| Faiza Umair
Patching in Canvas app can be done in different ways. But the main concern of developer is to deal with speed of operation with all basic requirements fulfillments.
Patch() with ForAll() is taking more process time then Patch() direct statement.
Let’s look into some example to get more deeper and clearer look.
If we have survey for pets and want to insert data in dataverse table using both options one by one.
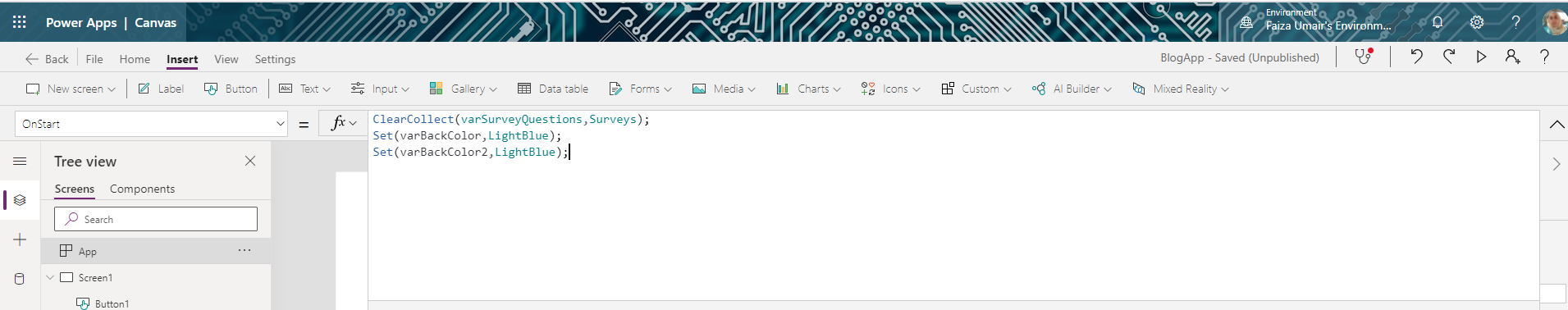
First get data on App Start

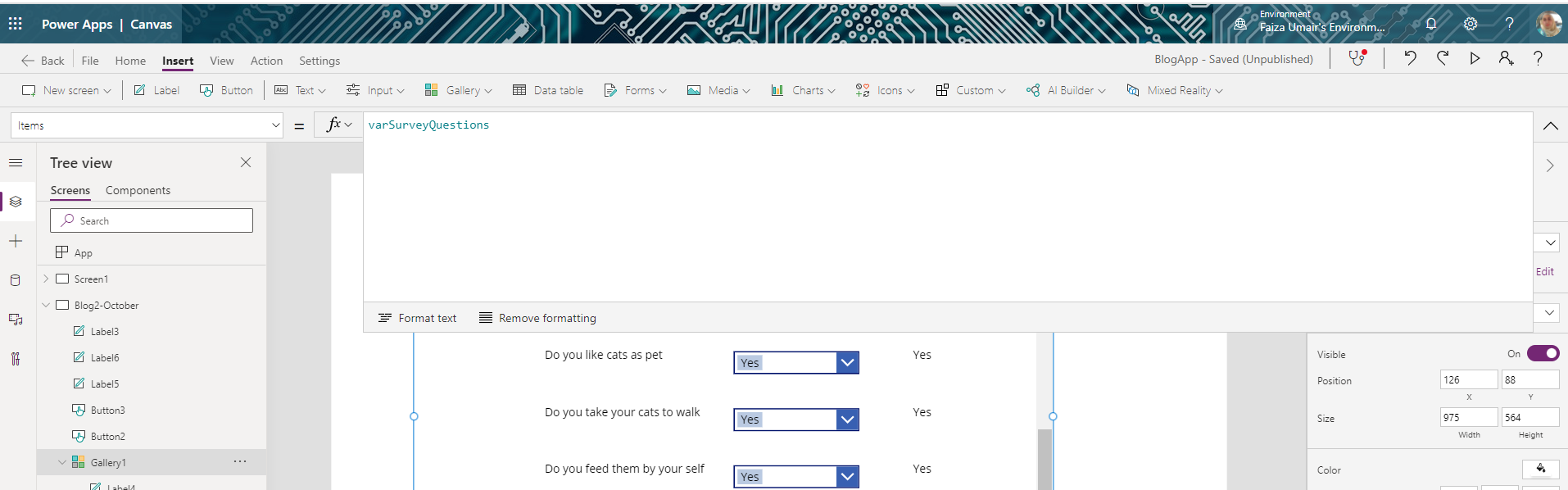
Bind Gallery with Collection

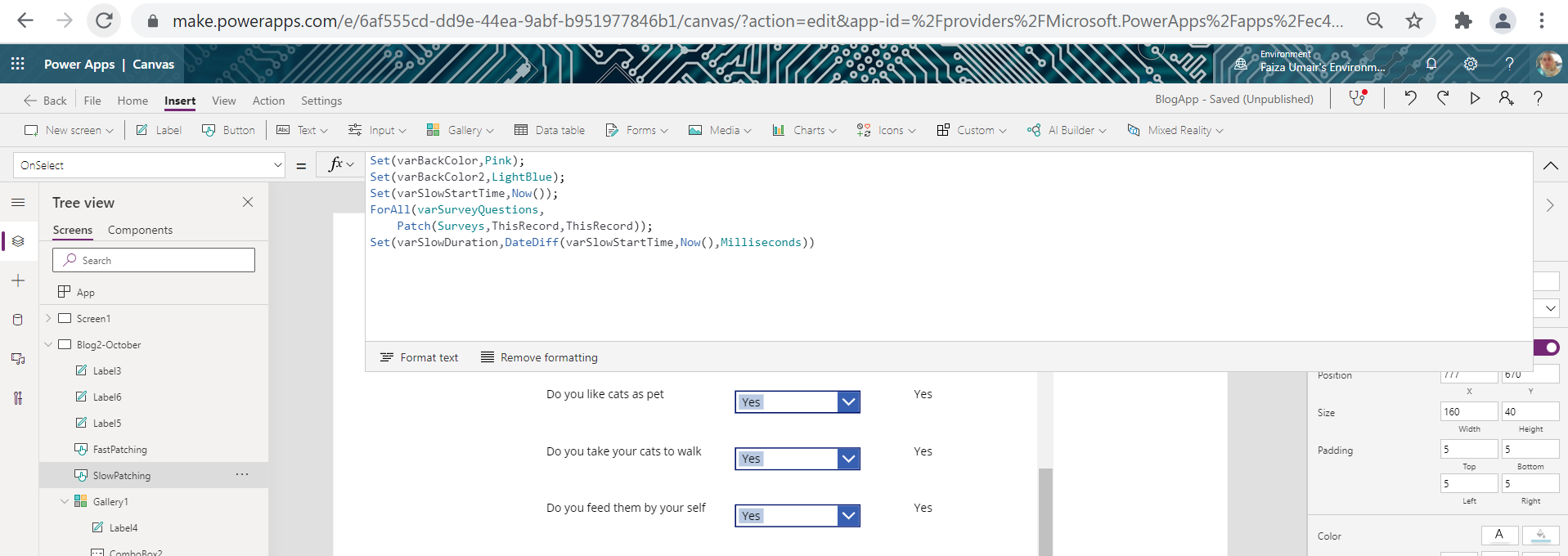
Add Code for Slow Patching with time difference calculation

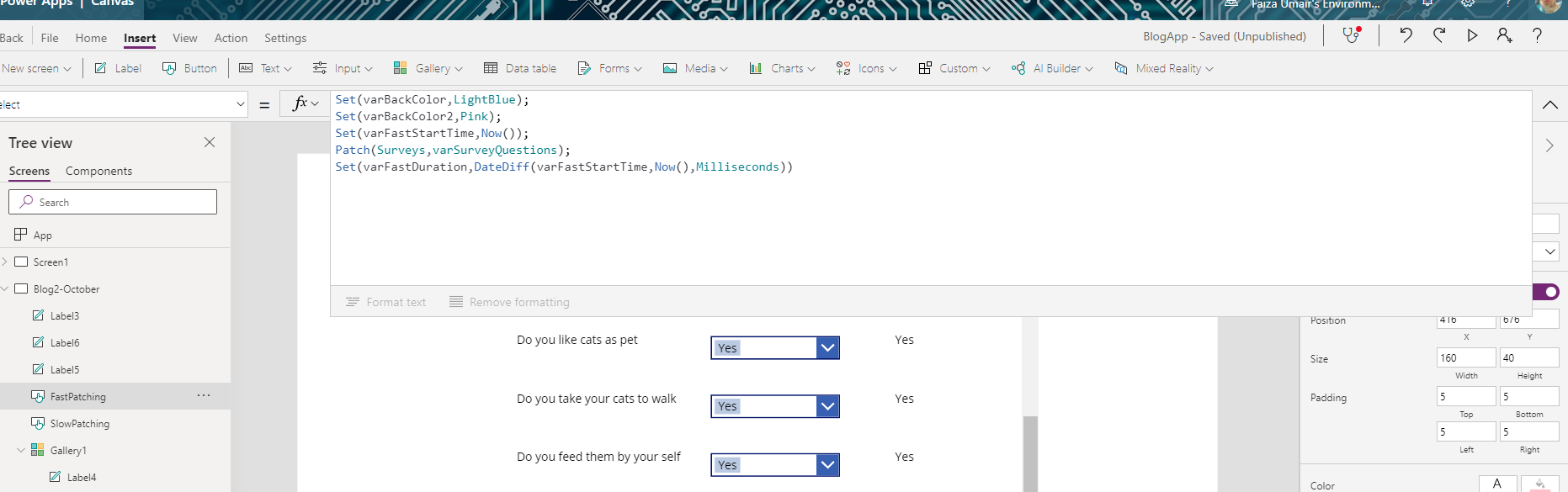
Now Add code for Fat Patching with time difference calculation

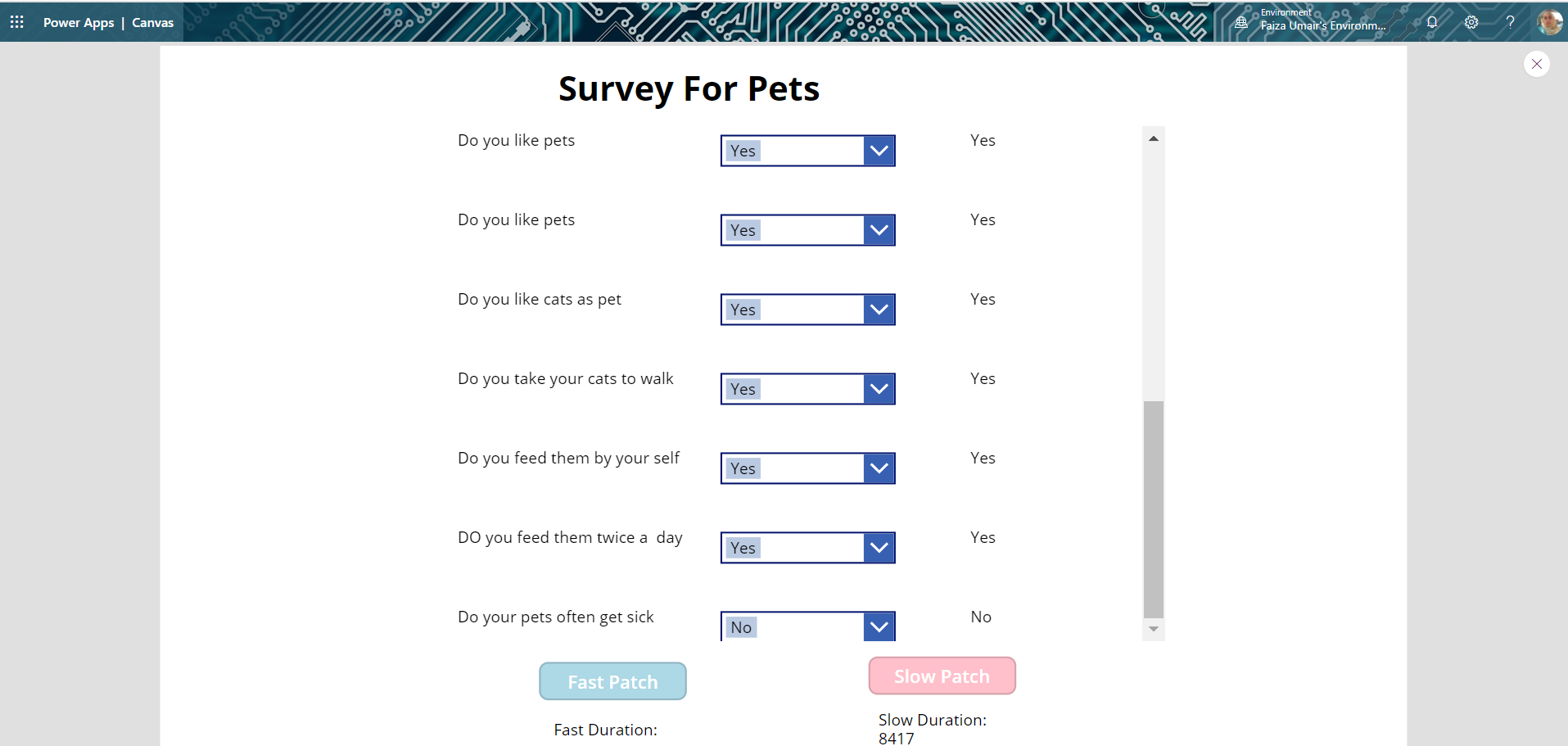
Now Its time to find the result. Here is the result of slow patching

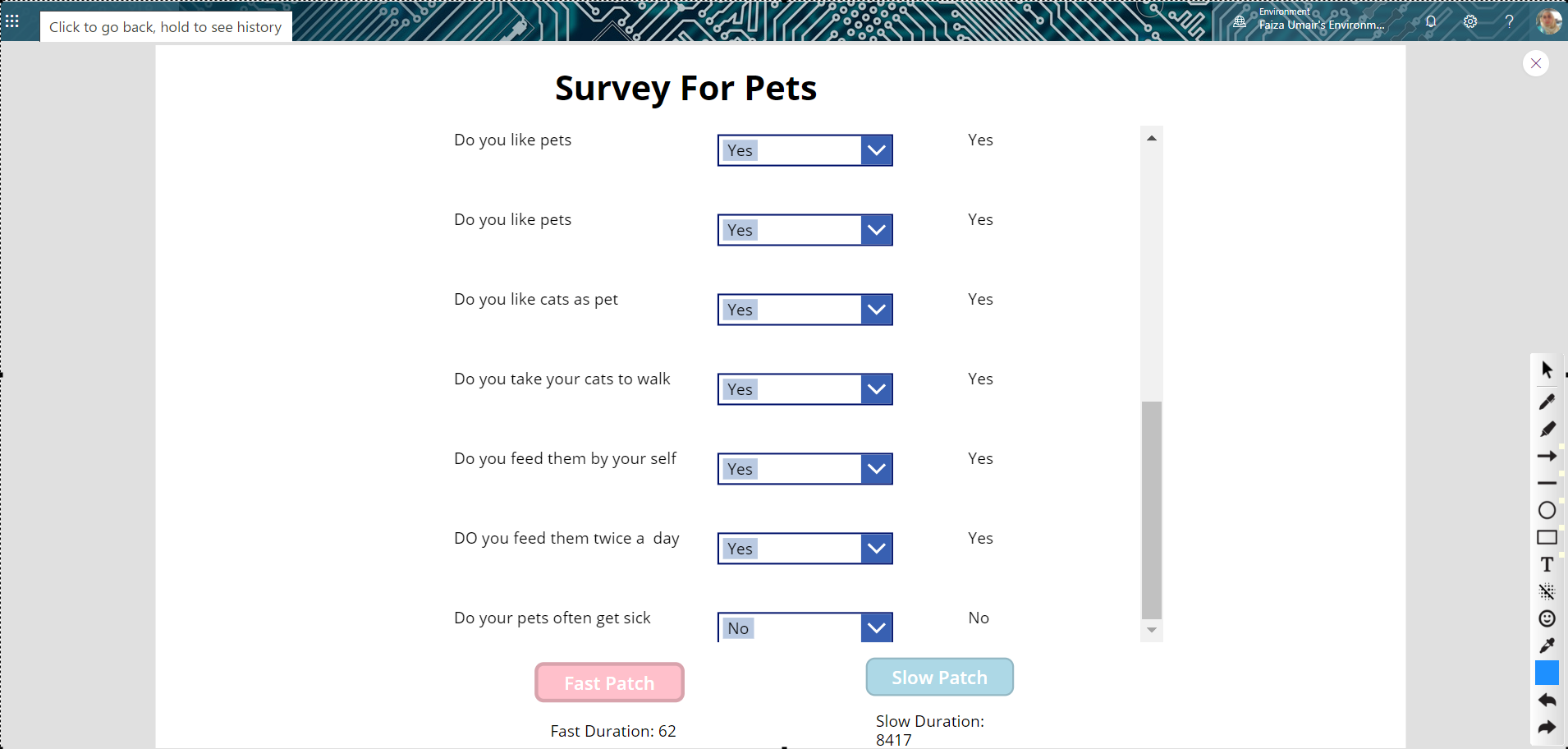
And the result of Fast patching is

Slow patching executes in 8417 milliseconds while fast patching executes 62 milliseconds
Note: Number of column in collection should be at least 2 because in fast patching we need unique identifier key in collection to match with record in dataverse table
Join us next time, as we continue our journey of learning canvas apps.Click here to learn more about Imperium's Power Apps Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

