| Muhammad Uzair
This blog will be explaining step by step procedure of hiding new/edit/delete option in the model-driven app using xrmtoolbox and ribbonworkbench.
Step-1
Install XRMToolBox
Step-2
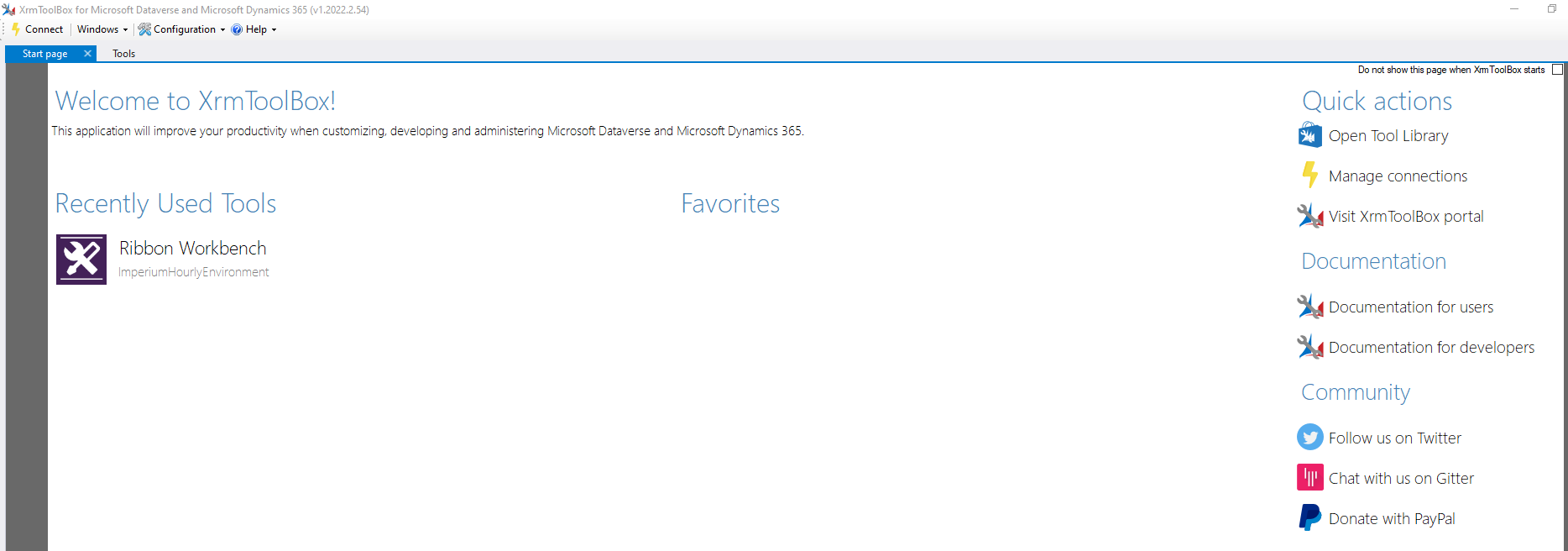
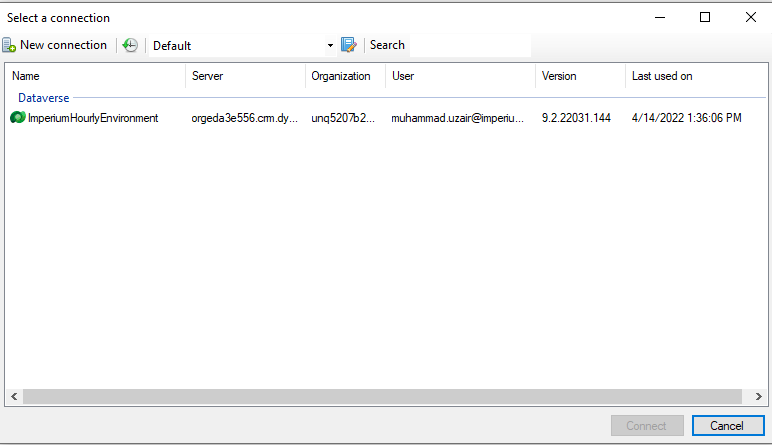
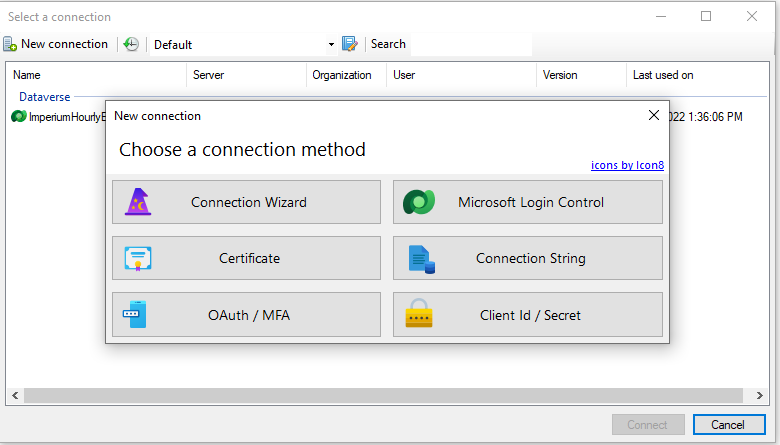
After installing xrmtoolbox, click on Connect -> new connection -> OAuth/MFA



Step-3
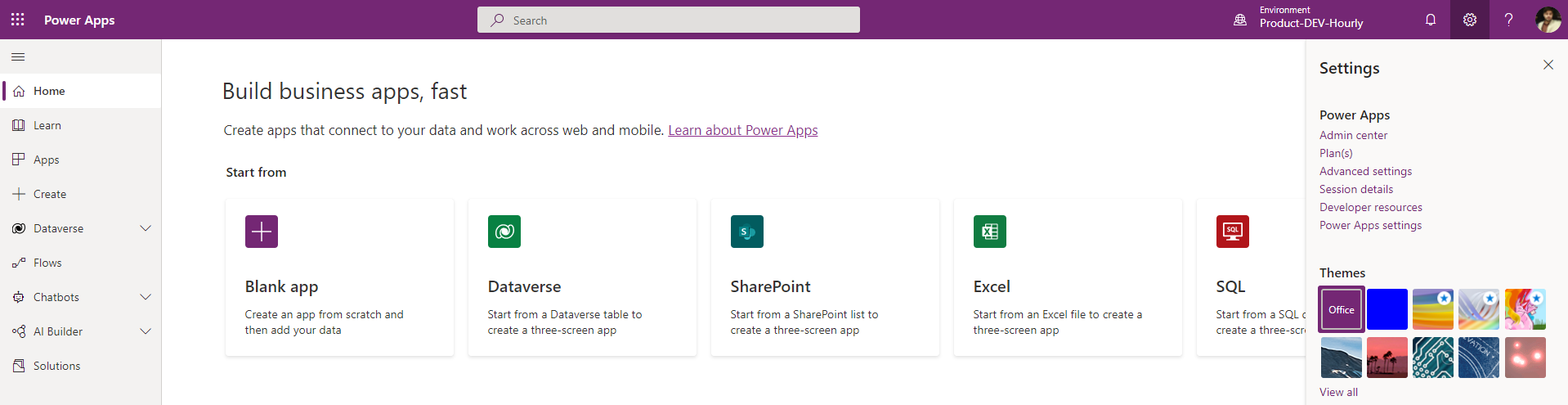
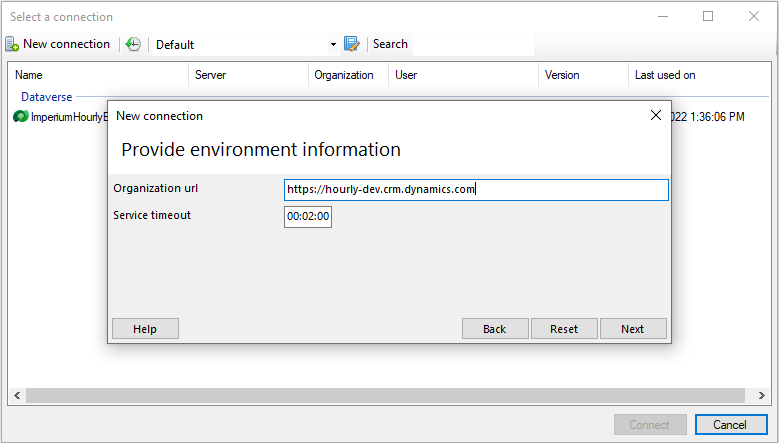
Provide the organization URL:
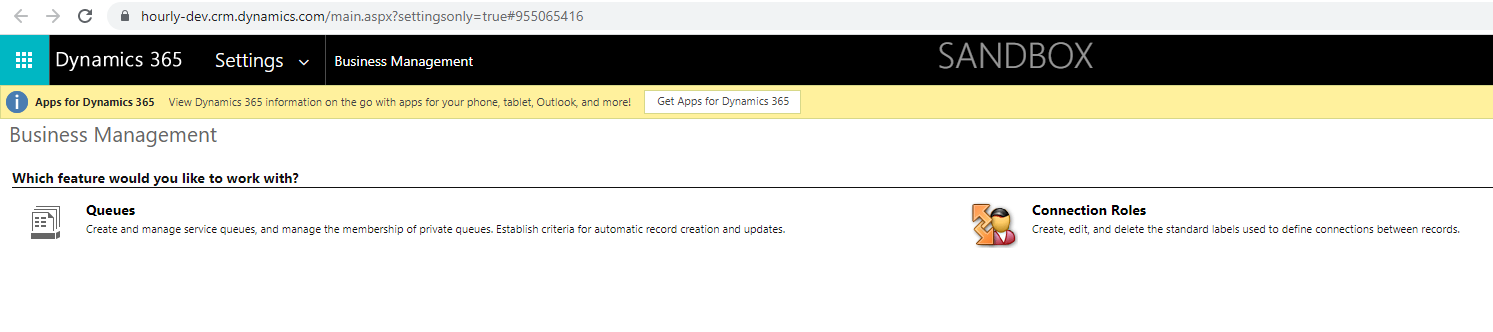
- Go to target environment
- Settings -> Advanced Settings
- Copy the url and paste in xrmtoolbox.



Step-4
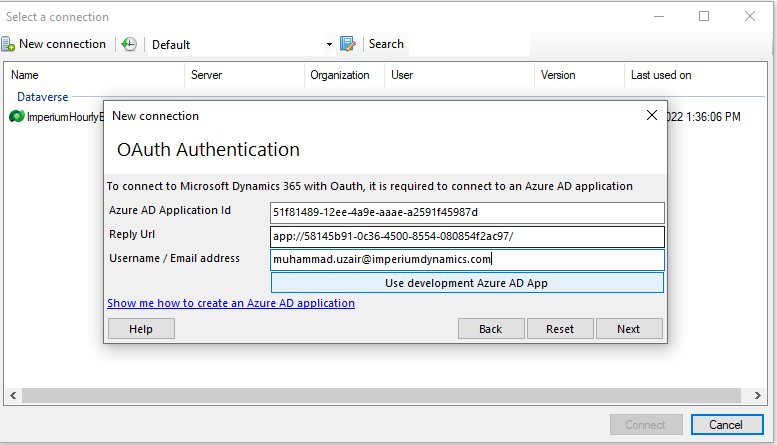
Click on Next, enter email and to use auto generate filling data, click use development Azure AD App and click on Next and it will create the connection between xrmtoolbox and powerapp environment.

Step-5
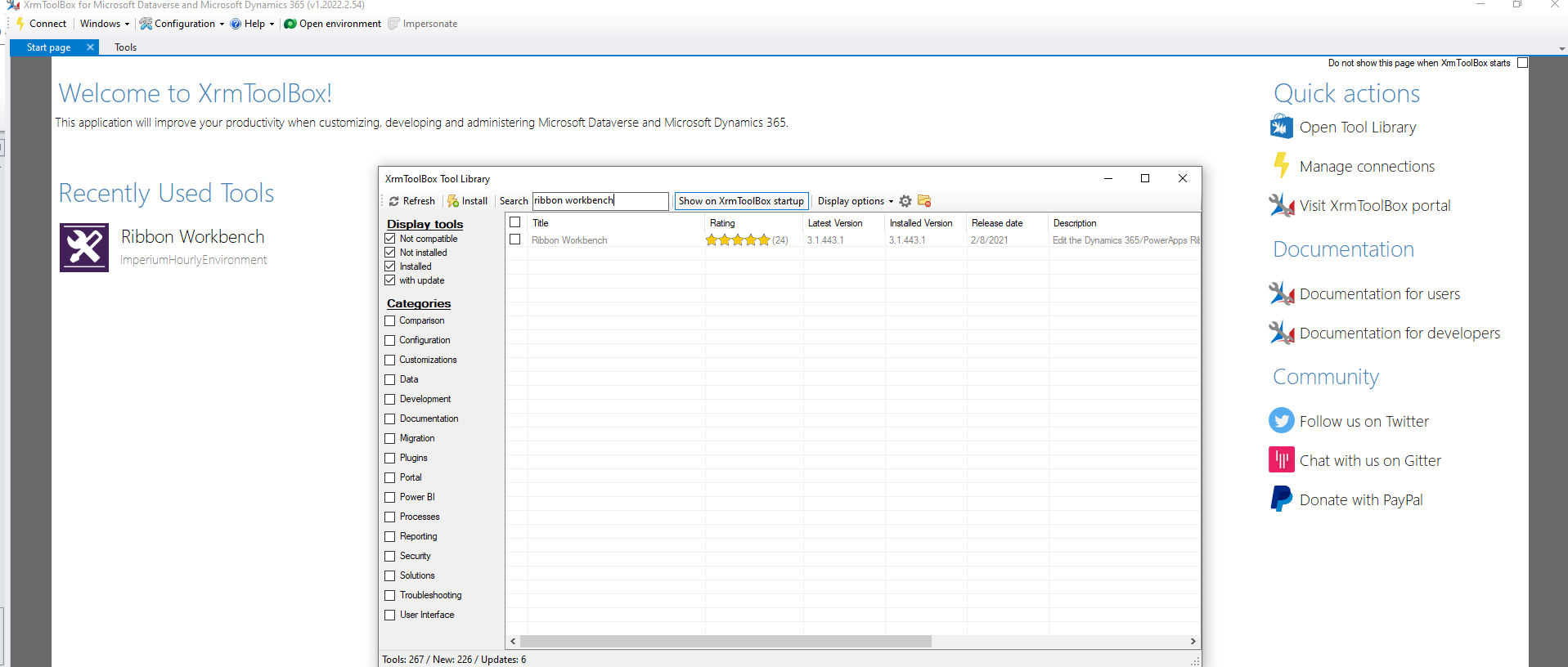
Now click on Open Tool Library and search for ribbonworkbench and install it.

Step-6
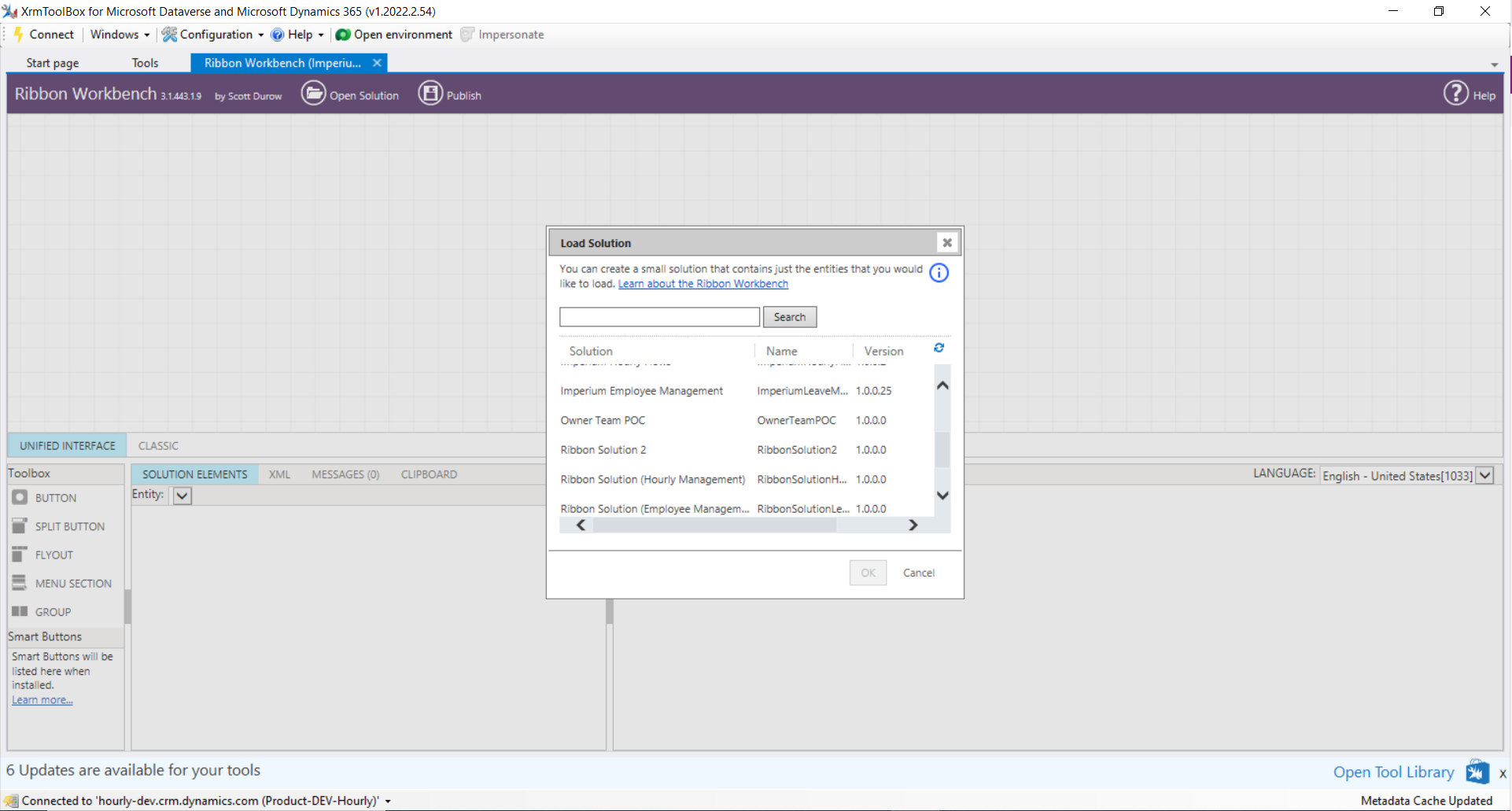
Open ribbonworkbench and load the solution.
Note: If solution does not load, then create new solution and add existing entity in the solution.

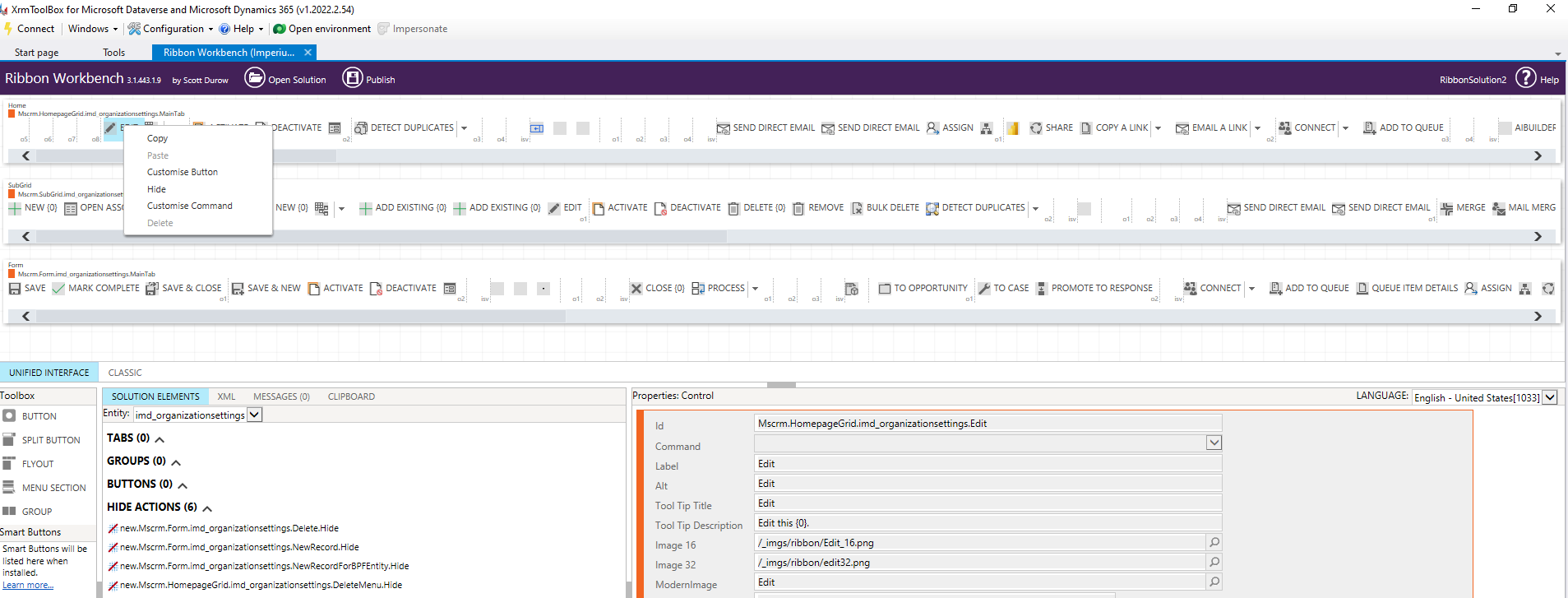
Step-7
Now you can hide Edit/New/Delete, go to option you want to hide and right click on it and select hide and it will cross that option.

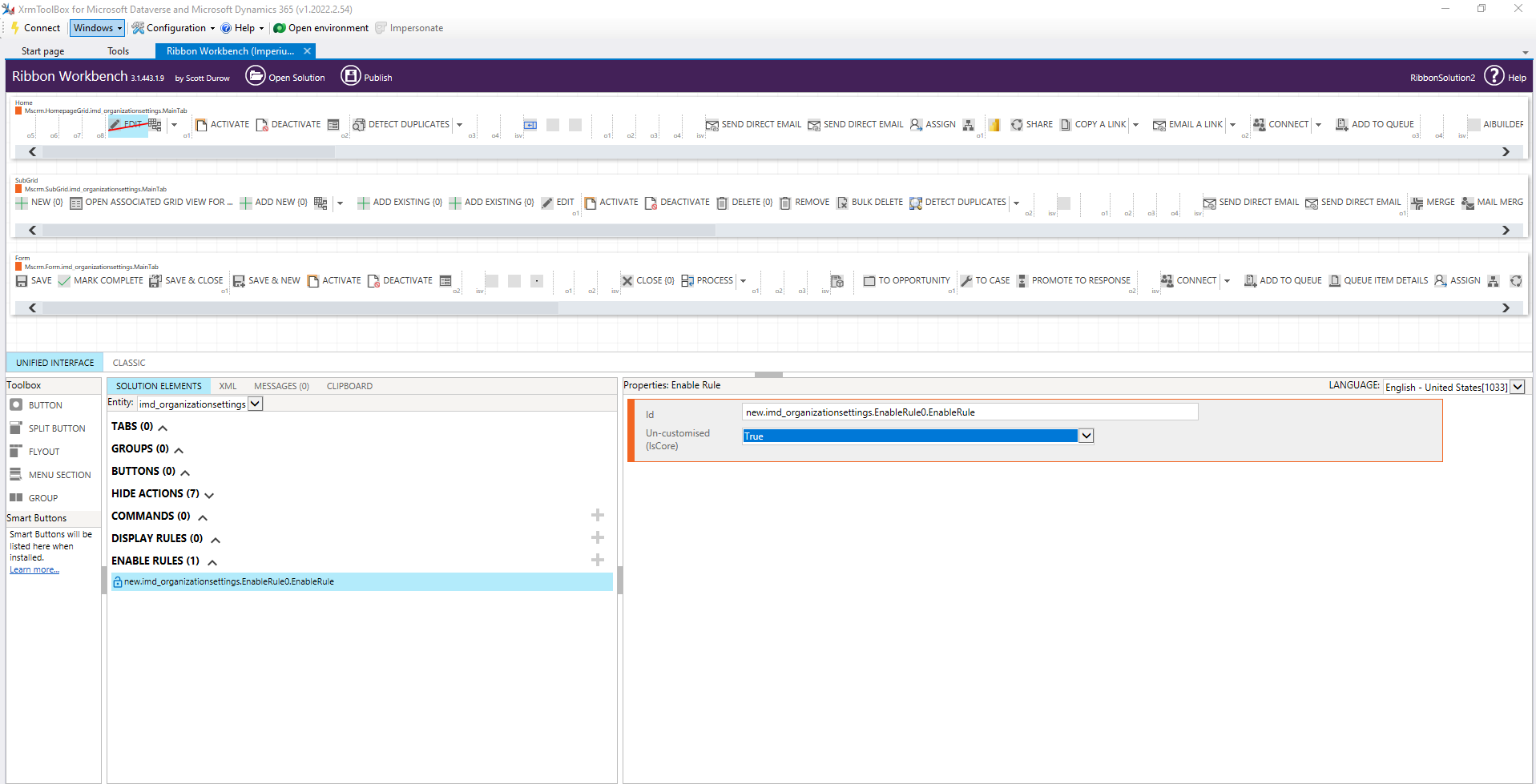
Step-8
Click on Enable Rules + sign, mark True to un-customized (IsCore) and click on publish.

Join us next time, as we continue our journey of learning canvas apps.Click here to learn more about Imperium's Power Apps Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

