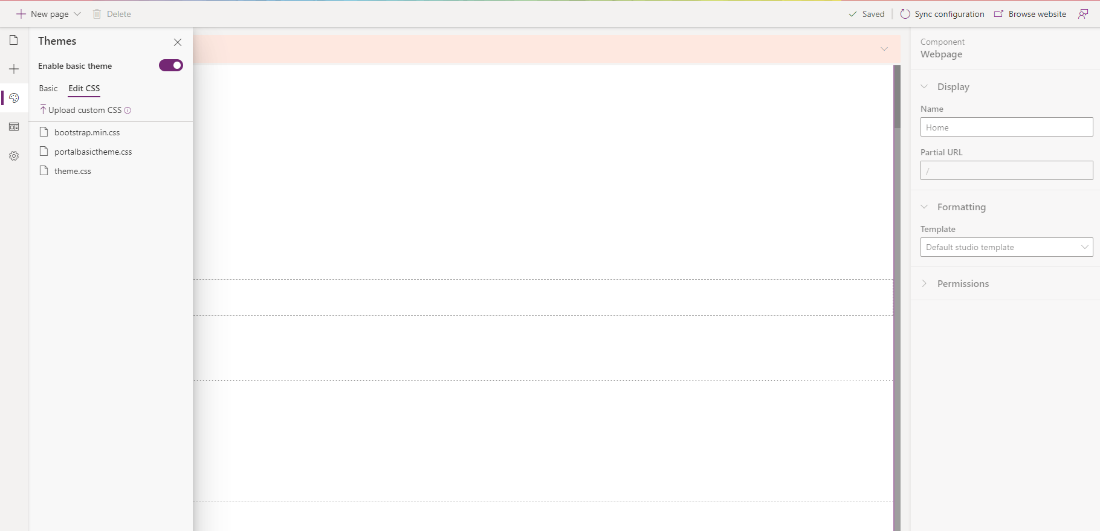
3- Click the Edit CSS tab. You can upload CSS files from here.

Join us next time, as we continue our journey of learning canvas apps.Click here to learn more about Imperium's Power Apps Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

