| Dua Ali
Among many properties, ‘Display’ is another property in CSS which defines that how an element would be rendered in an HTML page. In HTML, default value for display is taken from the HTML specification or the user-defined style sheet.
Display property values in CSS
There are inline and block-level elements in CSS. The difference between inline and block level elements is that inline elements do not take up an entire space meaning that they do not start with a new line whereas, a block element starts with a new line and takes up space.
There are several types of values for a display property such as inline, inline-block, block, table, grid, flex and more, which all influence the layout and presentation of an element on the web page. Also, to implement the flex and grid layouts, you need to use the display property.
You can use this display property to change an inline element to block, block element to inline, block and inline elements to inline-block, and many more.
Some of the display property values are demonstrated below with example for better understanding.
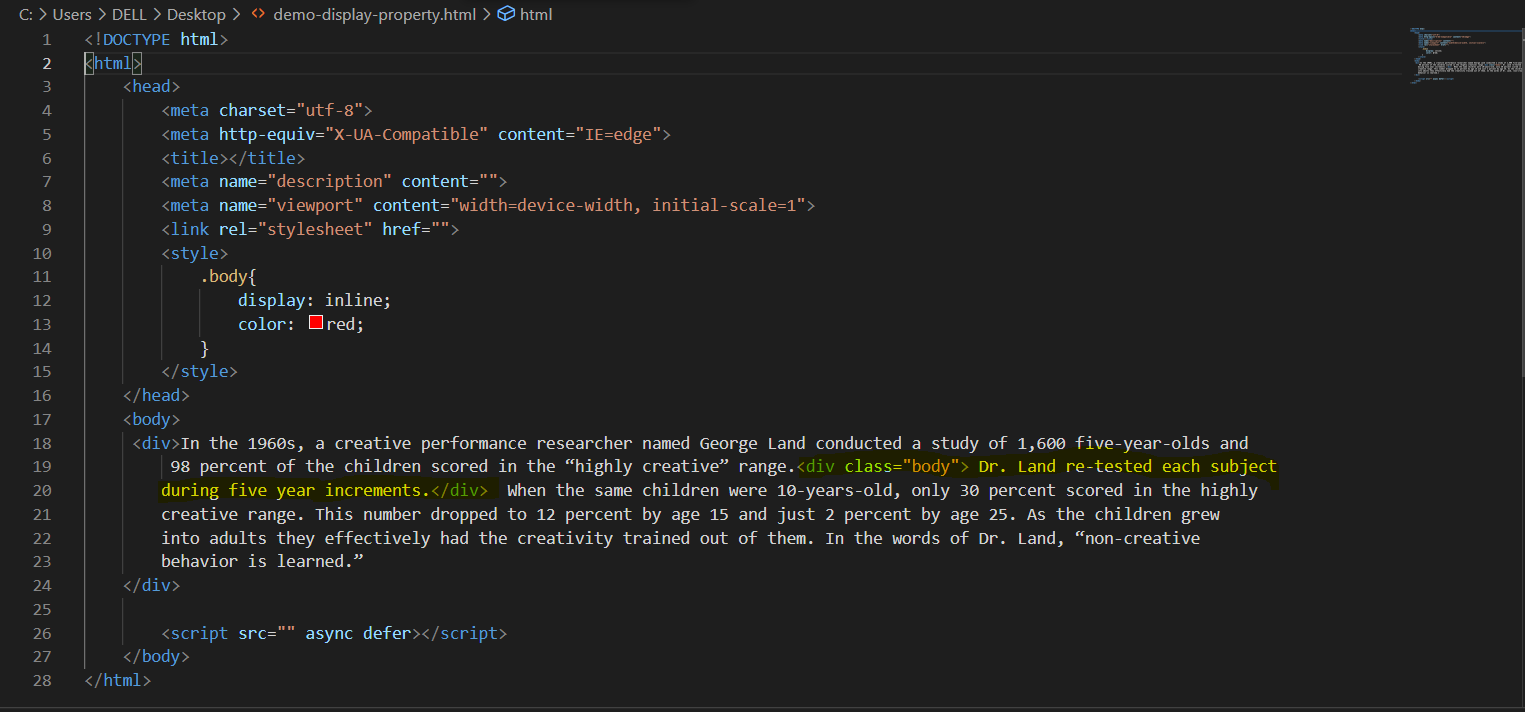
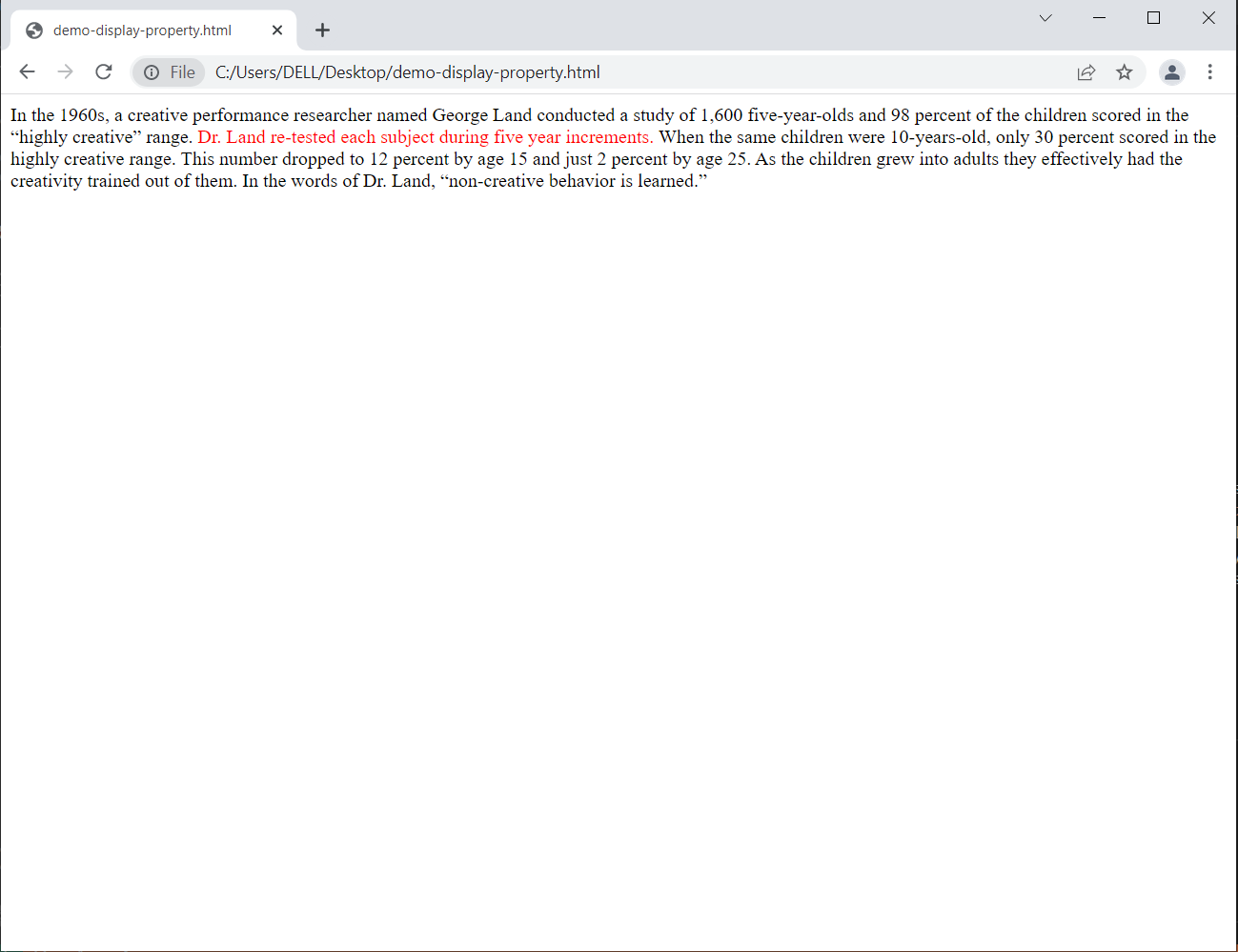
display: in-line
An element with property display:in-line would take up the remaining width of the screen and would not start with a new line. Because of this, the width and height of this element cannot be set as it takes up the whole remaining screen width.

As result, we can see that the div with class body is intact within the paragraph adjusting itself in the available line space.

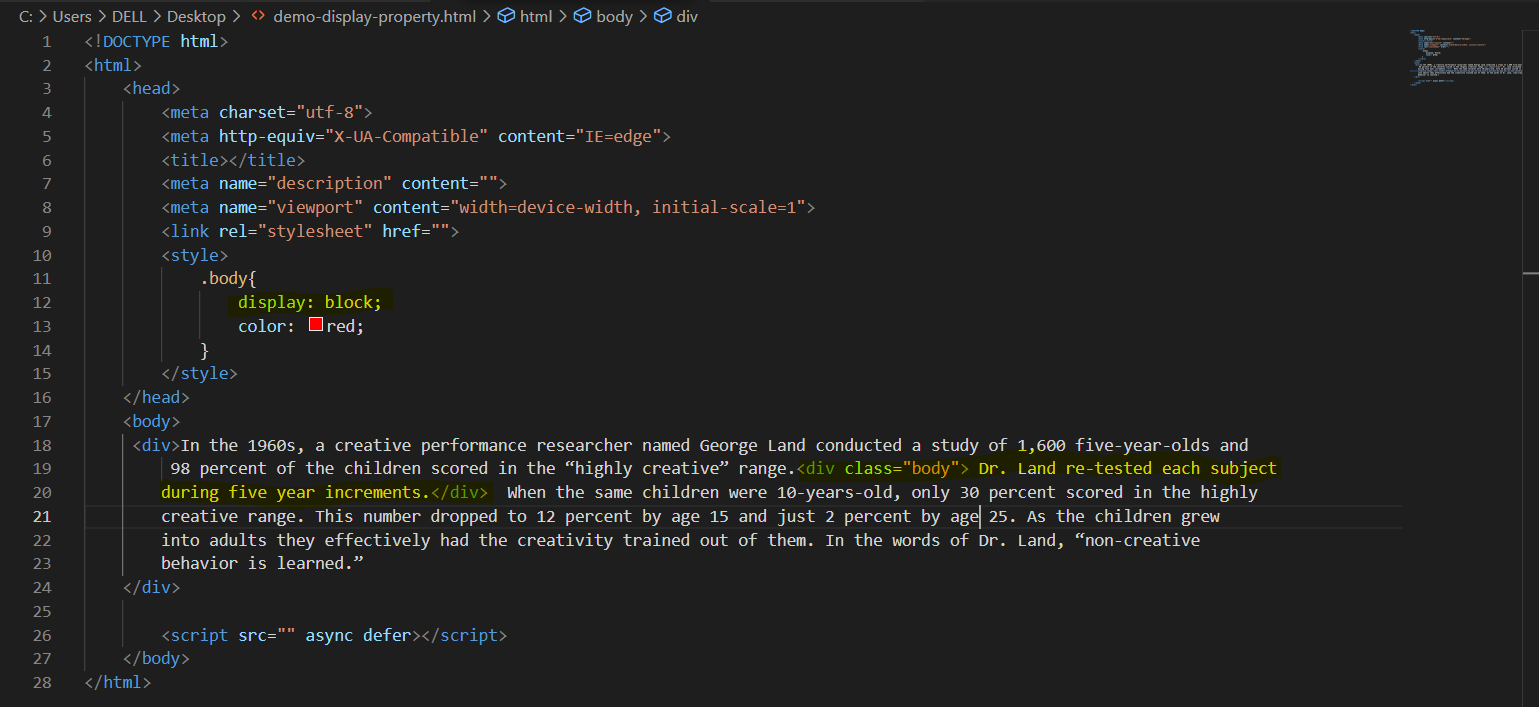
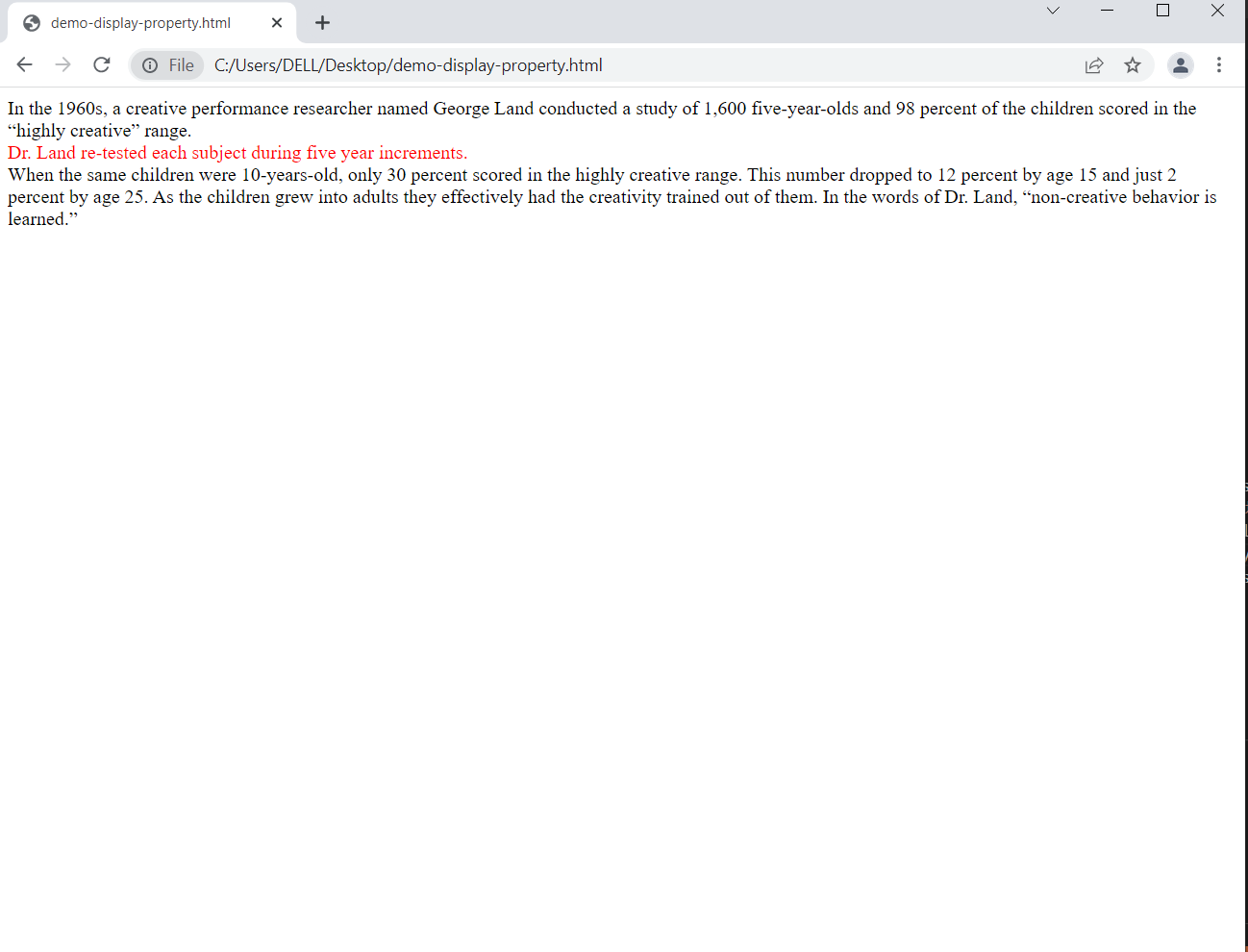
display:block
An element with display : block property adjust itself in a new line and takes up the available screen space. It is possible to set its height and width. There are many elements which are by default block level elements such as <div>, <p>, <section> and many more.

Output:

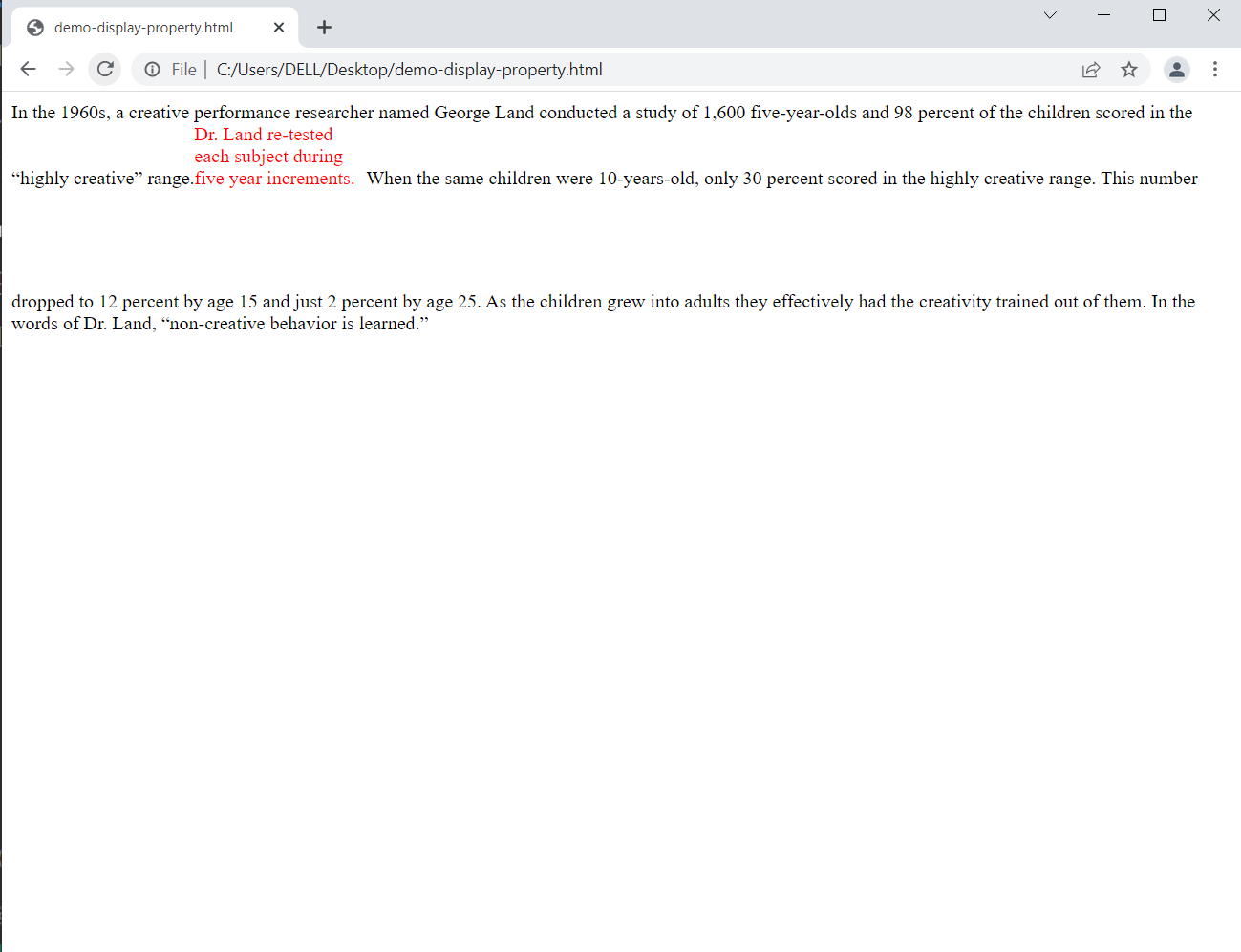
display:inline-block
An element that has a inline-block display property value would behave as an in-line element, the difference is that you can adjust its height and width which is not possible with an in-line element.

Output:

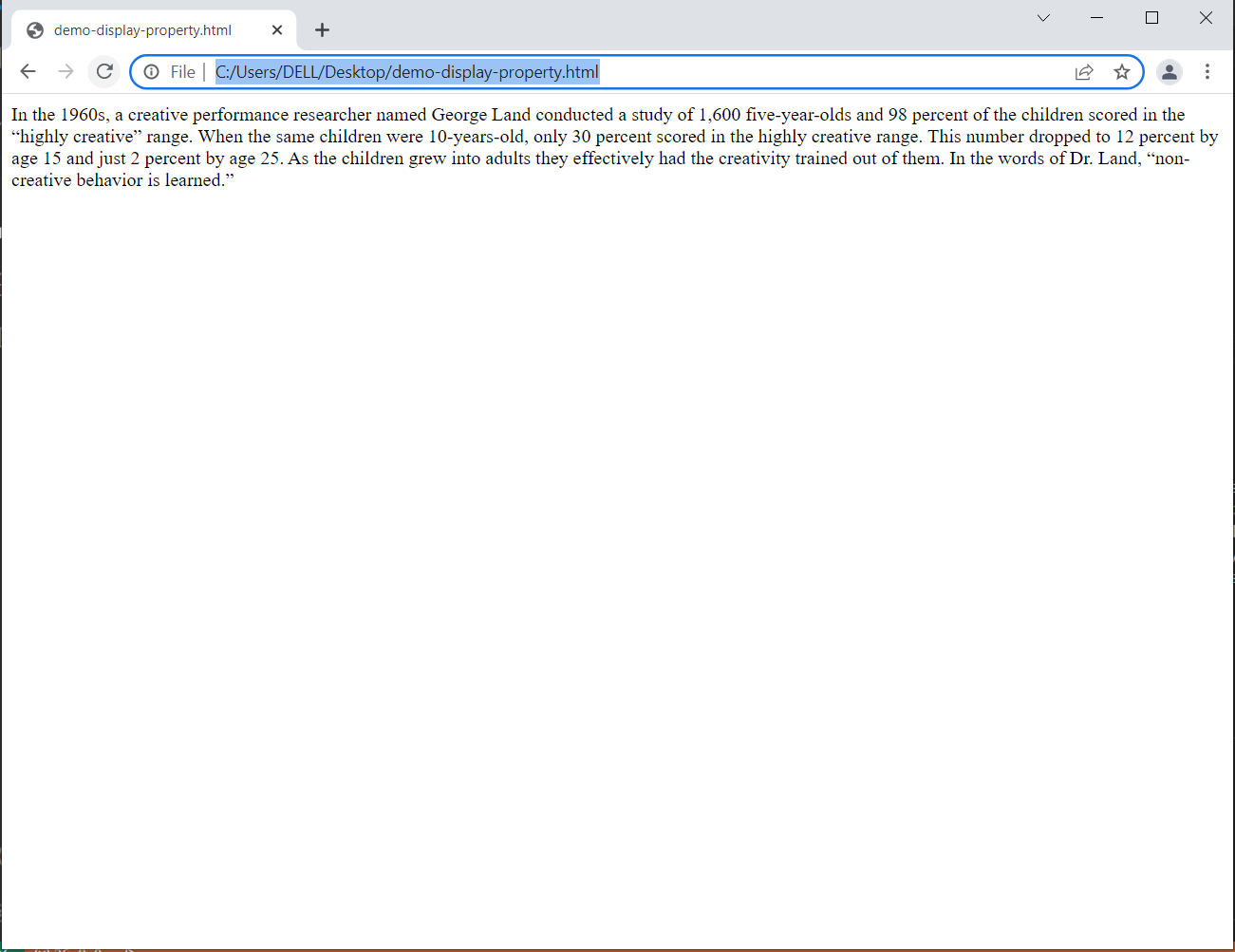
display:none
When you set the display property of an element to none, the element is completely taken off the page and it doesn’t have an effect on the layout.
have access to the element.
It is different from the visibility:hidden property as it completely takes off the element from the page layout while the visibility:hidden property hides the element but leaves a space for that.

Output:

visibility:hidden
visibility:none leaves a space open for the element and hides it like shown in example.

Output:

Join us next time, as we continue our journey of learning canvas apps.Click here to learn more about Imperium's Power Apps Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

