| Ijlal Munnawer
When we create a plugin or a workflow, we define a message on the many available standard actions (for e.g., Create, Update, Delete, etc.) on which the process will trigger and execute the payload. In custom actions, we can define a custom message for different business needs and requirements. These custom actions can be invoked from JavaScript and other processes such as other workflows or business process flows. So, by creating a custom message, we can register a plugin based on our created message. In this blog, I’ll demonstrate a JavaScript code to call a custom action, configure a custom action and create a plugin based on that custom action, so everything is covered thoroughly.
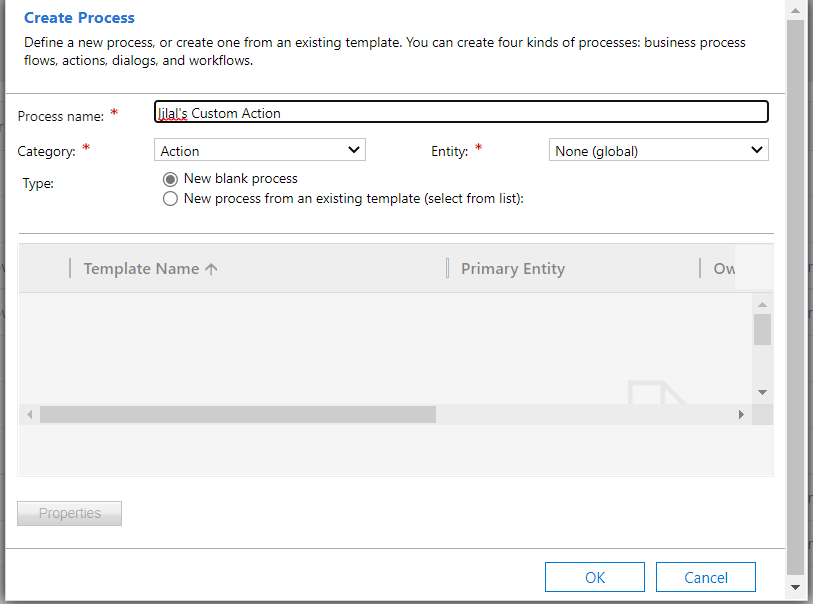
To start things off, I’ll create a custom action from a new process creation dialog and choose a blank process with the category “Action”. We are not creating an entity specific action, so we’ll select Entity as “None (Global)”.

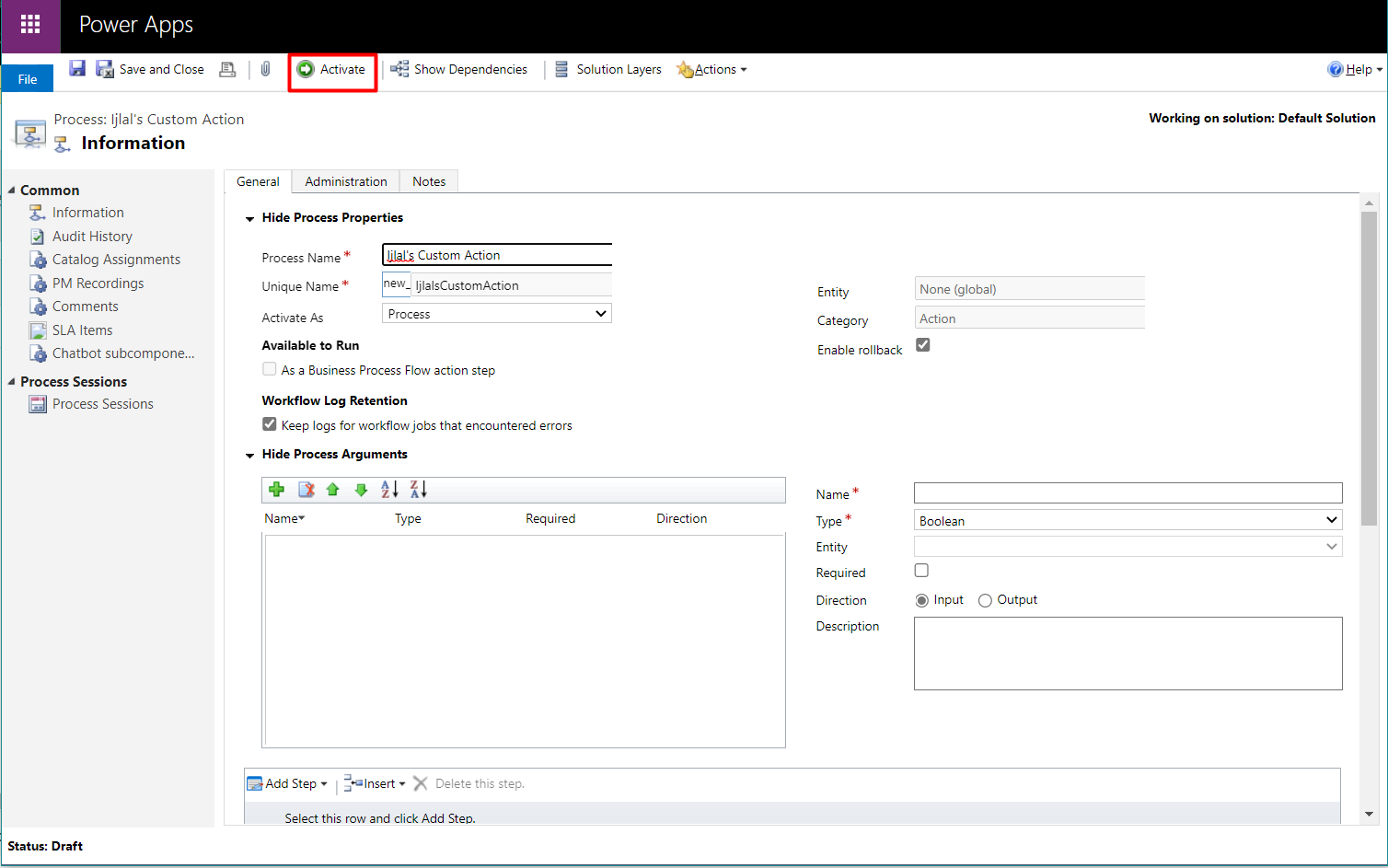
We don’t need to add any arguments or steps. Save it and activate it like below:

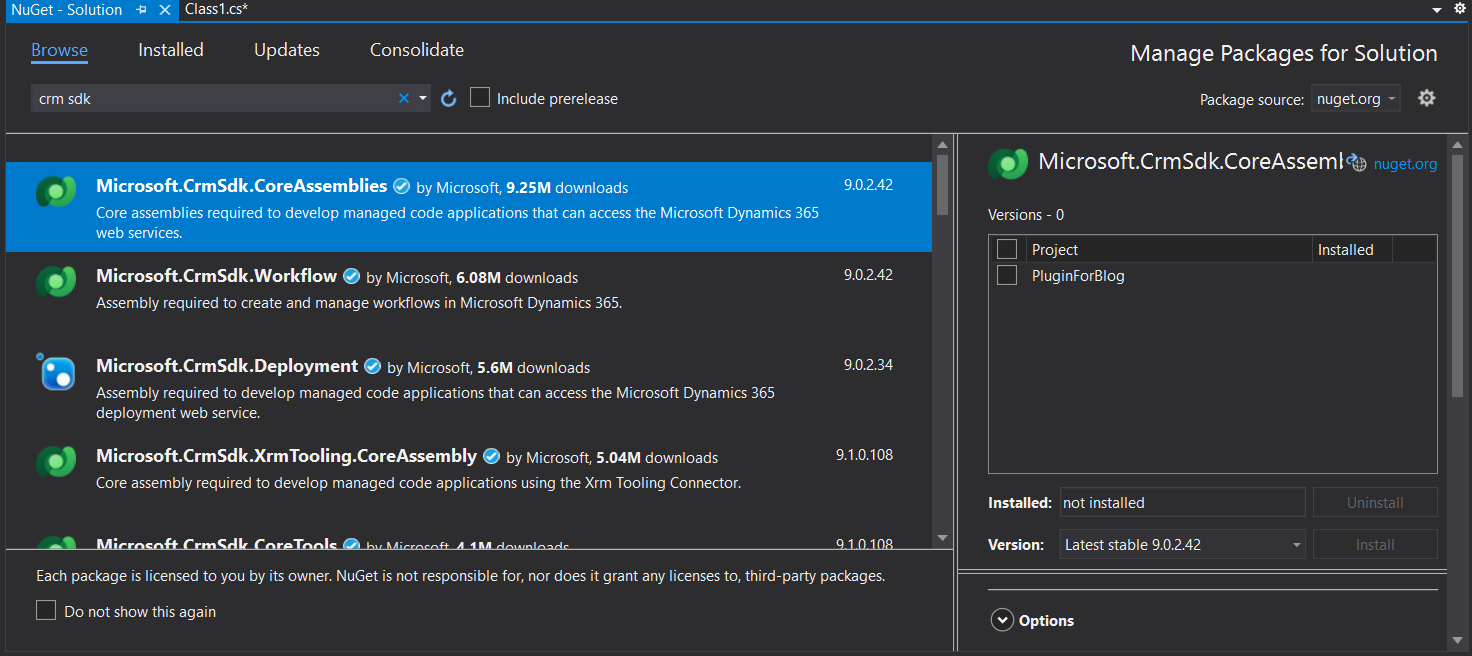
Now, I will code a plugin to be triggered on our custom action. We’ll require CRM SDK packages to be installed first before writing our plugin.

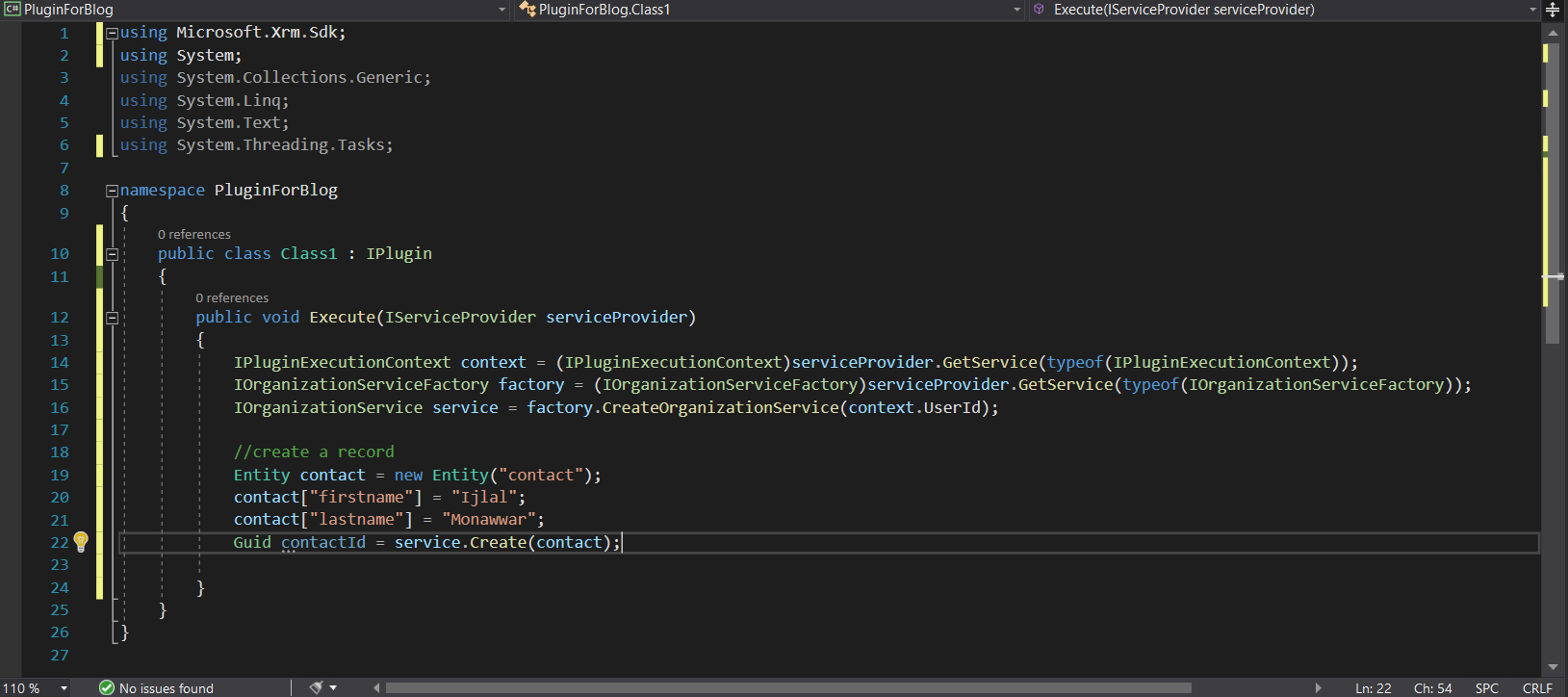
Plugin to create a contact when our custom action will be invoked. Build the plugin to create a .dll file which will be used to register our assembly.

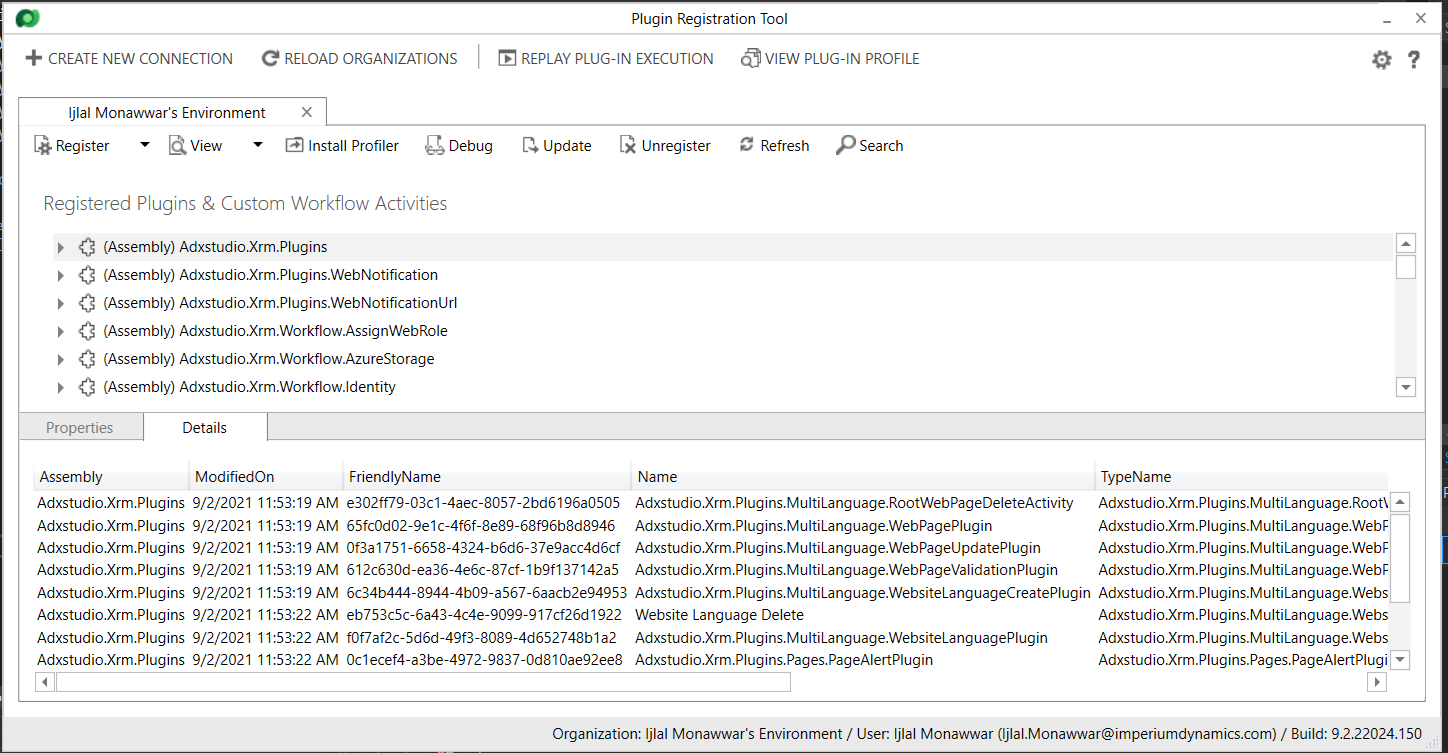
Now register the assembly.

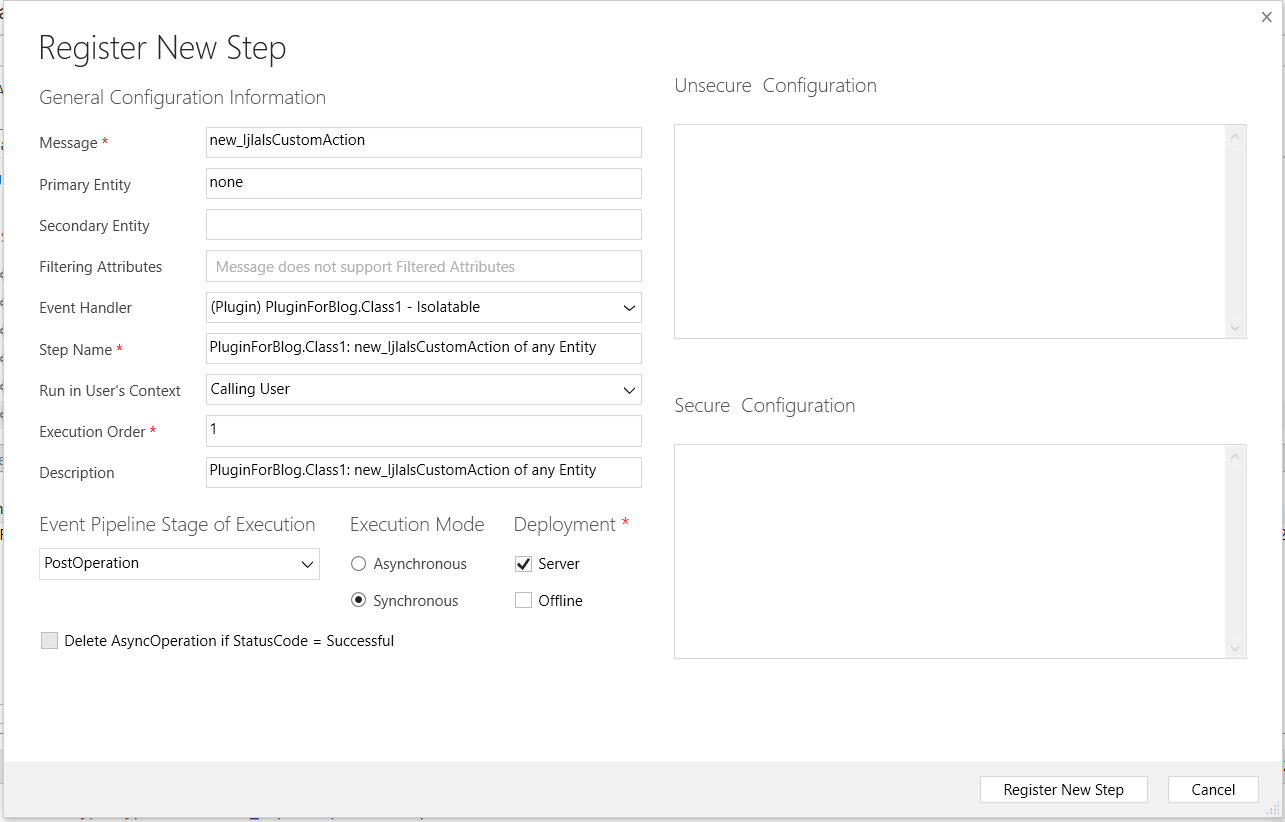
Registering new step will allow us to define our custom message as shown below and Primary Entity will be none because it has a global scope.

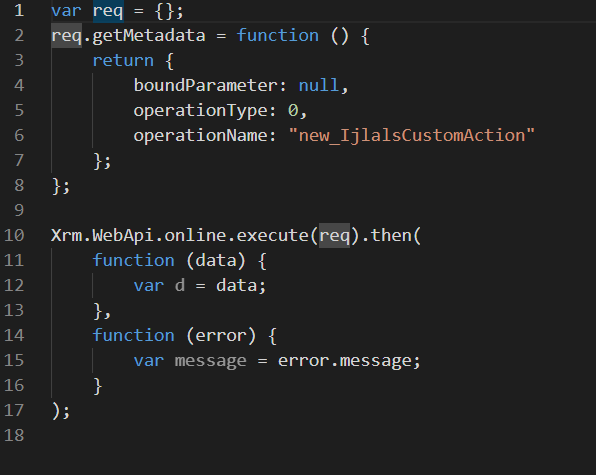
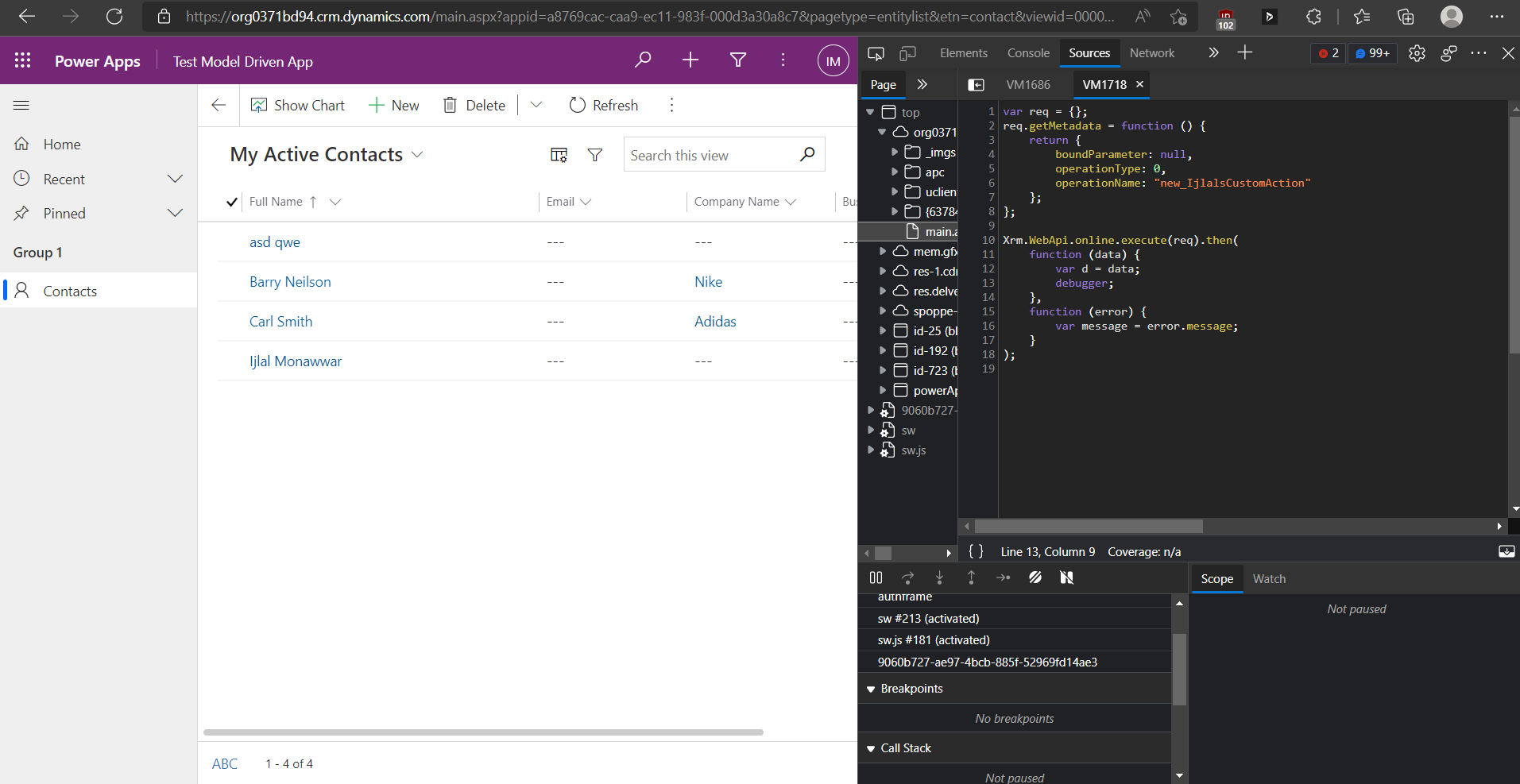
Now let’s call our action using JavaScript. We will use a simple piece of JS code to invoke our custom action. We can call it on any specific condition that we want to achieve from our JS.

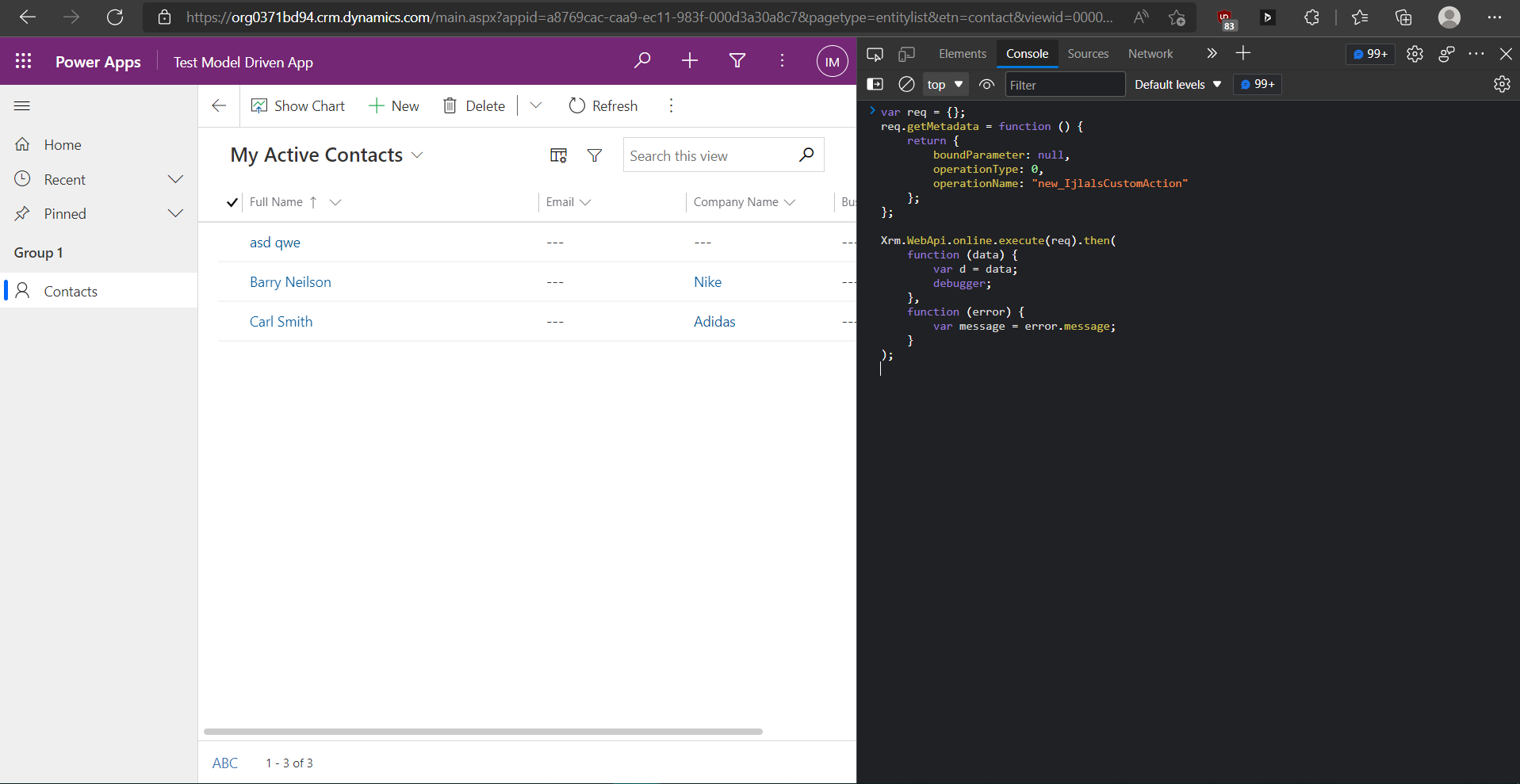
We can test our JS by running it from the browser window.

As we can see our new contact is created from plugin invoked from our JavaScript code. We now have a way to call our plugin any time.

Join us next time, as we continue our journey of learning canvas apps.Click here to learn more about Imperium's Power Apps Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

