| Dua Ali

These plugins run outside of the database transaction and before the main system function. Before validation, pre-validation is performed. You can also change values at this point, however this is usually done before the procedure. You will not have a record GUID if you are creating a record because the record has not yet been created. It enables to validate a form before creating a record.
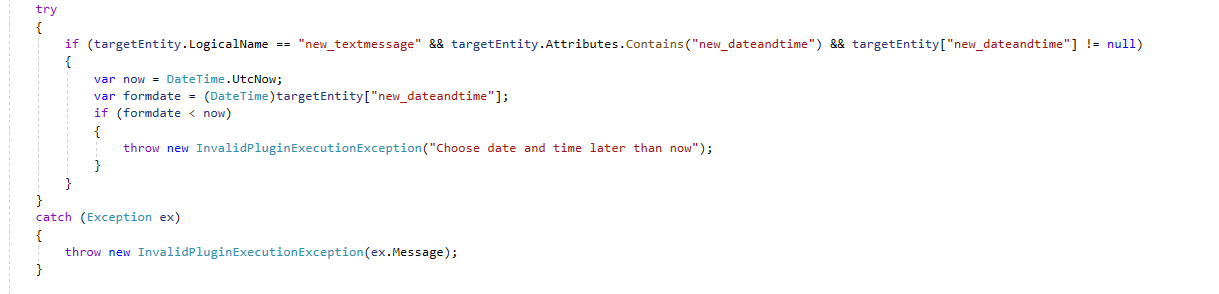
Below is an example that how we can validate a form before executing database operation on it.

The above code suggests that we have to validate a form by its date. The date should be later than the present time. If a user enters an invalid date, the system will throw an error.

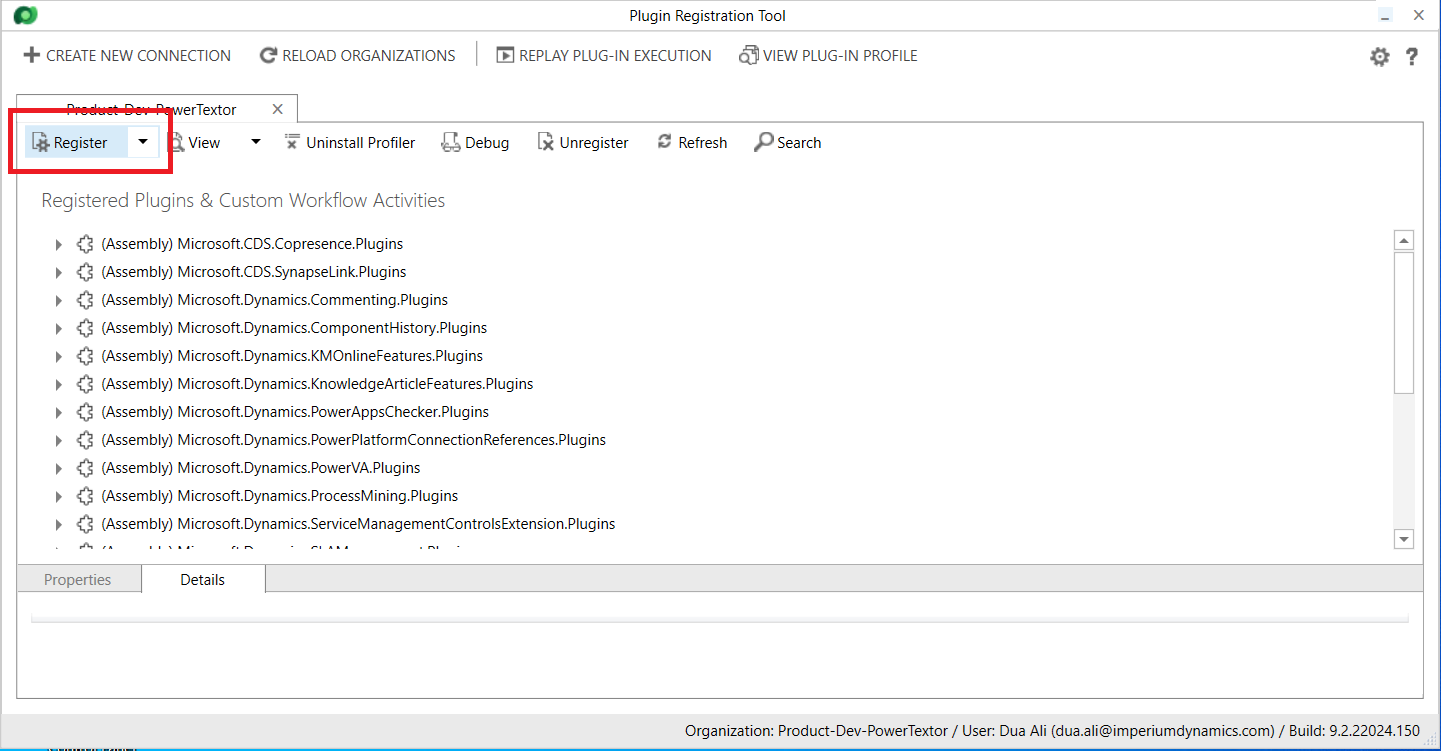
After signing and build our plug-in class library. We will open plug-in registration tool and click on register.

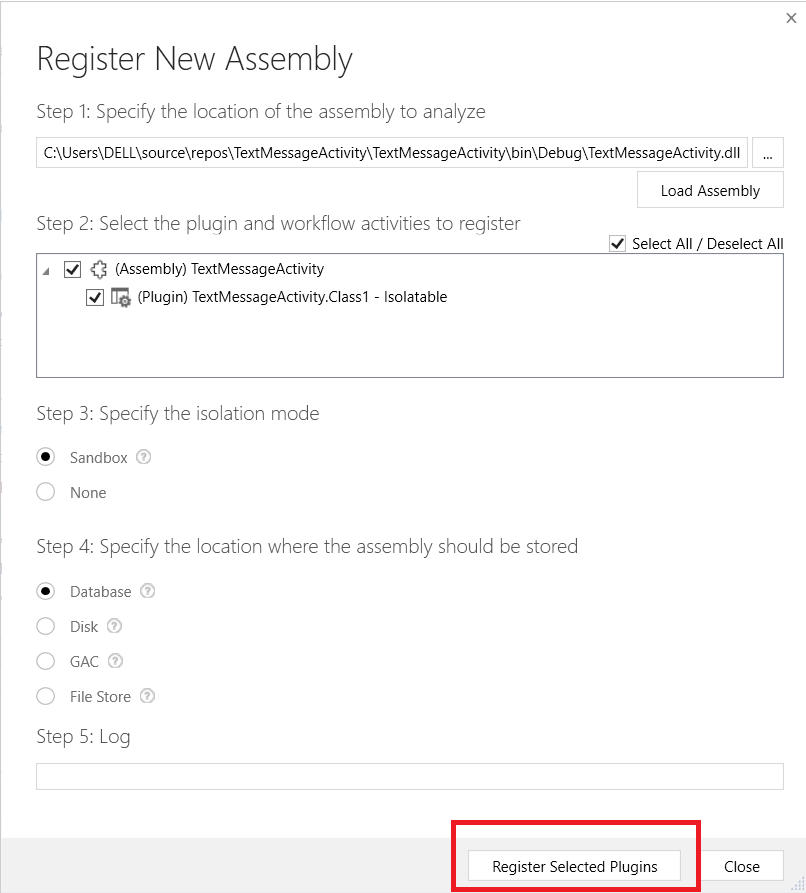
After selecting .dll file of our plug-in, we will click on Register Selected Plugins.

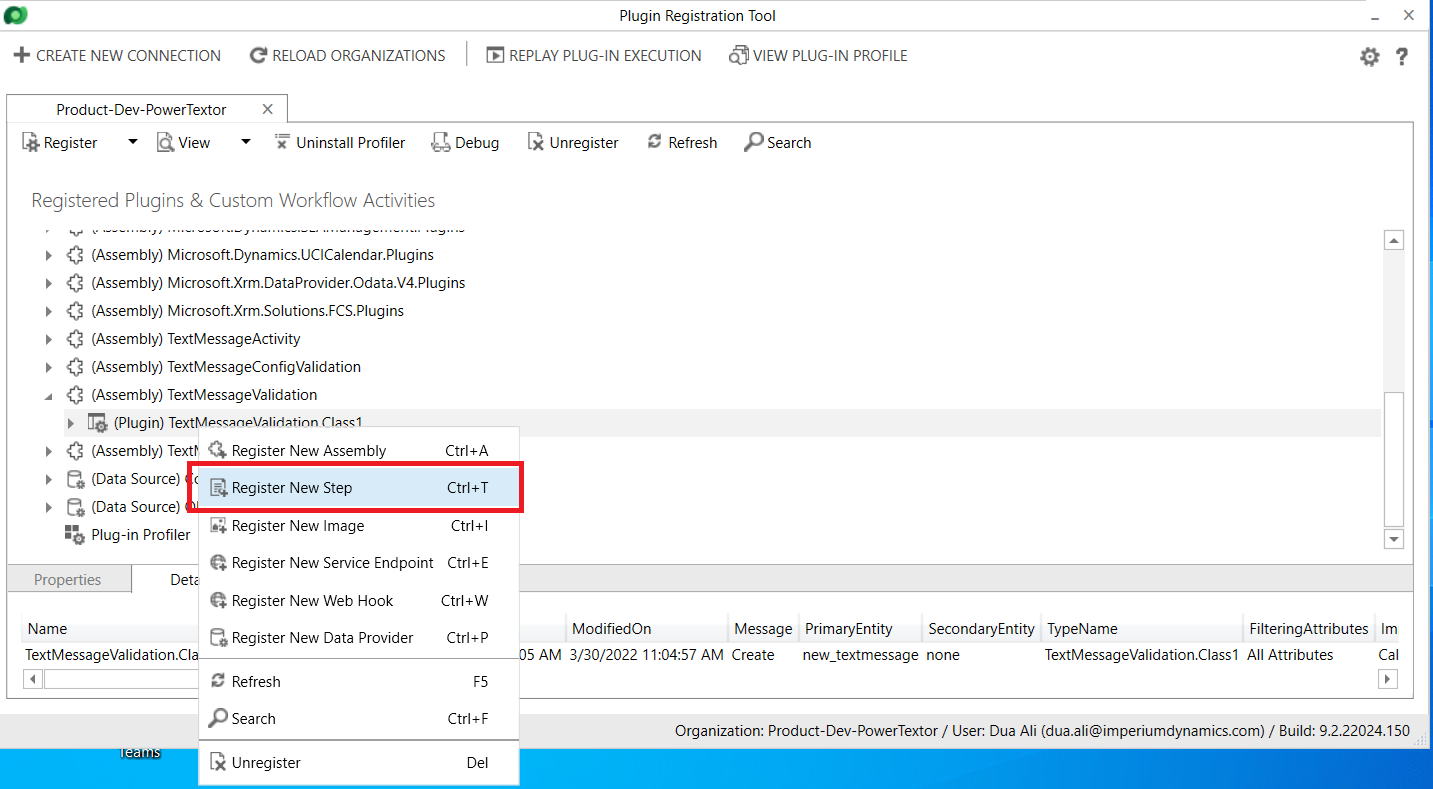
Now right-click on the plug-in and register a new step.

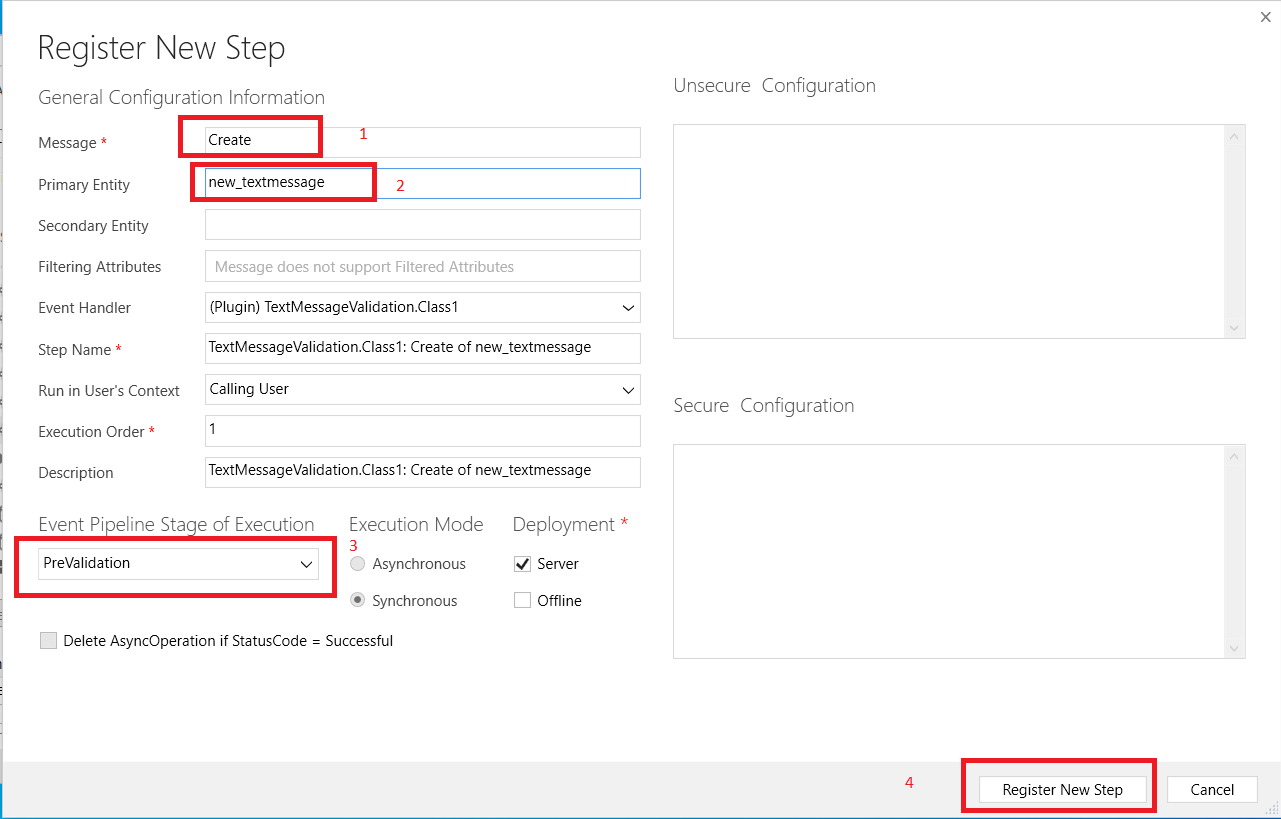
- Write the name of the event on which we have to invoke our plug-in. In our scenario, we want to invoke the plug-in on the creation of the new record (when the user will click on save button of the form).
- Enter the name of the primary entity which is the logical name of the entity.
- Select the event stage of the execution pipeline. Here we have selected PreValidation because we have to perform validation before any database operation.

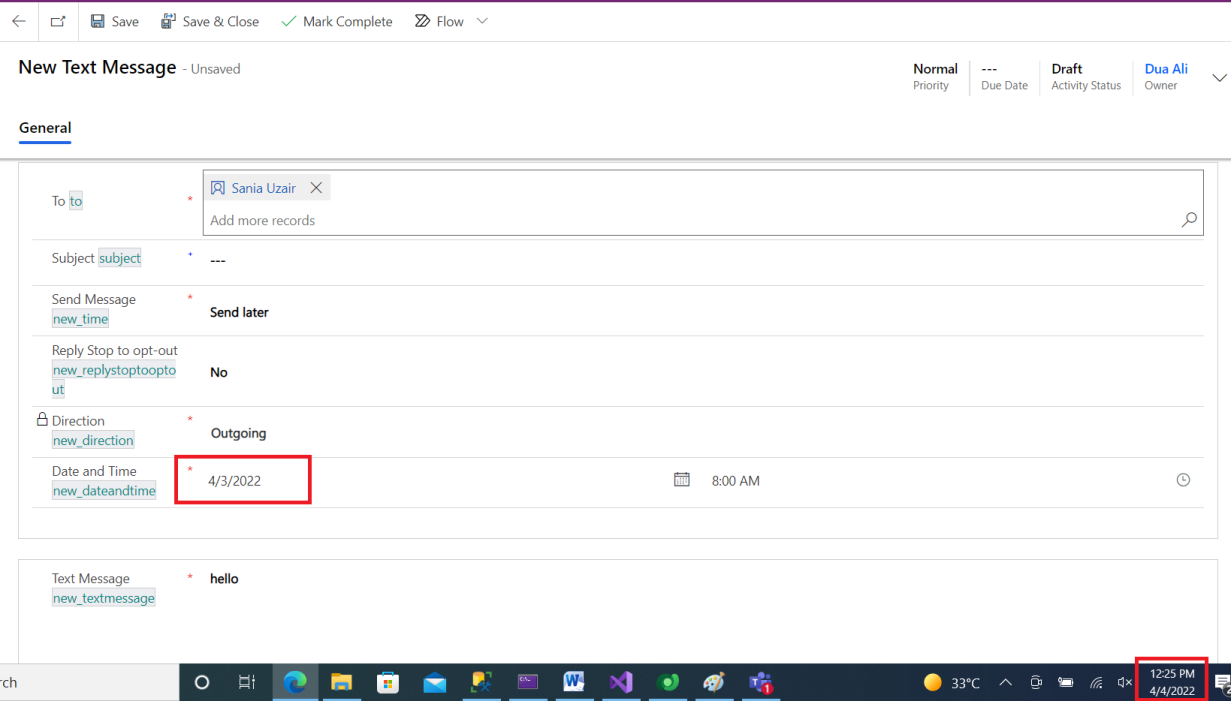
As our plug-in has been registered, we will now open the form and input into the mandatory fields. In the above image, user has entered the time which has already been passed and then tried to create a record.

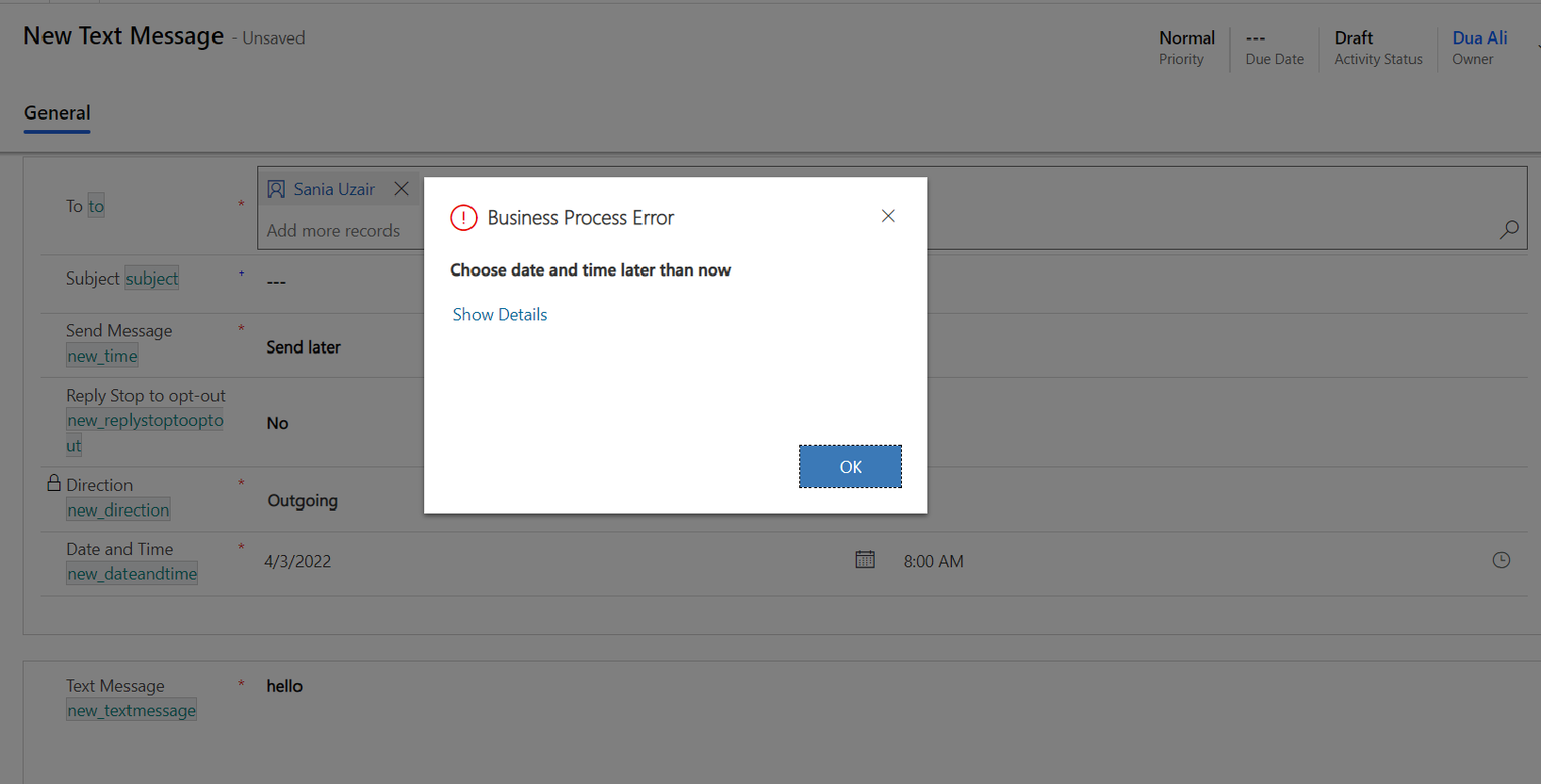
As per the logic of the code, the system has generated an error before creating a new record. In this way we can apply custom logics for validation.
Join us next time, as we continue our journey of learning canvas apps.Click here to learn more about Imperium's Power Apps Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

