| Dua Ali

In this blog, we will discuss that how we can send emails using an email template in ASP.NET core application. It is almost similar to sending emails using plain text. The only difference being that the first step is to read the template file. Below are the steps we will take to add an email template in our ASP.NET application
Step 1:
For this, we will create a folder in wwwroot folder named email template. This is important to create template file in wwwroot folder because we will read the source location of the template file and wwwroot folder’s path would remain same after deploying into the server.
Step 2:
Add a new html file into the template folder name emailtemplate.html
Step 3:
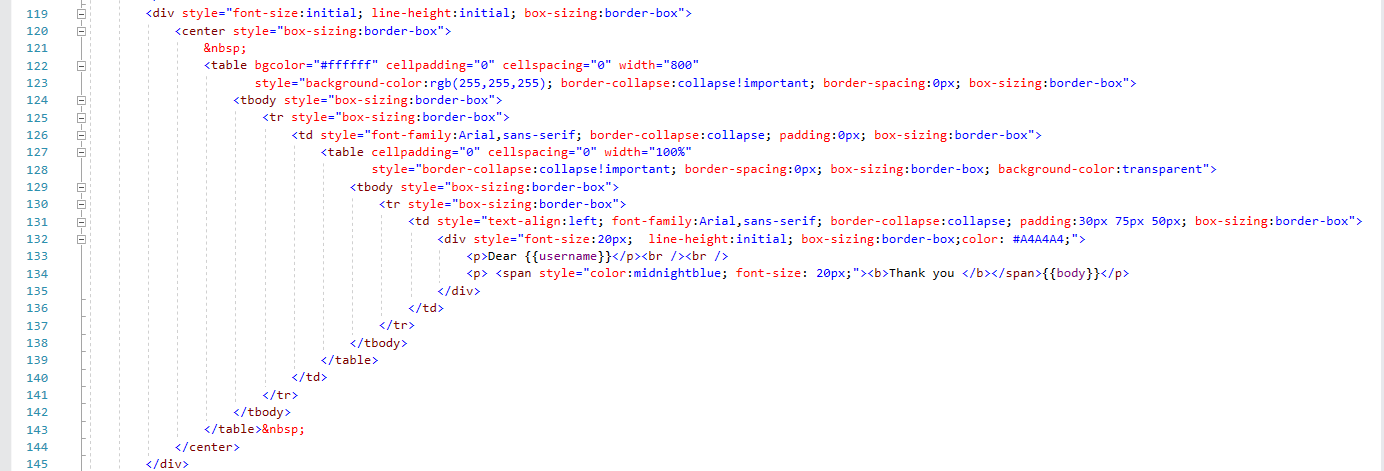
Add html code snippet for template into the file.

This is an example of email template. In this template we have used placeholders which we can dynamically change in our code logic.
Step 4:
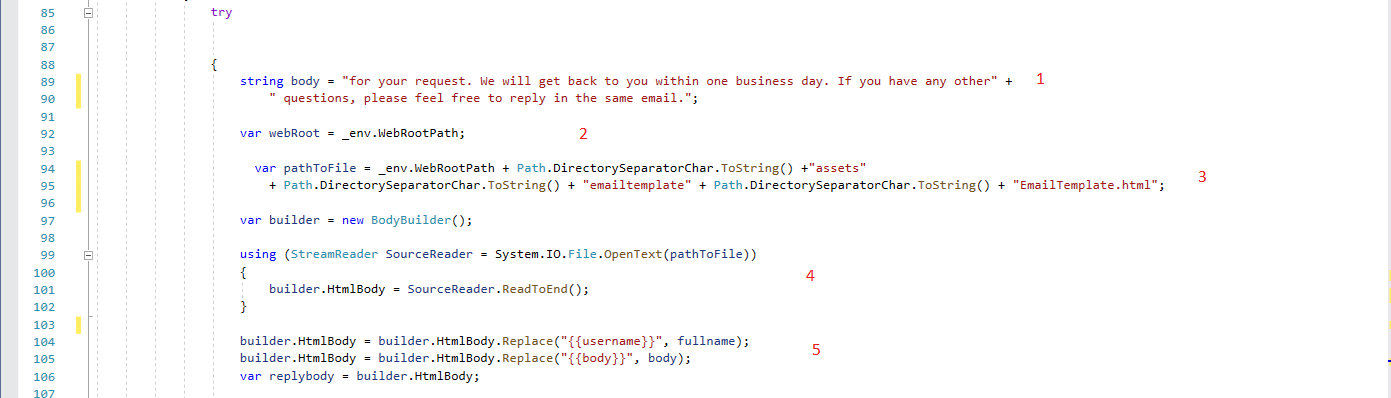
Now we will read the path of the location of the email template

- A string variable is declared containing the main body of the email.
- A variable is declared to initialize IWebHostEnvironment variable.
- A variable is declared that contains the original path of the email template in our project.
- StreamReader class is used to read the email template file and store into an htmlBody variable.
- The placeholders present in the template are dynamically filled with the desired values.
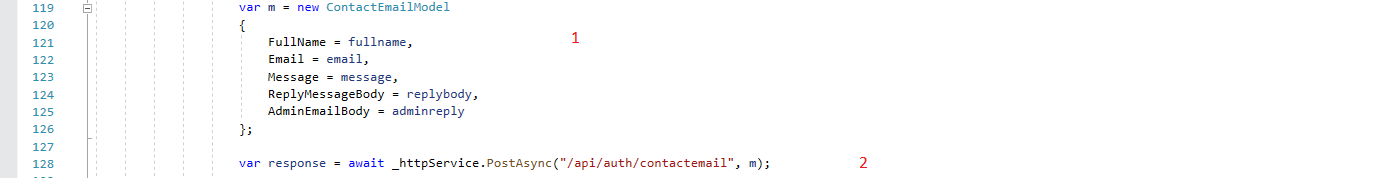
Step 5:

- A model is declared containing all the parameters required to send an email.
- An http POST request is made with the defined model to the endpoint that is responsible to send an email.
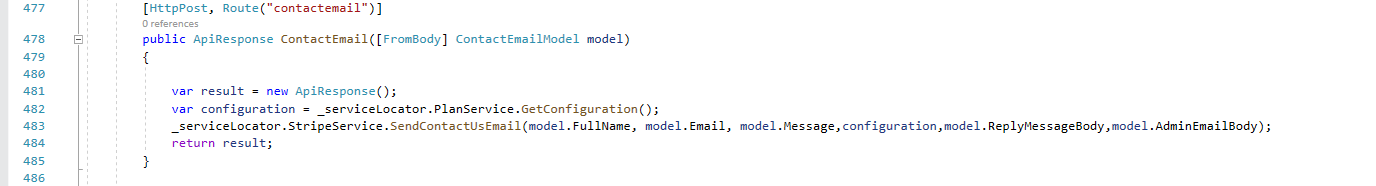
Step 6:
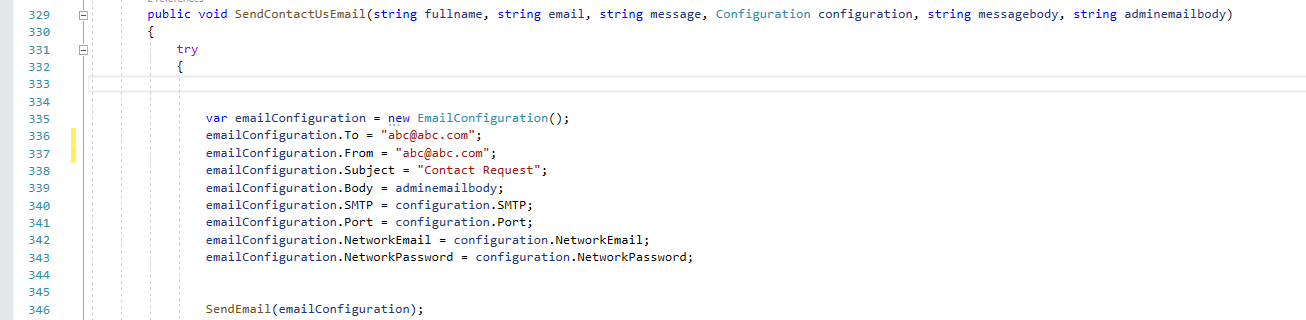
This is the endpoint where a function “SendContactUsEmail” is holding the whole logic to send an email is called with all the required parameters.

Step 7:
In this function, email configuration is done which is required to send a proper email. We have passed here the email template body from the previous steps. After all the configuration, SendEmail function is called with the desired configuration.

Join us next time, as we continue our journey of learning canvas apps.Click here to learn more about Imperium's Power Apps Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

