| Mustafa Usmani
Since Microsoft introduced Flexible Height Gallery in Canvas App, it has opened several ways to use and interact with galleries in Canvas Apps. Today we are going to see how I was able to make an accordion style form using nested flexible galleries.
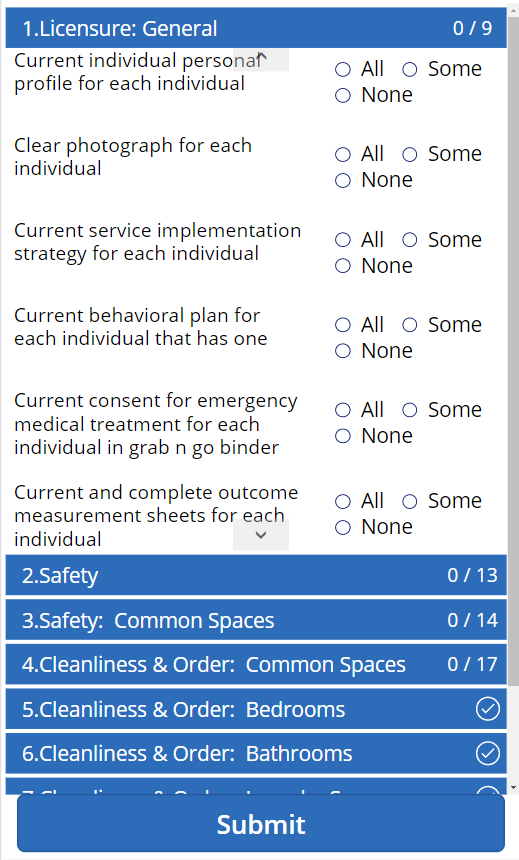
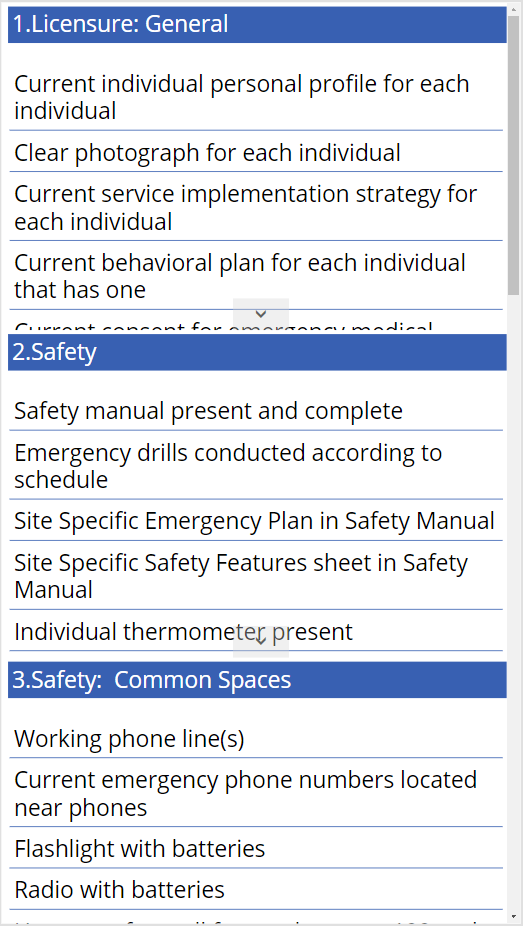
This is the result of what we will be doing:

So before getting started, the way I'll be using this gallery is that I have two tables; Sections and Questions table and they both have One-to-Many relation respectively. So, once you click on a Section (Highlighted in blue text labels) its respective questions will pop up in the nested gallery. With that said, let’s get started:
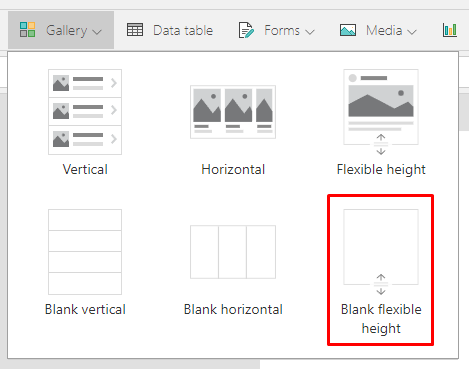
- Open a blank Canvas App and insert a Blank Flexible Height Gallery on your screen.

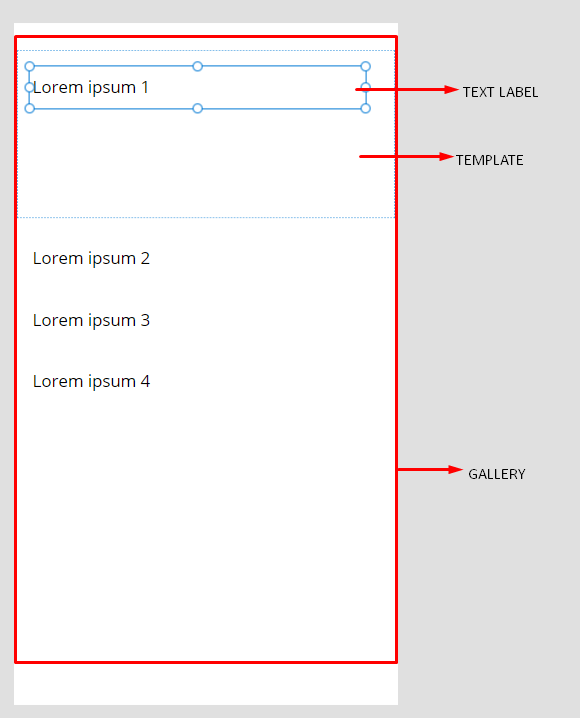
- After that, insert a Text Label in the gallery and place it according to your needs and set it Auto Height to True.

- Now we will add the Section table on the Main Gallery so we can start to see some section names.
- Now add another gallery just below the text label to accommodate the Questions table and add a Text label for the questions.
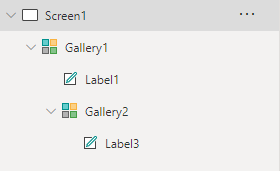
- Now at this point, your app structure and screen should look like this.
App Structure

Screen

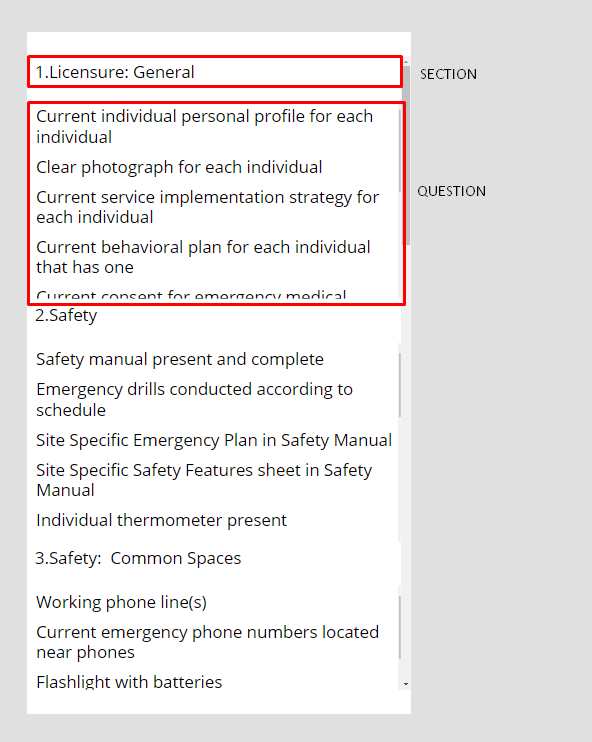
- Now, if your galleries look a bit squished in the designer then don’t worry cause to work with flexible galleries, you’ll have to test them in the designer’s play mode. Also, let’s make the section names a bit prominent so we can work on the accordion style.

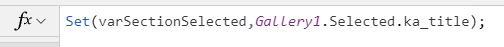
- That looks a bit better. Now select section name’s Text Label and on its OnSelect() write the following code:

-
One thing to note in the above formula:
- ka_title is the column name in my table for the Section name.
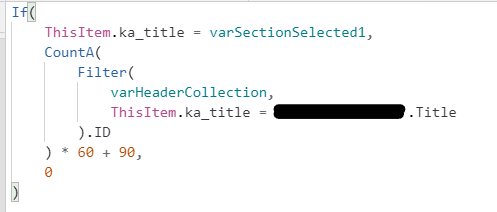
- Now on the nested gallery’s Height put the following formula:

-
Now let’s go step by step to see what this formula
will be doing:
- First it will check which Text Label or in our case, which Section is clicked or selected.
- If any section is selected, its respective nested gallery or Question gallery’s height will be according to the number of questions there are in that section. Or in technical terms how many questions are referenced to that section in the Question table.
- Then after getting a count of those questions, we will just multiply with some additional numbers so we can get some minimum visible height for the nested gallery.
- After doing all these steps, your gallery should look like this.

Join us next time, as we continue our journey of learning canvas apps.Click here to learn more about Imperium's Power Apps Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

