| Ijlal Monawwar
PCF stands for PowerApps Control Framework are components that can be used across full breadth of Powerapps capability. The PowerApps component framework enables the developers to create code components for model-driven and canvas apps that are not present out of the box. Code components can be reused many times across different entities and forms. Some developers can build their own PCF components to provide some custom functionality but most citizen developers can utilize the resources available of pcf.gallery website which has a slew of prebuilt components that can be used according to the needs and requirements of the customer. An example would be a color picker control which does not have out of the box availability in PowerApps.
Let’s see how to package and deploy a sample control to the Power Apps environment and then consume it on our Model-Driven app. There are two methods to deploy a code component:
- Import the solution in to CDS
- Power Apps CLI
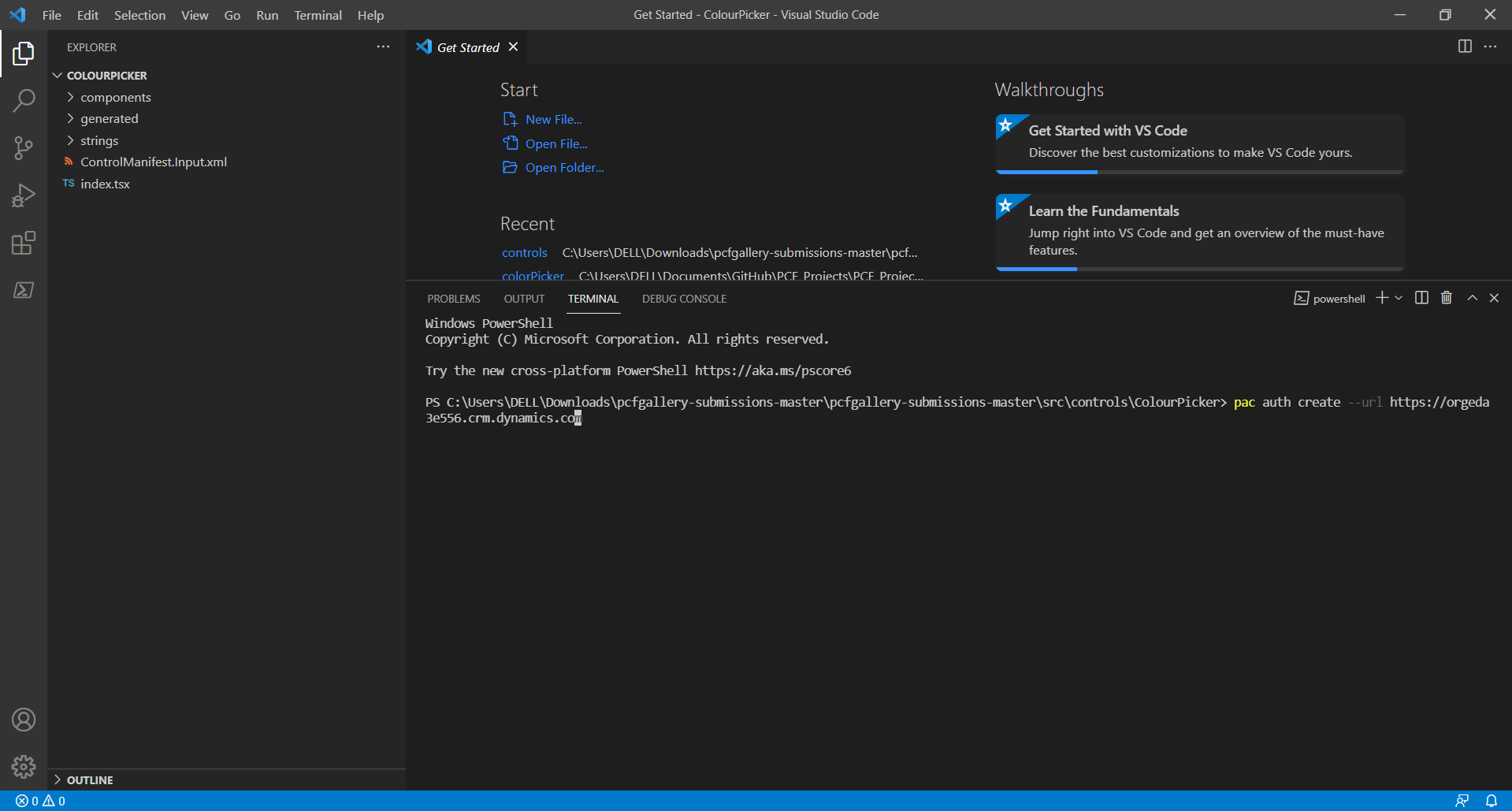
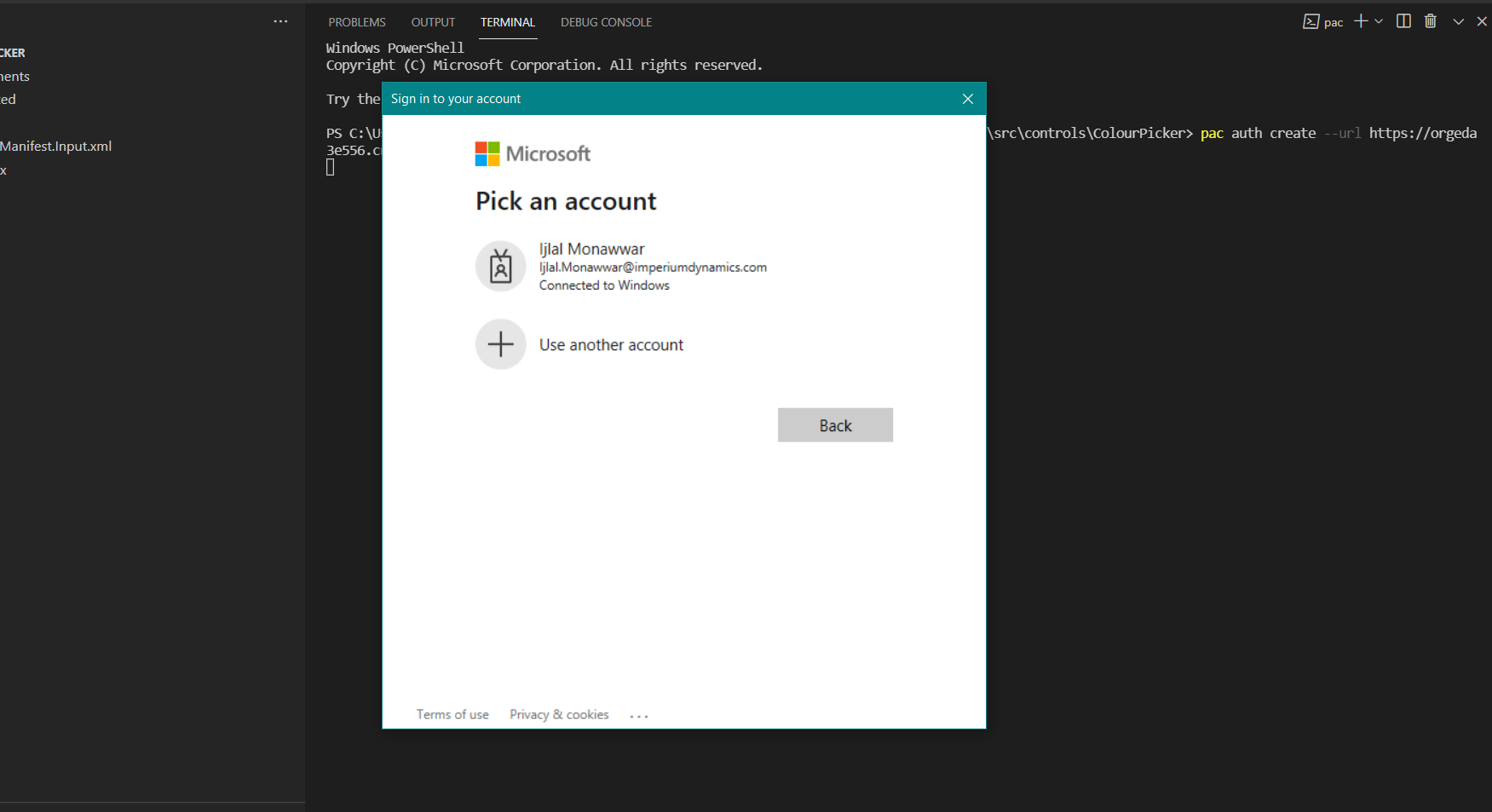
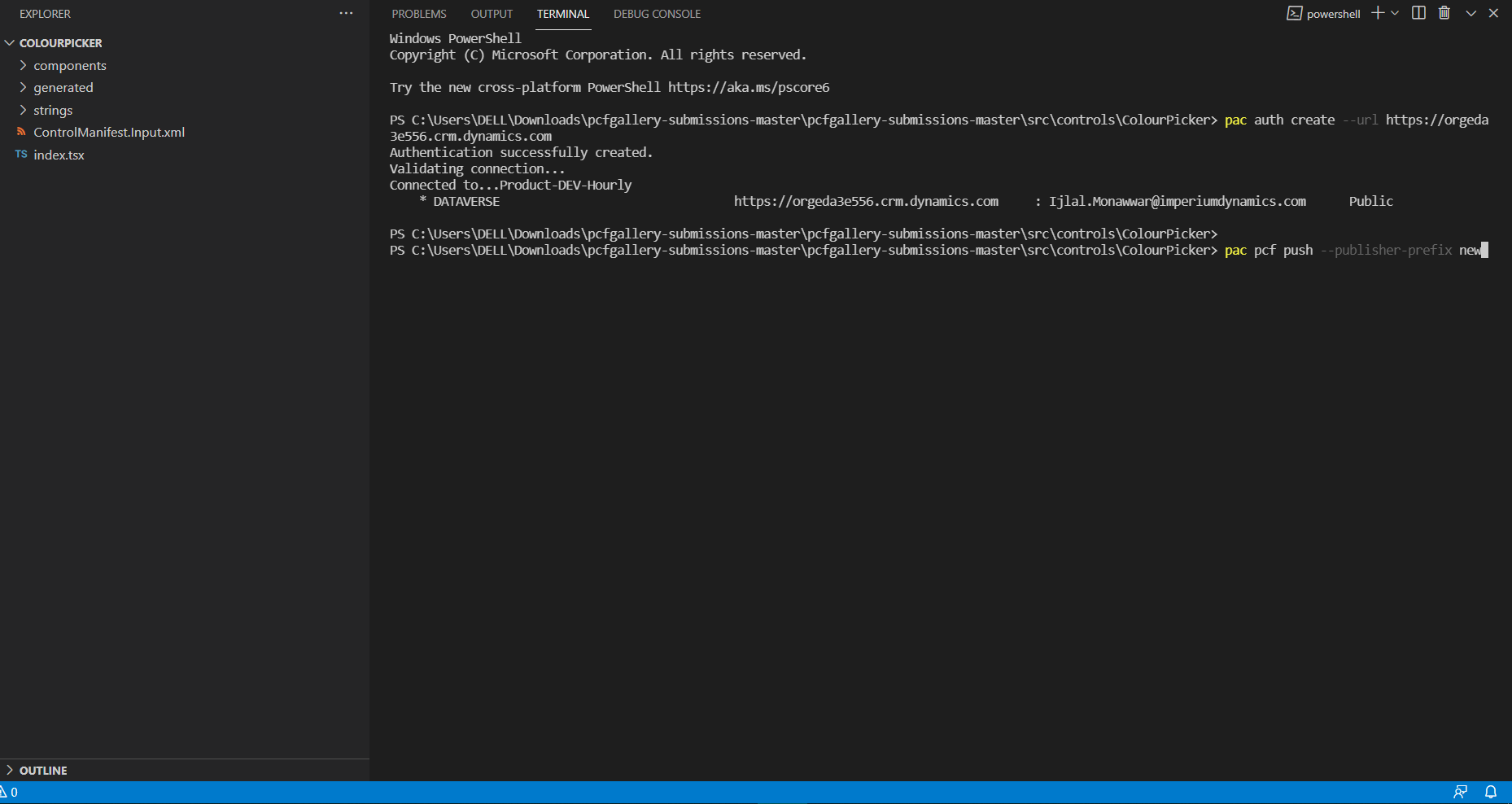
In this tutorial, I’ll be discussing the second method, as it’s faster to deploy and easier to understand.
Requirements
- We must have to install Node.js, and this will also install NPM. Node.js is the framework used to create server-side applications in JavaScript using an engine called V8, and NPM (Node.js Package Manager). This tool allows us to include, remove, and update the libraries in the project. Link for download https://nodejs.org/en/
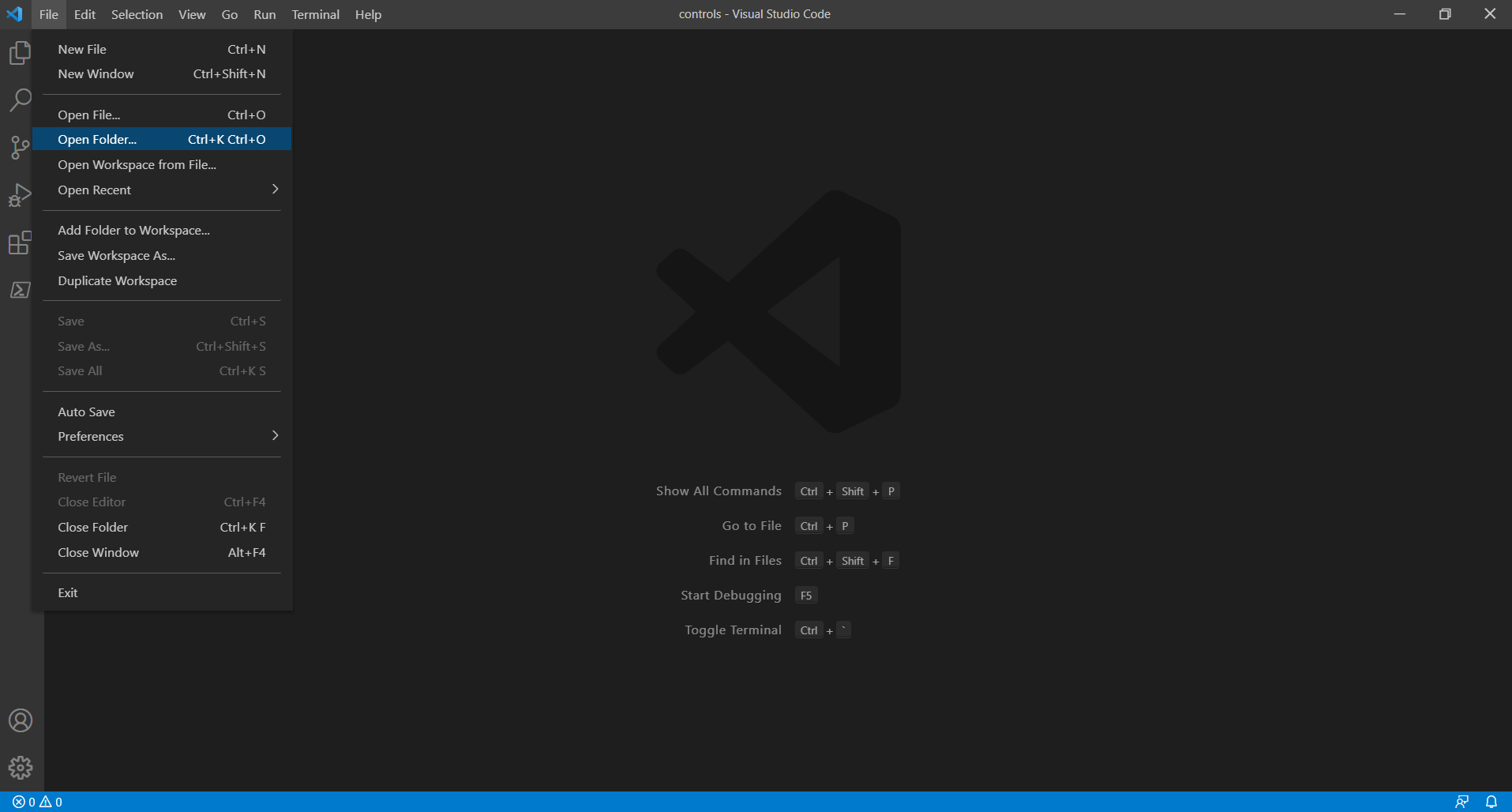
- Visual Studio Code.
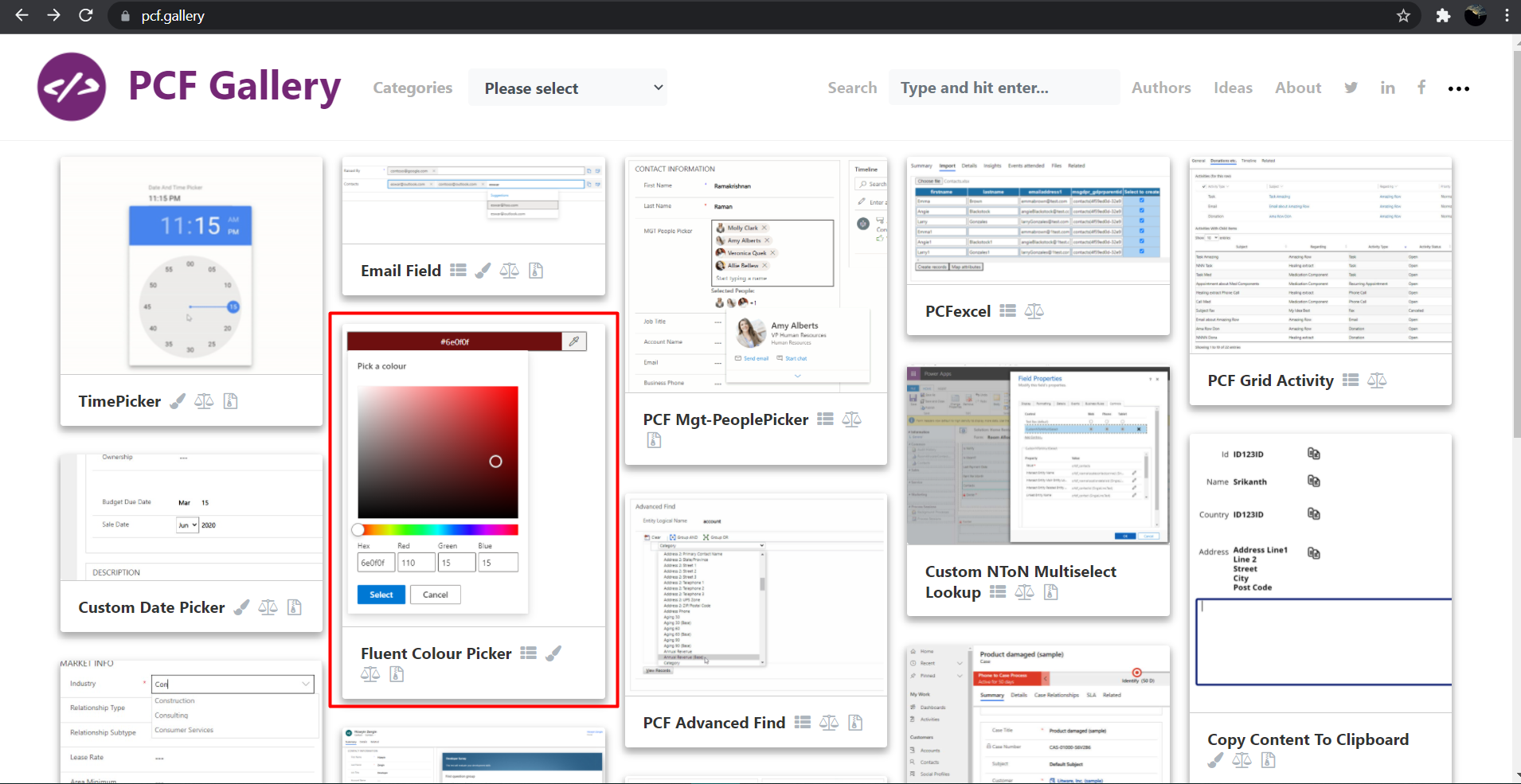
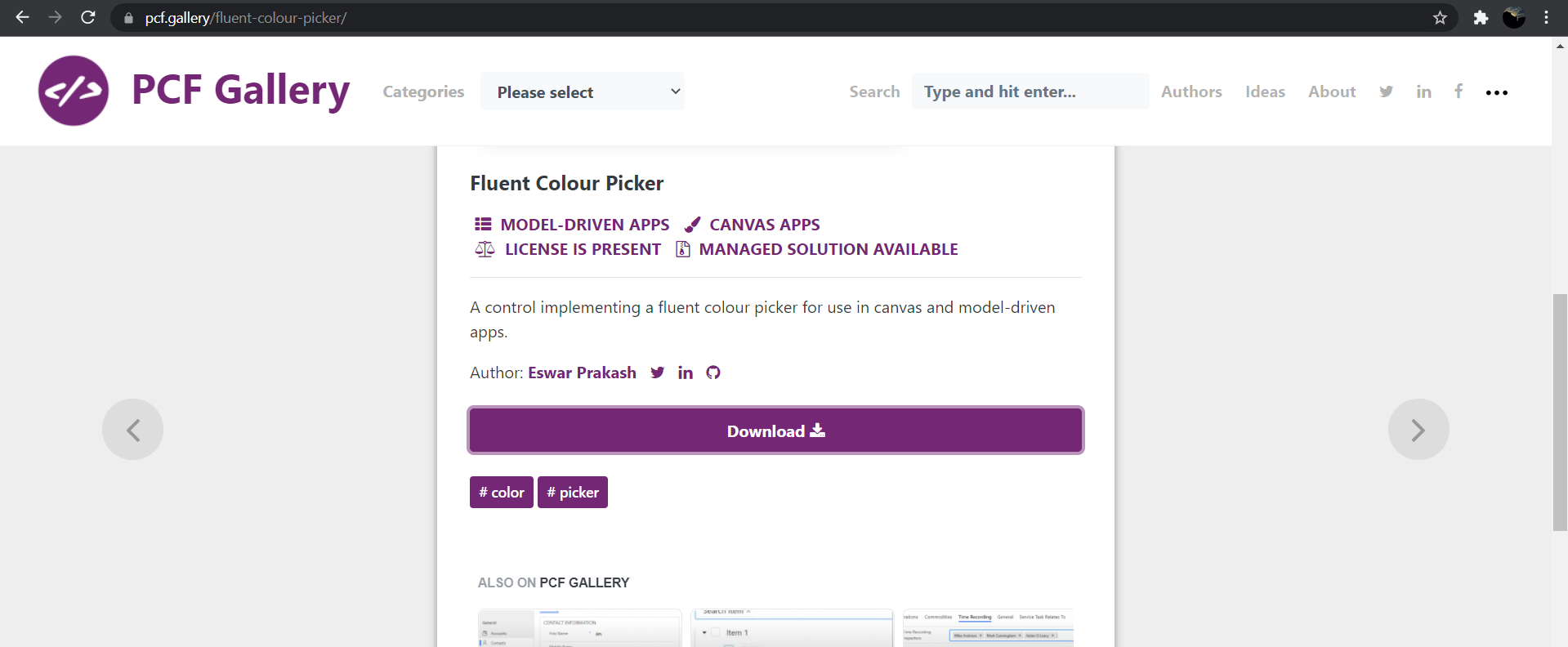
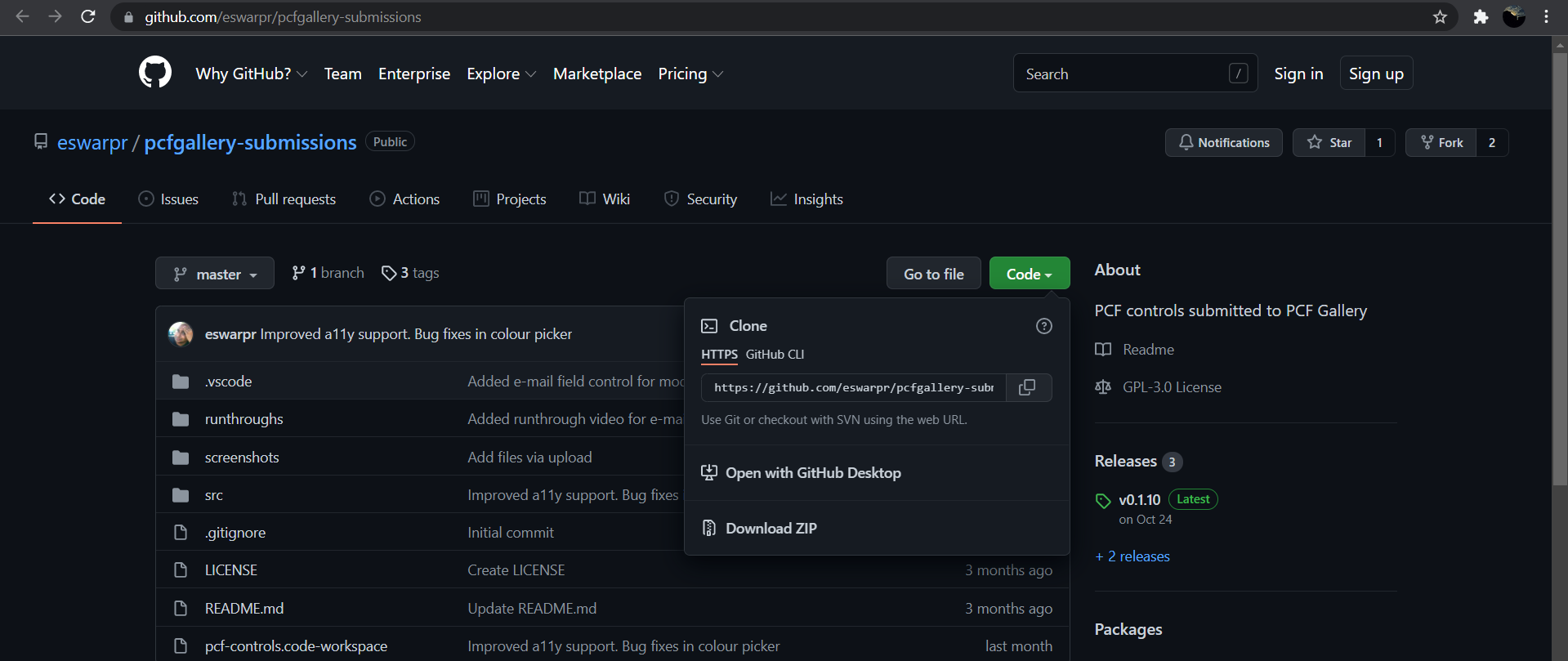
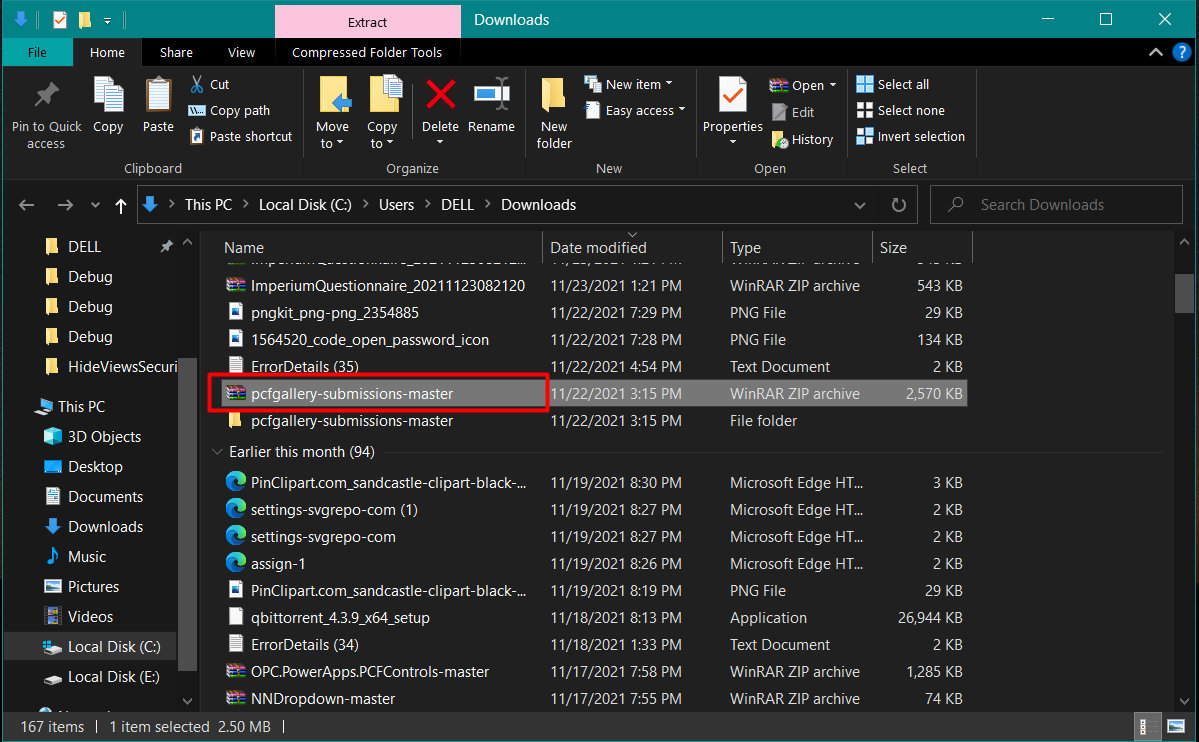
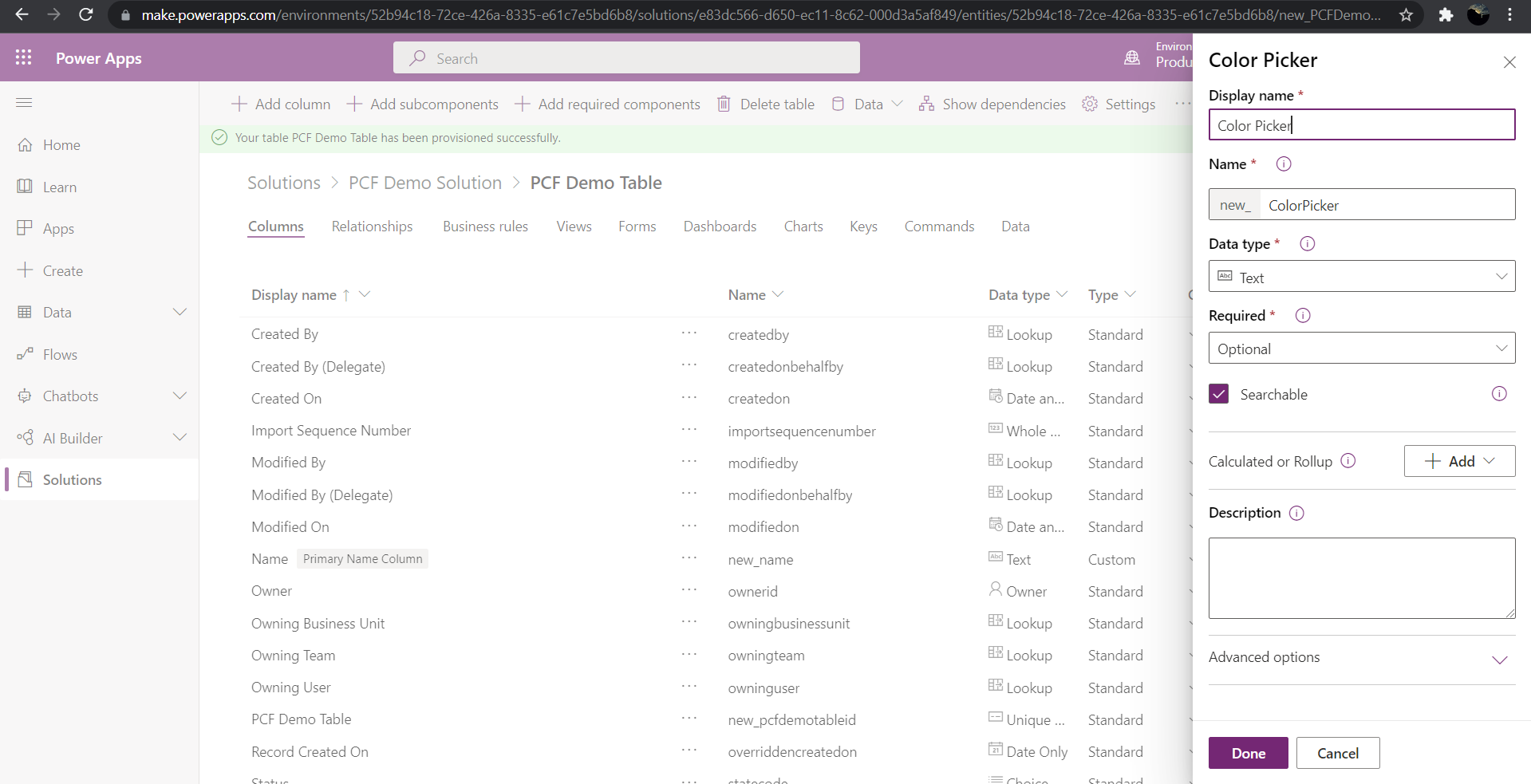
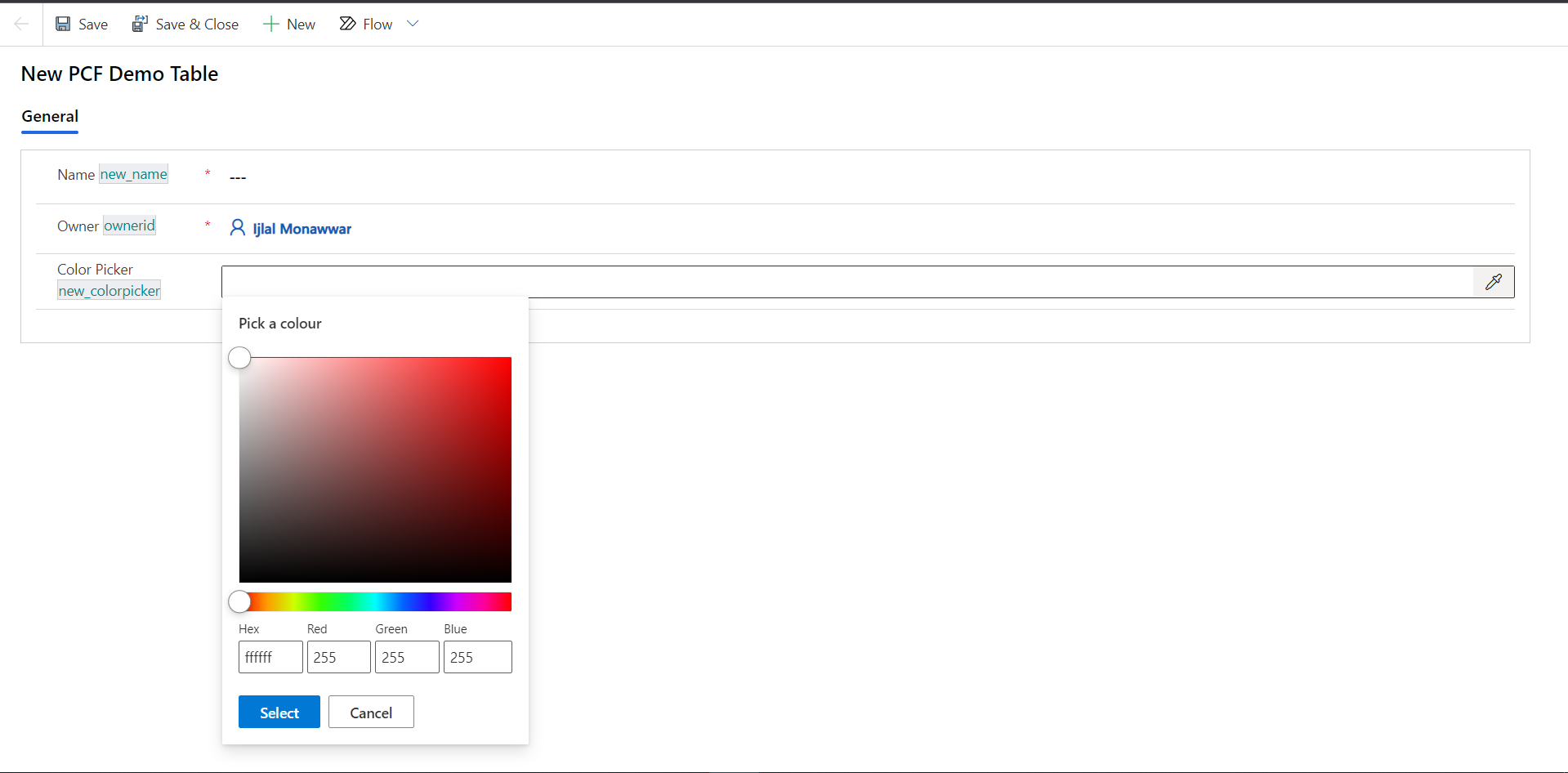
In order to get started, we navigate to pcf.gallery website and pick a control that we want to apply on the field. For this demonstration, I will pick the Fluent Color Picker control.





















Conclusion
Thus, we learned how deploy PCF control in Table forms in PowerApps.
Join us next time, as we continue our journey of learning canvas apps.Click here to learn more about Imperium's Power Apps Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

