| Aqsa Nabi
A site map is used for the navigation of the Model-driven application. The Site map has a defined hierarchy to move between the tables. It helps in understanding how the users would use the application, and which tables should be placed under which group.
The three main areas are defined below:
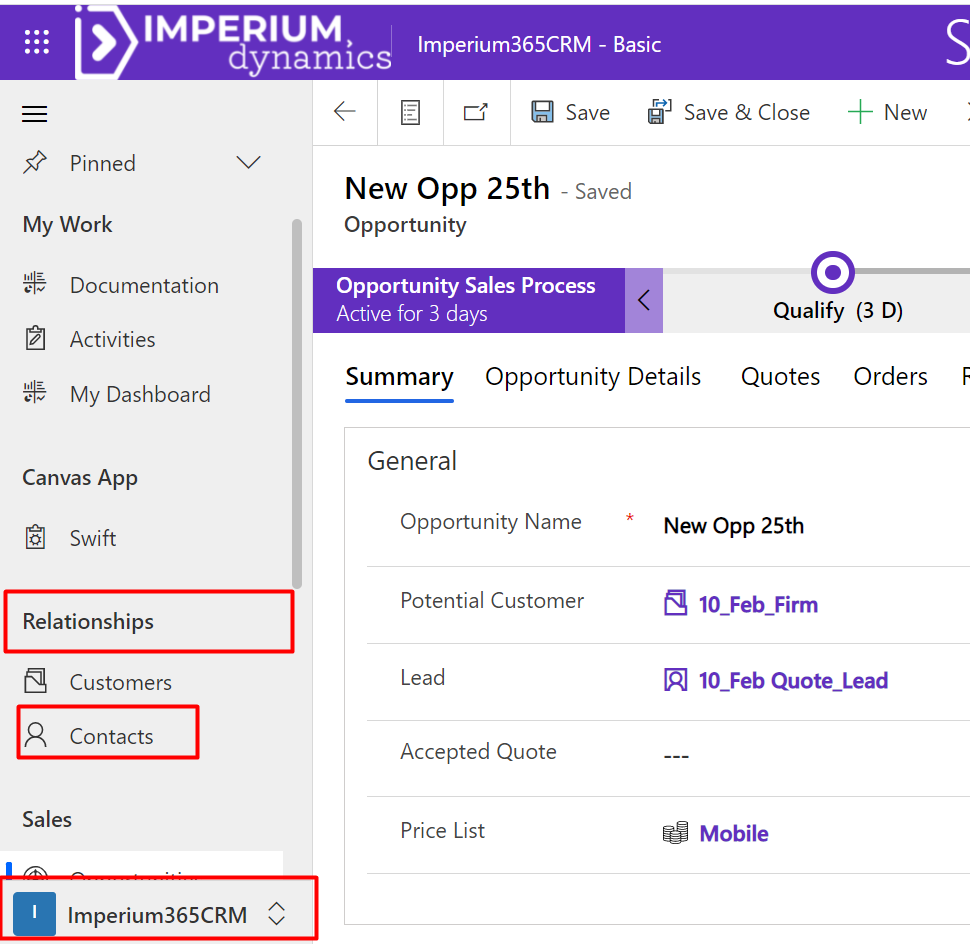
- An Area: The Area is a partition within the same Model-driven application. One Model-driven app can have multiple Areas, each having a completely different visual; different entities/groups, different layout to display a different set of information. The Areas can be switched with the toggle-type functionality. It is placed at the bottom of the screen from where the user can click the other Area name to switch to another.
-
A Group: Within an Area, there could be several
groups, each used to define a set of information. All
the relevant information or the tables could be
grouped together, this mostly includes the entities
that have a relationship, so it is easier for the app
user to navigate when the related information is
placed nearby each other.
- A Table: Table is also called an entity. The entity is composed of the tables – used by the app designer. So, the entity has a view of the tables that can be modified with the preference.

Join us next time, as we continue our journey of learning canvas apps.Click here to learn more about Imperium's Power Apps Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

