| Muhammad Hassan
Embedding canvas apps into model driven apps is the best way to leverage the features of both the apps into one platform but sometimes the integrated item does not work properly. That is because the integrated item is inaccessible onstart of the app. So, if we try to access the integrated item there we would not be able to get that. A work around for this is to use a timer control and access the integrated item onTimerEnd event of that timer. Let’s see an example.

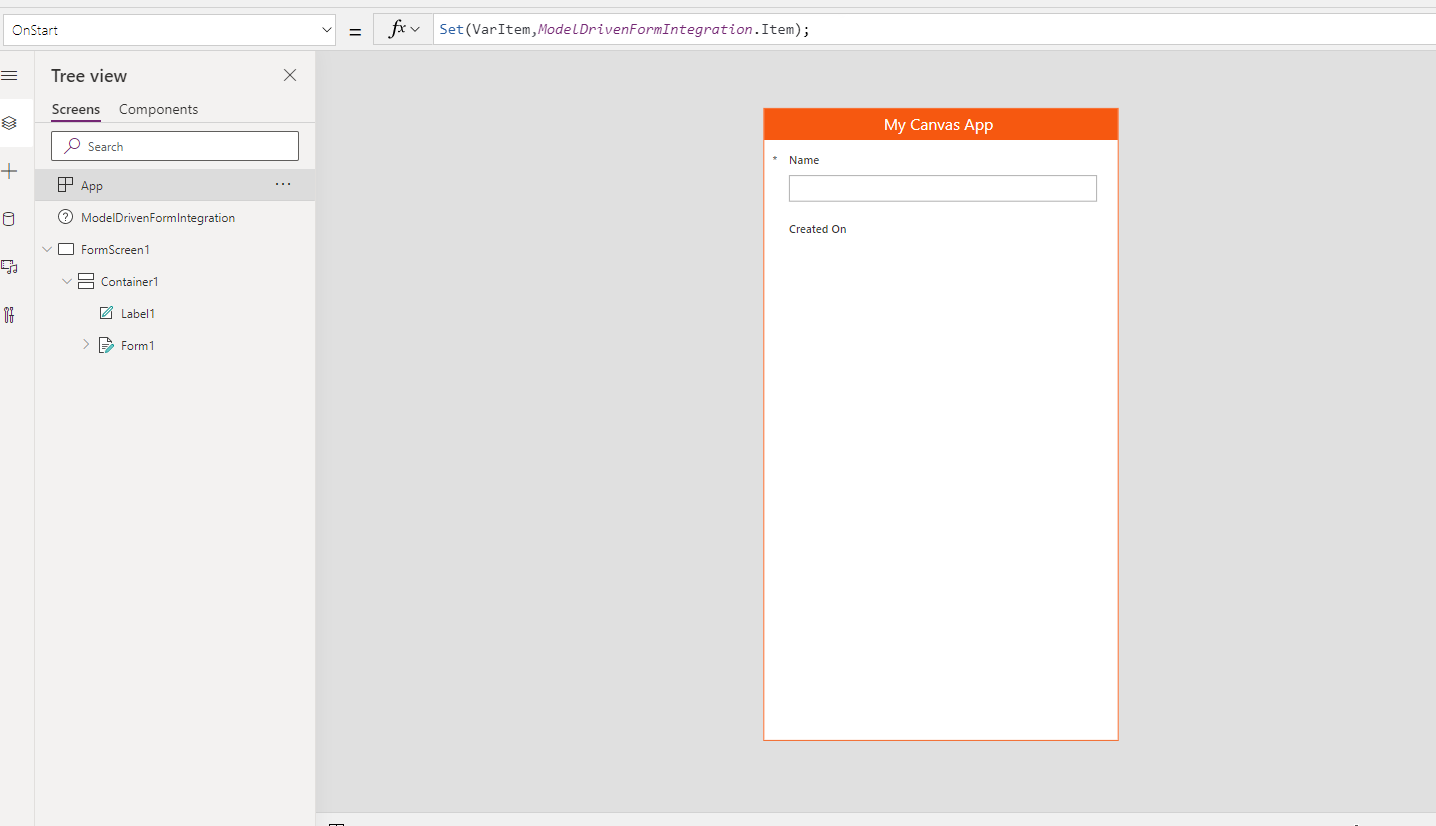
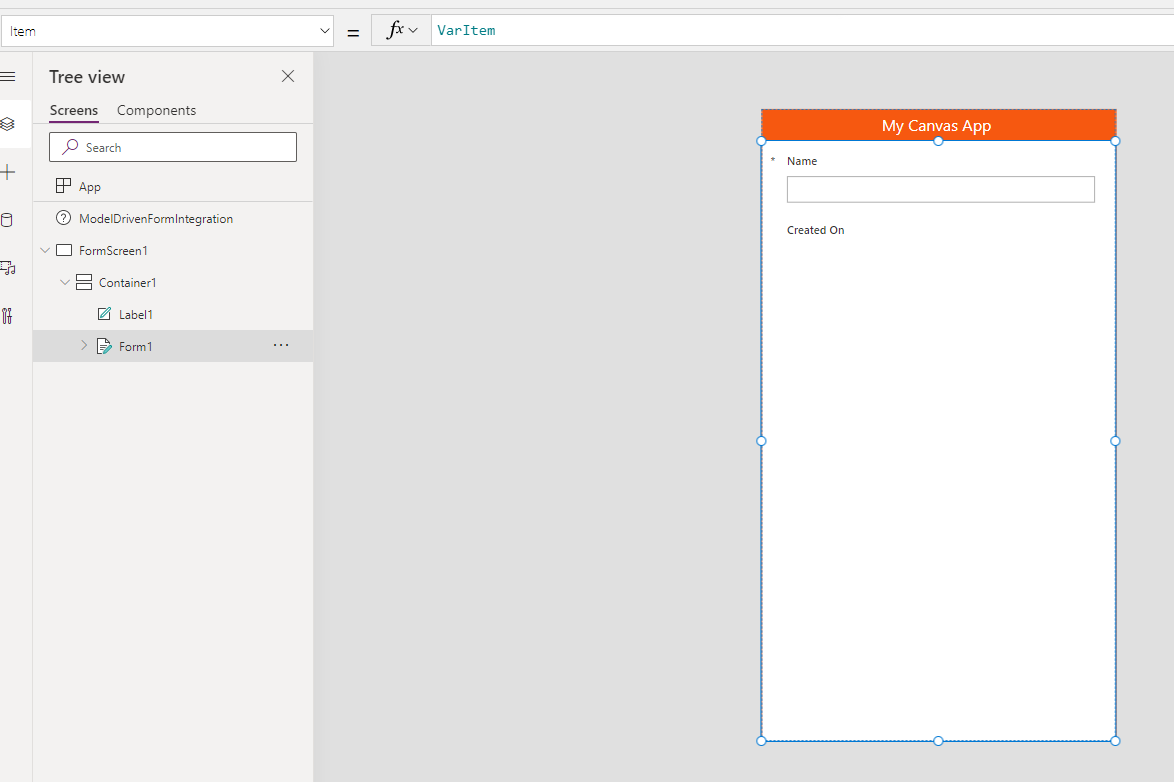
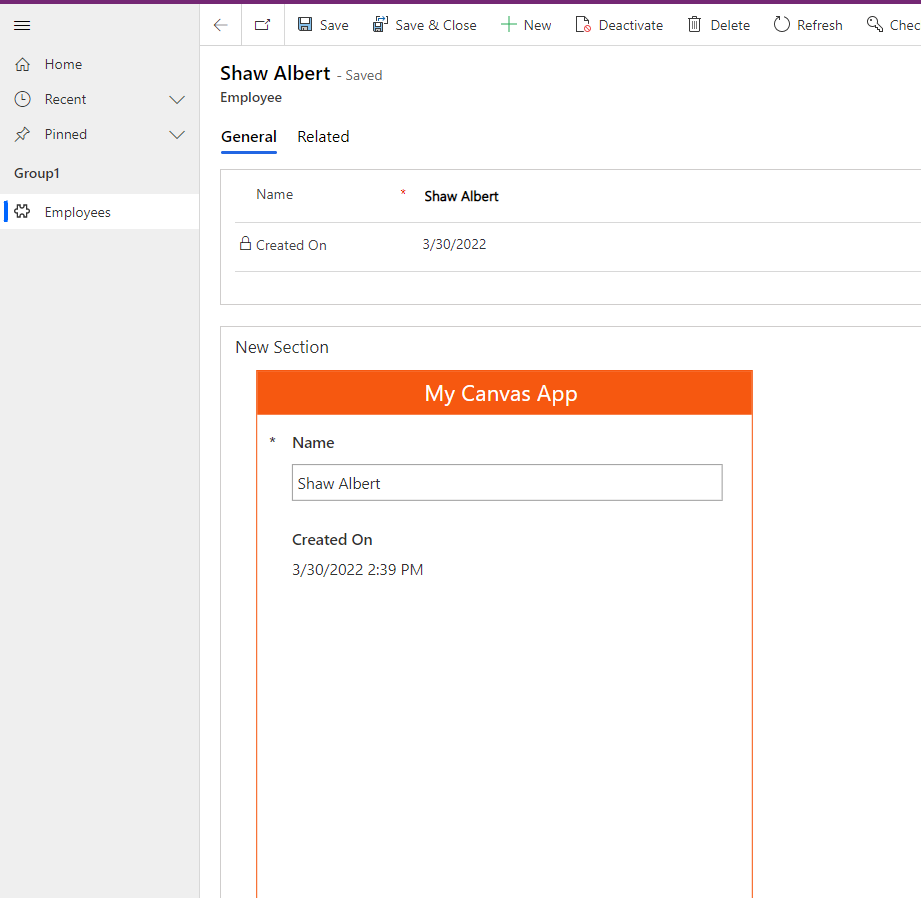
In this example, I have set the integrated item to a variable onstart of the app and used that variable as the item of the form.

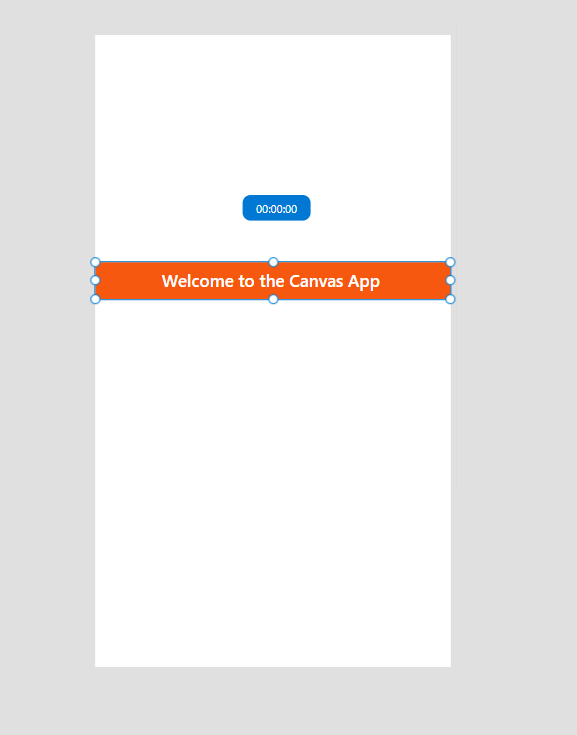
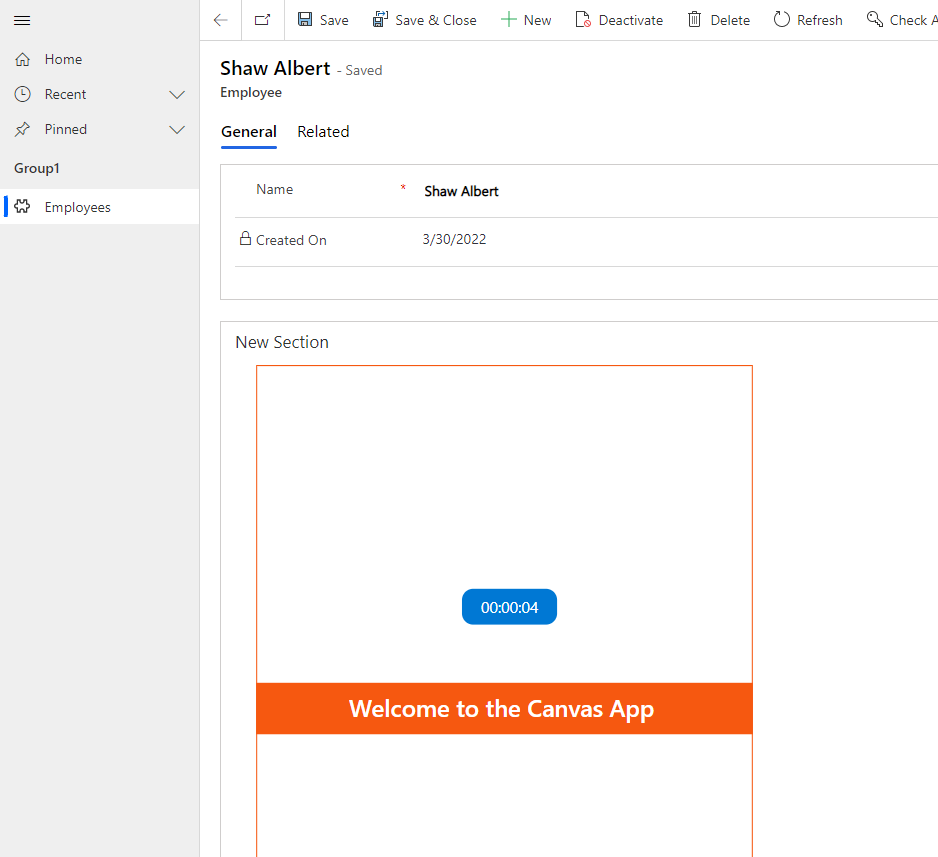
This will not work because the integrated item will not be accessible onstart of the app. Now, let’s see the work around for this. We will add a screen before the main screen which will contain a welcome message for some seconds and then the user will be navigated to the main screen.

The configurations for the timer is as:
Autostart: true
Duration: 5000
OnTimeEnd: Navigate(FormScreen1)
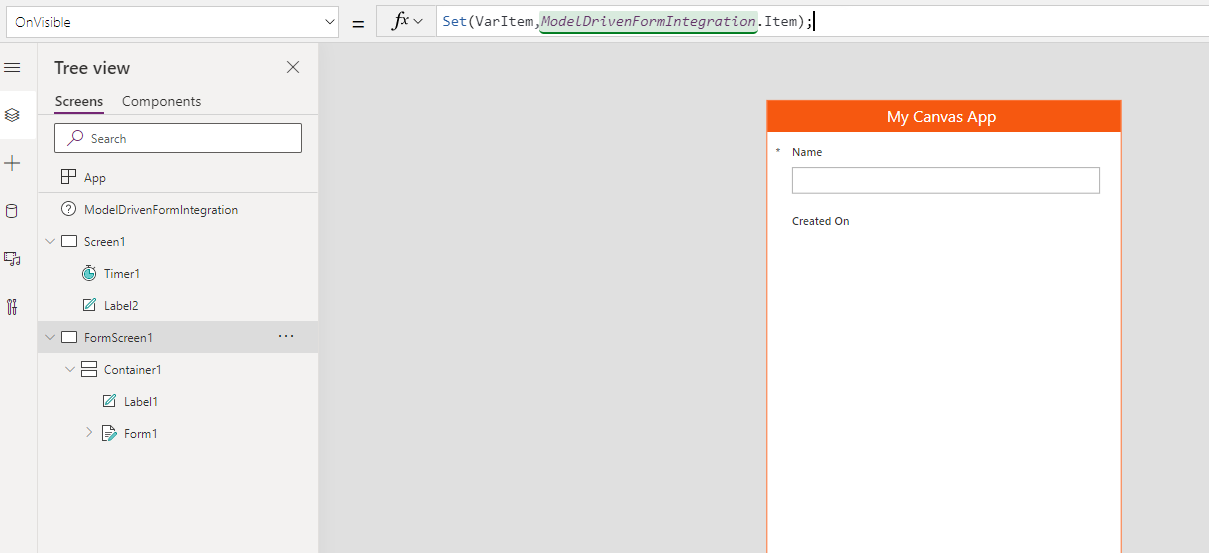
And now we can set the variable onvisible of the second screen.



Join us next time, as we continue our journey of learning canvas apps.Click here to learn more about Imperium's Power Apps Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

