| Aqsa Nabi
The model-driven application allows the user to have different areas of accessibility within one interface. There are various benefits to providing site mapping for a single application. The configuration is a smooth and easy process, so the navigational panes are easily published repeatedly.
Step by Step Understanding of Site Map:
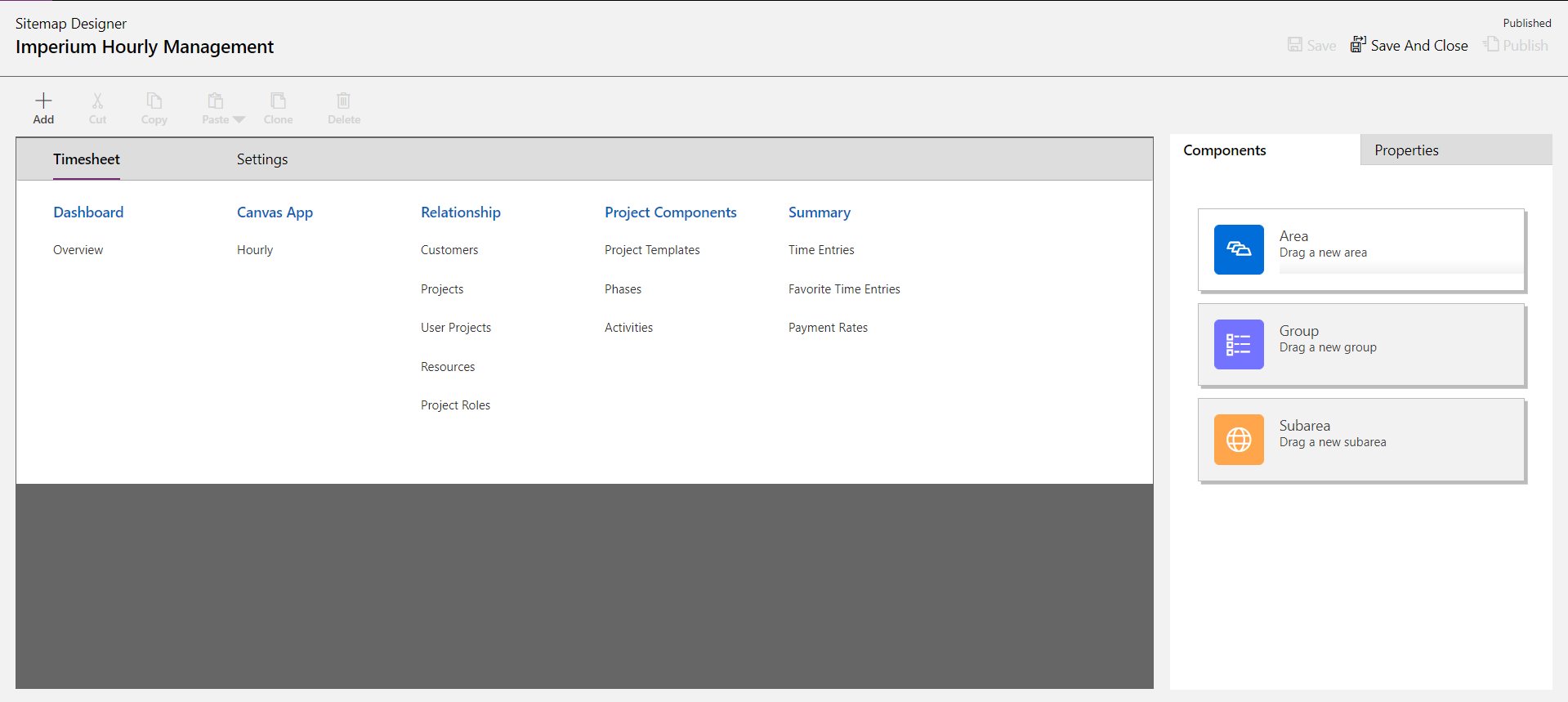
The navigation for your app is mainly defined by the site map. Using the tile-based site map creator, create a site map for your app. You may use the designer to drag components into the design canvas, test your work, and publish the site map instantaneously. Site maps for applications may be modified by administrators and any user with the necessary permissions.
The following example shows how to use the designer to organize app navigation into Areas, Groups, and Subareas.
The first area should represent the collection of groups and subareas the user is most likely to use most often. The first item in this area is where the app will start when launched. You must have at least one area, group, and subarea to have a working app. Build out your navigation and structure using logical groupings of related items.

Site Map Components:
Below is quick identification of each component:
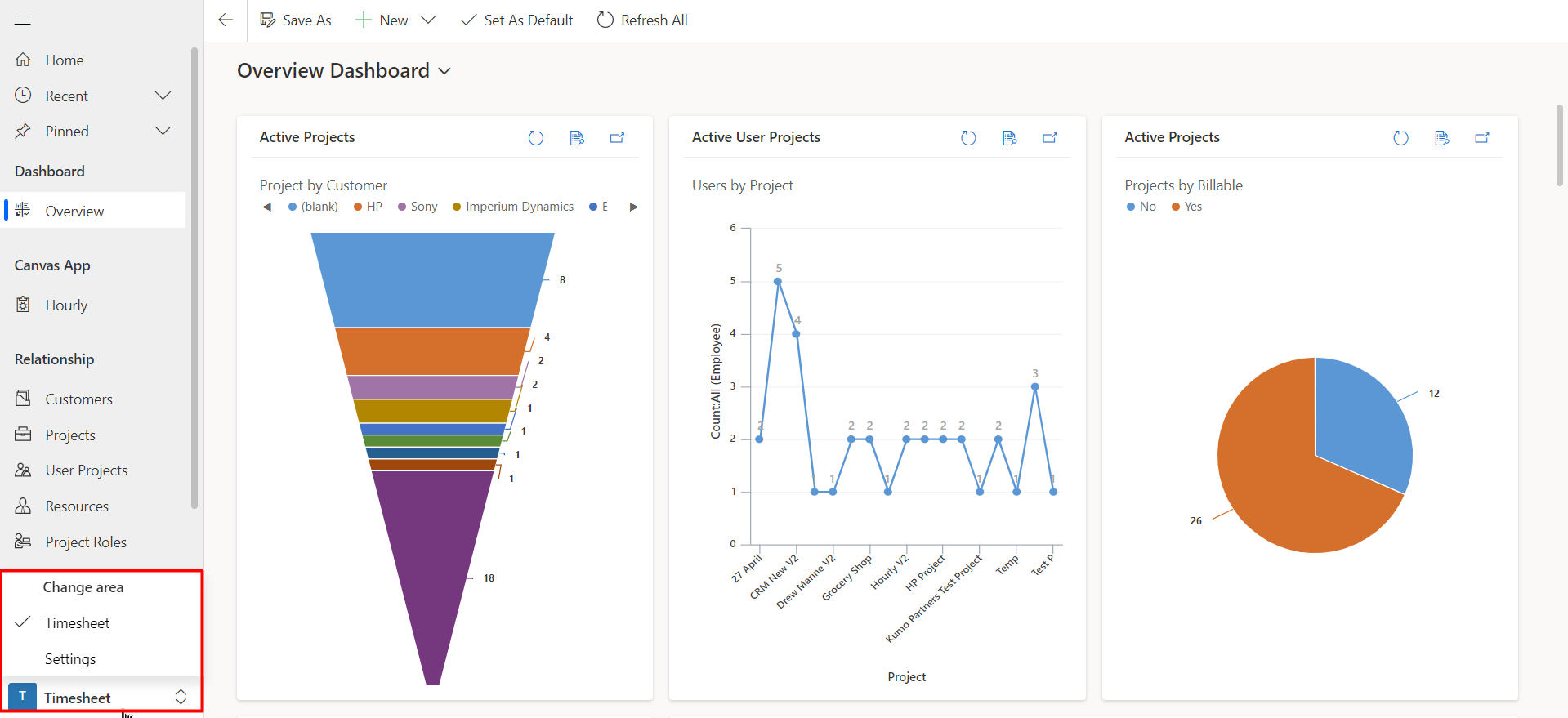
- Area: It is toggle-type navigation, that switches the whole app view (including the navigation pane) which means that there could be multiple areas within one app, each having different navigational areas.

Keep in mind that the area distinction does not affect the relationships of tables as they exist in the same solution under the same environment and most importantly, in the same application. It is just the representation of data.
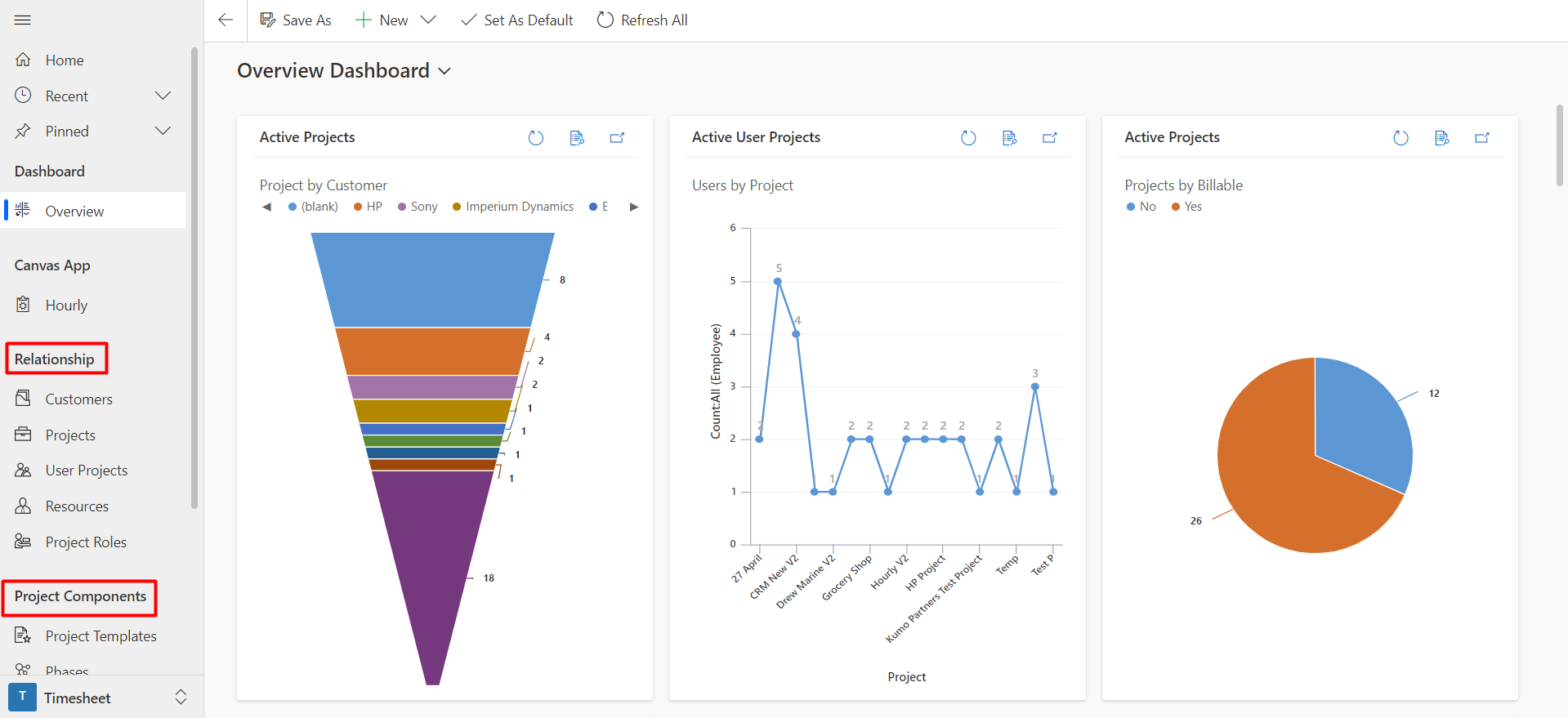
- Group: It is a cluster of entities/tables. The Groups exist in Areas. One Area could have several Groups in it. While configuring the site map, the Groups should be labeled according to the entities added under it, so it is more sensible and understandable at a quick glance.

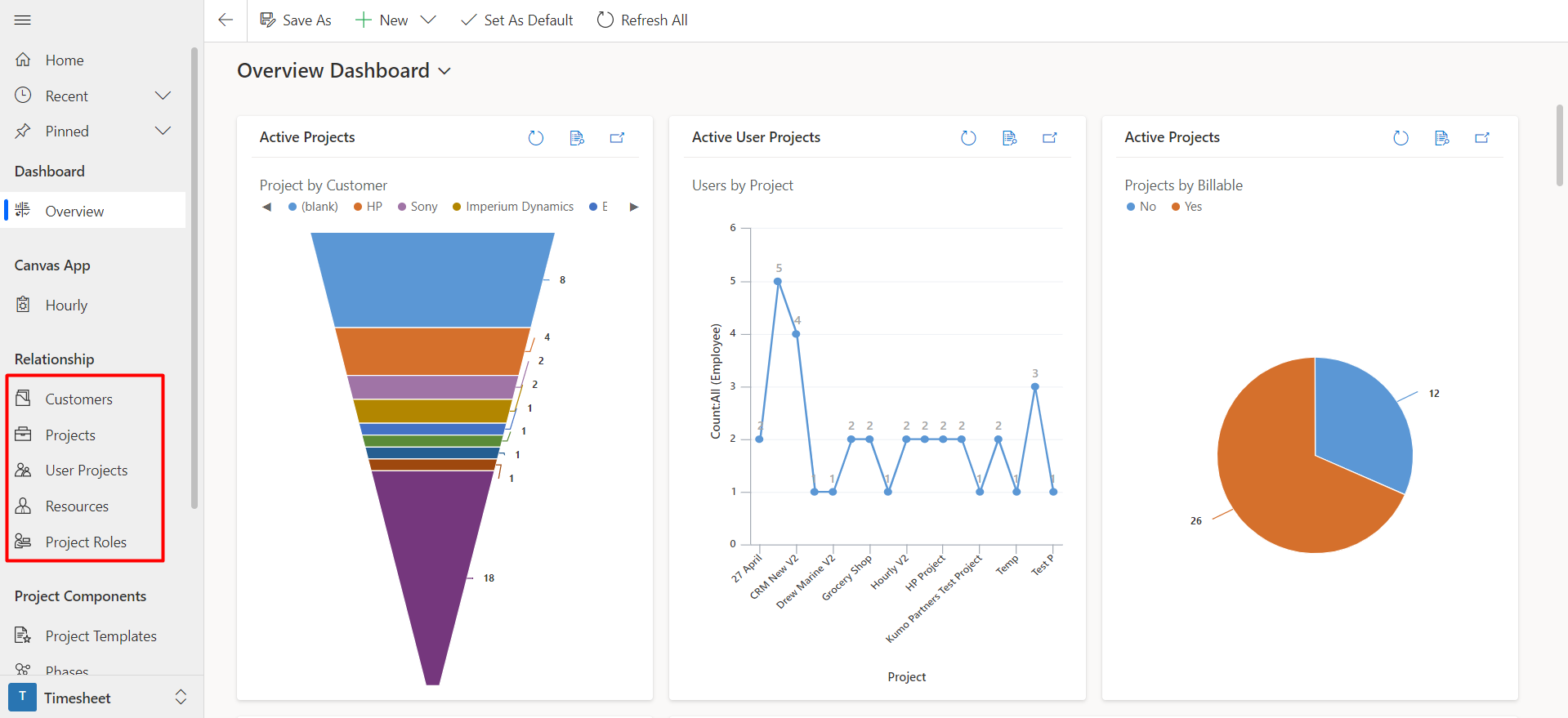
- Sub Area: The cluster of tables grouped under Group is called Sub Area. So there could be a number of entities added to the Sub Area under a single Group.

Now that the entire hierarchy is summarized, it would be easy to understand how the site mapping works and come across on the application.
Join us next time, as we continue our journey of learning canvas apps.Click here to learn more about Imperium's Power Apps Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

