| Mohsin Ahmed
In the last part of this 2-part blog series, we looked at polymorphic lookup columns in Dataverse (CDS) and how they cannot be easily added as form fields in Canvas applications. In this blog, we will be looking at how to add polymorphic complex fields to forms in Canvas applications.
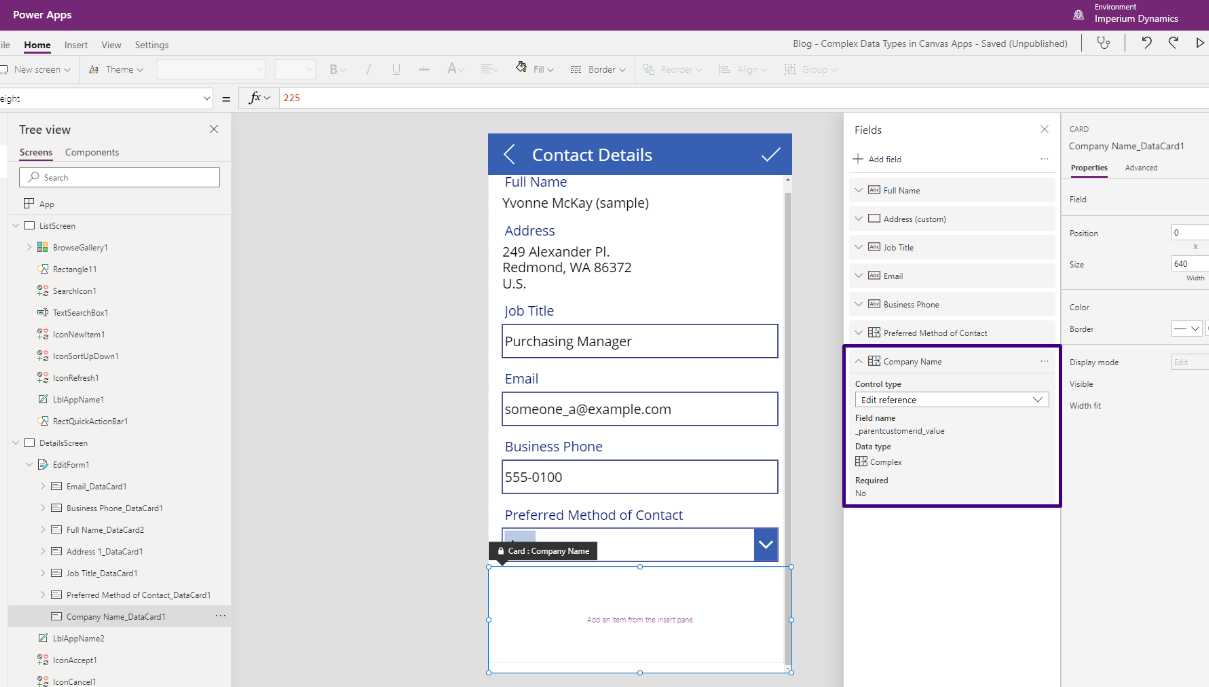
Till the last blog, we added the ‘Company Name’ field to our edit form.

Now, to fill this empty Datacard, we will be copying Datacard contents from any other form field which is of the type ‘Complex’. For instance, we will copy the contents of the Datacard belonging to ‘Preferred Method of Contact’ form field and paste into the ‘Company Name’ Datacard. Upon pasting, the controls would turn out to be misplaced, so we will need to adjust the controls’ positioning attributes (X, Y, Height, Width) by copying these attribute values from their respective controls in the ‘Preferred Method of Contact’ Datacard. Once done, this form field would look just like other complex data type form fields.
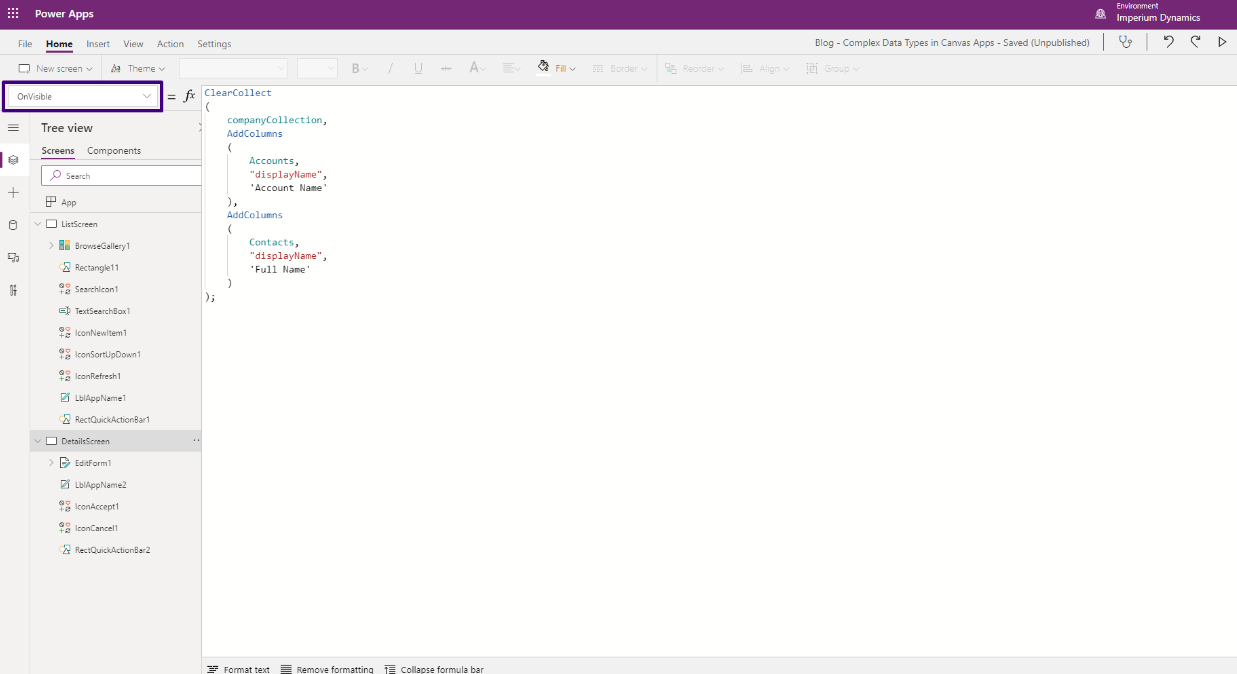
The look is achieved. But now a question arises; What about the functionality? To achieve the functionality, first we would need to create a collection which would serve as the data source for the dropdown control. We have to create this collection because the dropdown control in canvas apps can only refer to one data source in its “items” property, whereas we require the dropdown control to show items from multiple tables/data sources because of this field being a polymorphic lookup.
We create this collection in the ‘OnVisible’ method of the details page. We collect items from all data sources of the polymorphic lookup in this new collection, our data sources are Contacts and Customers. Another limitation of the dropdown control is that it can only display text from a single column from the data source for the user to select from. In order to counter this limitation, we add a new column namely ‘displayName’ to our new collection and in that column, we store display name values from each data source in the polymorphic lookup. In case of this example, these display columns are ‘Account Name’ and ‘Full Name’ from tables ‘Accounts’ and ‘Contacts’ respectively.

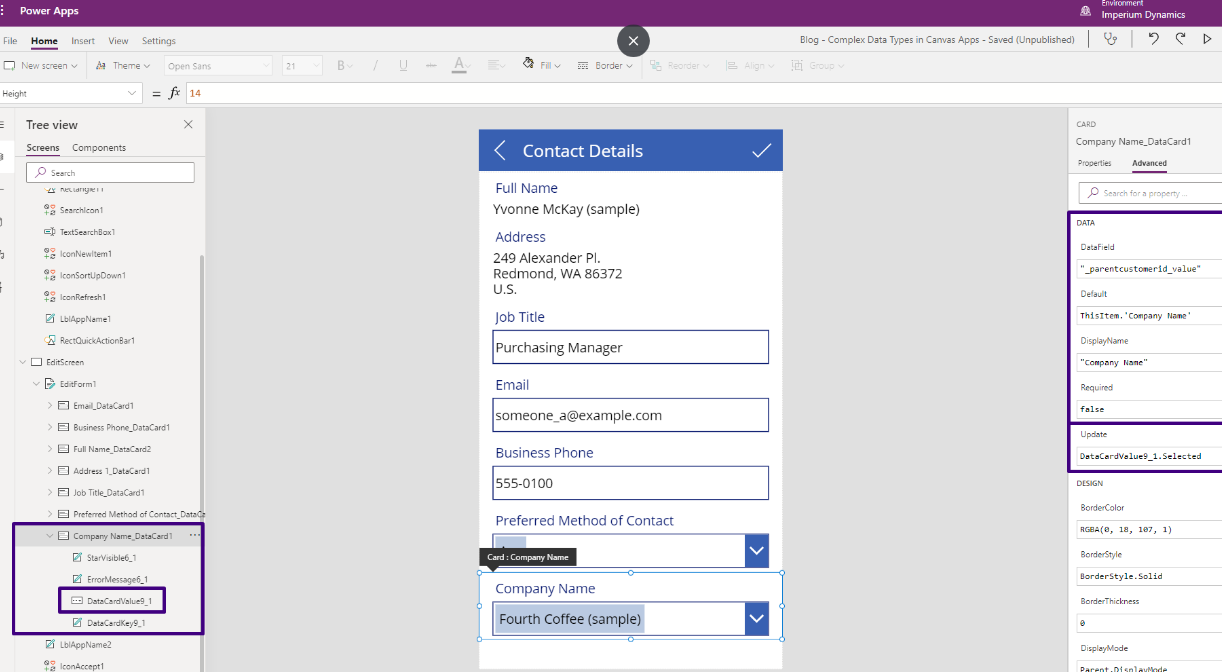
For the next step, we will be customizing the data card for the ‘Company Name’ field. We can change the ‘DisplayName’ property to whatever we want it to be. The ‘Update’ property tells the form which control to get value from for this Datacard. Don’t forget to set this property to the name of the dropdown control inside the Datacard, ‘DataCardValue9_1’ in our case. We’ll be using the ‘Selected’ property of the dropdown control to get value for this Datacard.

Now for the last step, we’ll be customizing the dropdown control to meet our needs. For the ‘Items’ property, we’ll be using the collection we created in the ‘OnVisible’ property of this screen, namely ‘companyCollection’. Since we want to display and search our main display column, so we will set the ‘SearchFields’ and ‘DisplayFields’ properties to the column “displayName”. You can also add column names to these properties as per your requirement. Lastly, we want to set default selection for this dropdown since there will be data available for this field on this edit form. In order to achieve this, we set the ‘DefaultSelectedItems’ property of the dropdown control to a filtered subset of our collection ‘companyCollection’ in which we search for the ‘Company Name’ record associated with the item being displayed in the form.
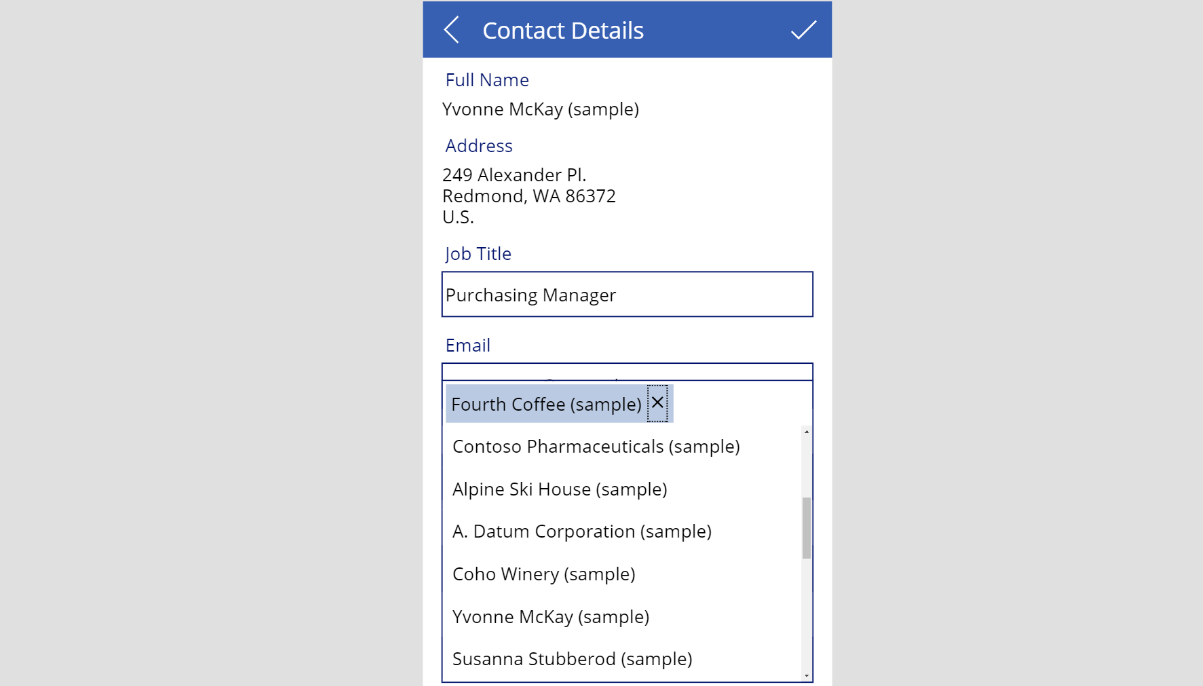
Finally, our Datacard and form field are now complete. We have successfully included a polymorphic complex column in our edit form. Now our form looks ready to process some data!

Learn more about Imperium's Power App Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

