| Sania Uzair
ASP.NET is a free online framework for creating websites and applications using HTML, CSS, and JavaScript on the.NET Framework.
Converting HTTP request data (from the query string or form collection) to action method parameters is referred to as model binding. These parameters can be simple or complex in nature.
The user input is retrieved from the request object in the controller. We'll have to convert data types and map input values to properties. We must also perform data validation, such as reviewing data format and determining whether it is required. In controller, there are a lot of programmes to write. Model binding is provided by the ASP.NET MVC framework, which substantially simplifies the procedure. The framework retrieves the data, converts it to object properties, validates it, and passes the model object as a parameter to the controller.
Binding to Primitive Type:
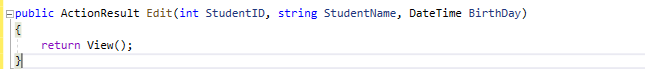
The default model binder is capable of binding requests to basic types as controller parameters. In the example below, we get three values from the request.

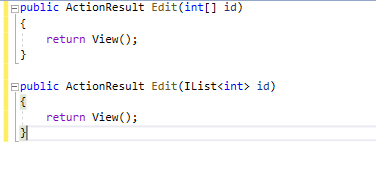
The default model binder can bind to a primitive data type collection. An array or a collection like IEnumerableT>, ICollectionT>, or IListT> can be used as the collection. Bindings of the type IDictionaryTKey, TValue> are also possible. The controller parameter for collection binding might look like this:

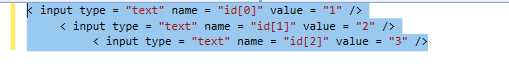
To transmit parameters like the ones listed above to the controller, we must append index to the input name and identify it as a collection. We'll need html input that looks like this in an html form:

Binding to Complex Objects:
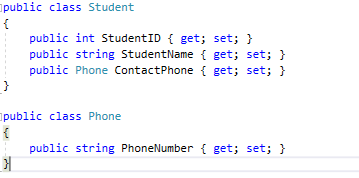
In previous Student example, the object just has two simple properties, but we can add other object types to it and form a complex object graph. The default model binder can recursively traverse entire complex object graphs and populates nested property values. For example, we have following two classes:

The controller may have signature like following:

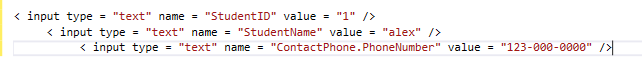
To bind nested properties, we will need to use dot notation to specify the complex type. The format is [ParentProperty].[Property]. The html input may look like following:

Binding Attribute:
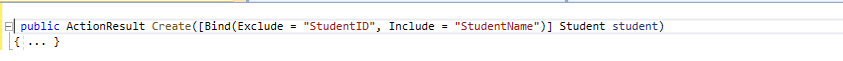
We can add binding attribute to instruct model binder when to bind property and when to exclude property. In the following example, we exclude StudentID in binding and include StudentName in binding.

Join us next time, as we continue our journey of learning canvas apps.Click here to learn more about Imperium's Power Apps Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

