| Muhammad Hassan
Can a Canvas App be embedded into a Model Driven App's screen?
A model-driven app follows a data first approach and allows us to quickly add components (e.g. dashboards, charts, forms etc) to our apps in very less amount of time and effort. The customizations that can be made in it is limited. On the other hand, Canvas app is much more customizable and we can drag and drop controls and shape it according to the requirements. However, it takes a lot of time as compared to model driven apps. Both of these have some limitations and some benefits, therefore it would be better to embed a canvas app into a model driven app to get most out of these apps. But is it really possible? The answer is yes. But how do we do that. Let’s discuss.
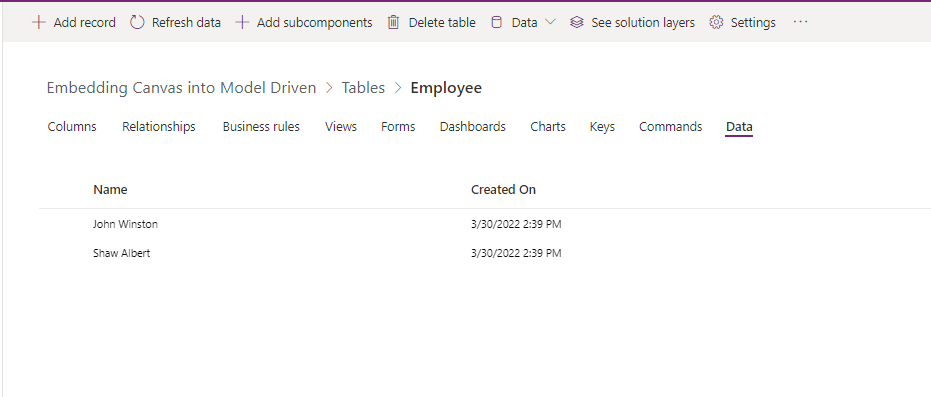
Model driven apps work on data so we need to bind everything to data. In order to embed a canvas app we will have to bind the canvas app to a field in the form of an entity. Make sure to select a required field because it will only be displayed when there’s data in that field. For our example, I am creating an ‘Employee’ entity.

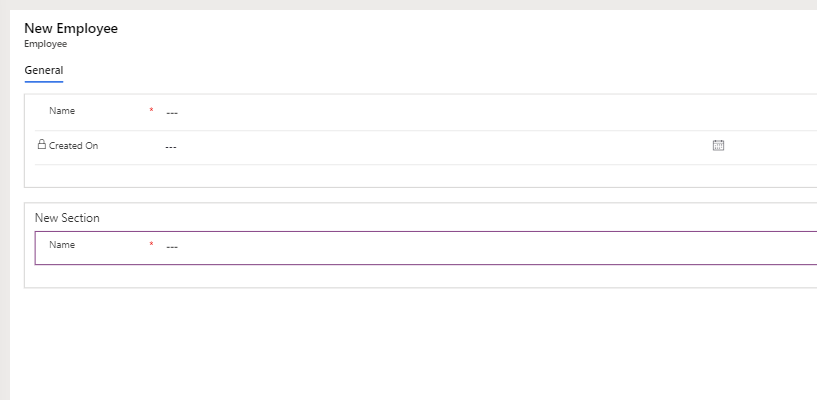
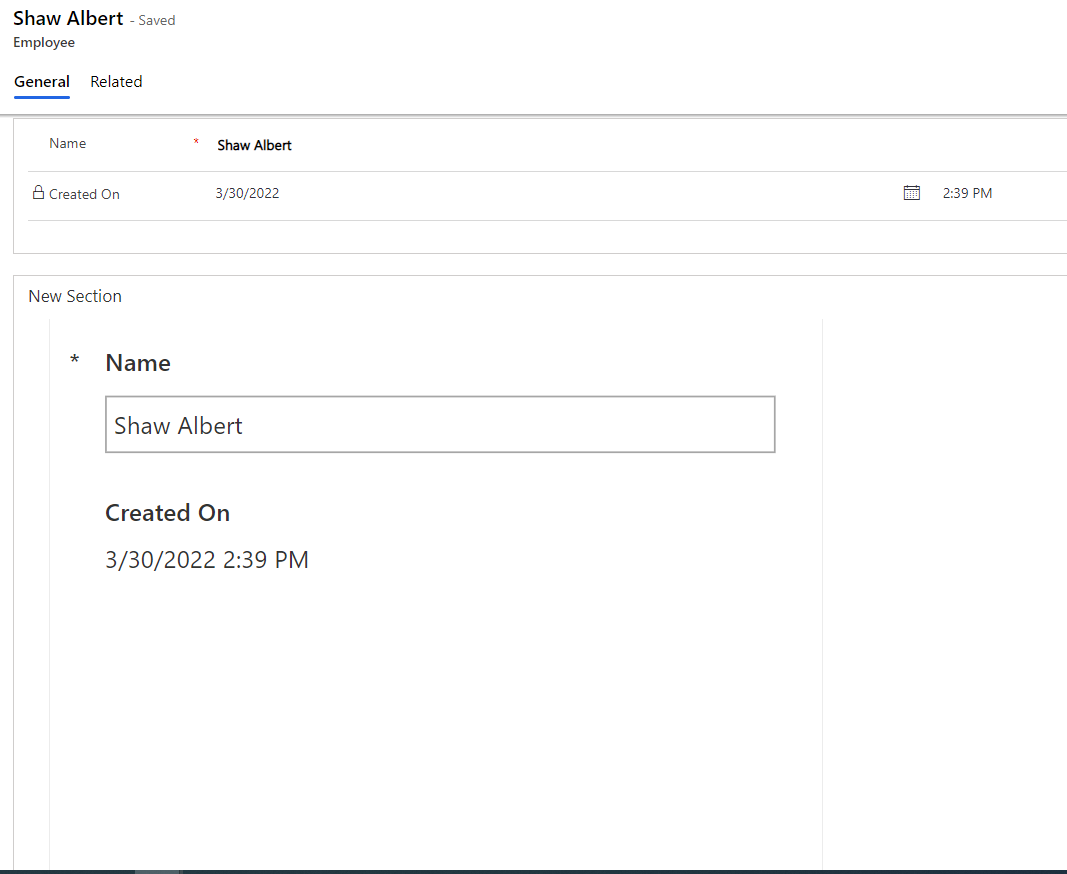
Here the ‘Name’ field here is required and we will be using this one to bind the canvas app. For this we will add a new section and the ‘Name’ Field there.

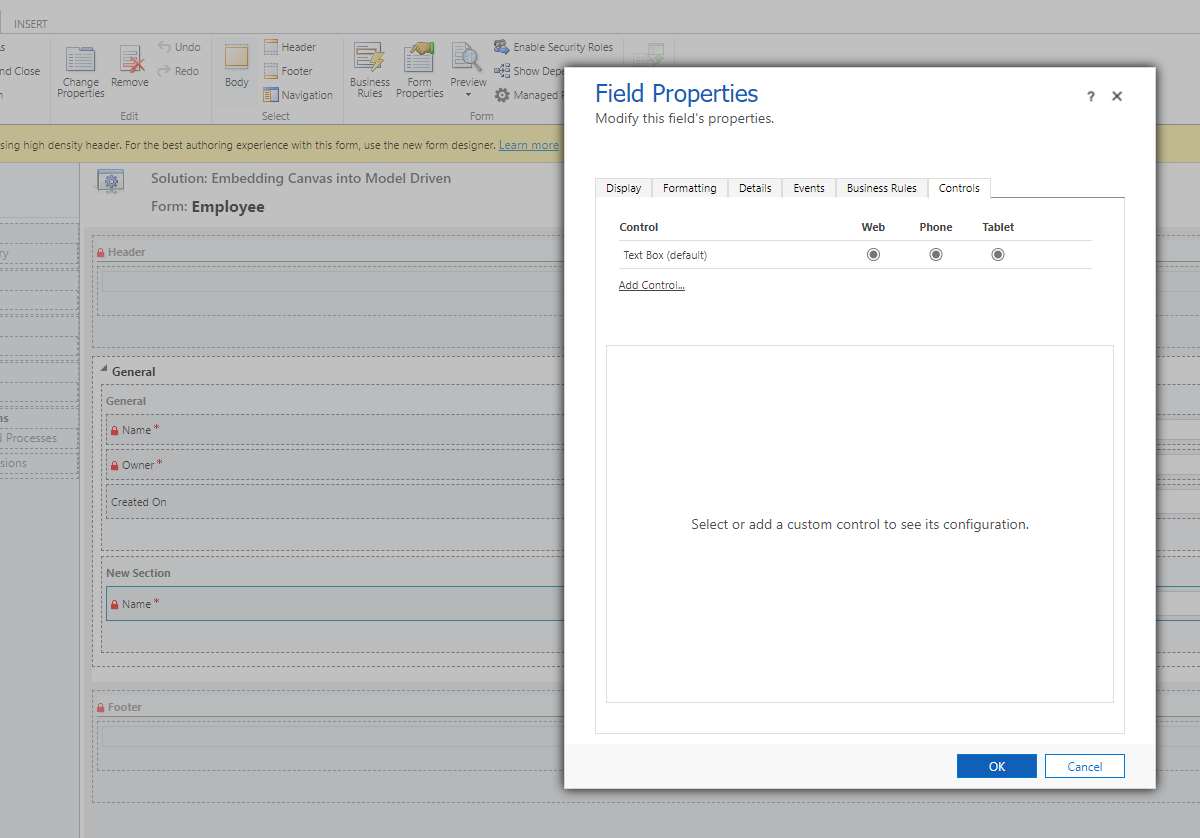
Now the canvas app would be binded with the second ‘Name’ field as shown. We will switch to the ‘Classic Editor’ now.

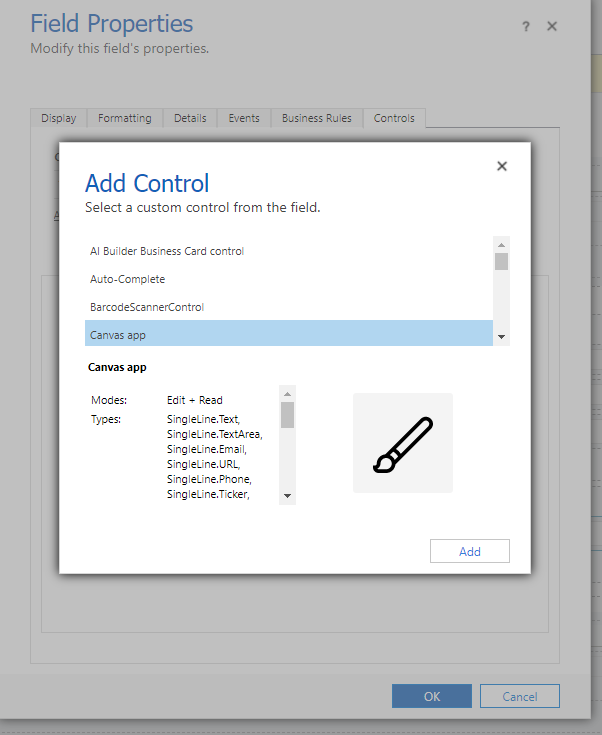
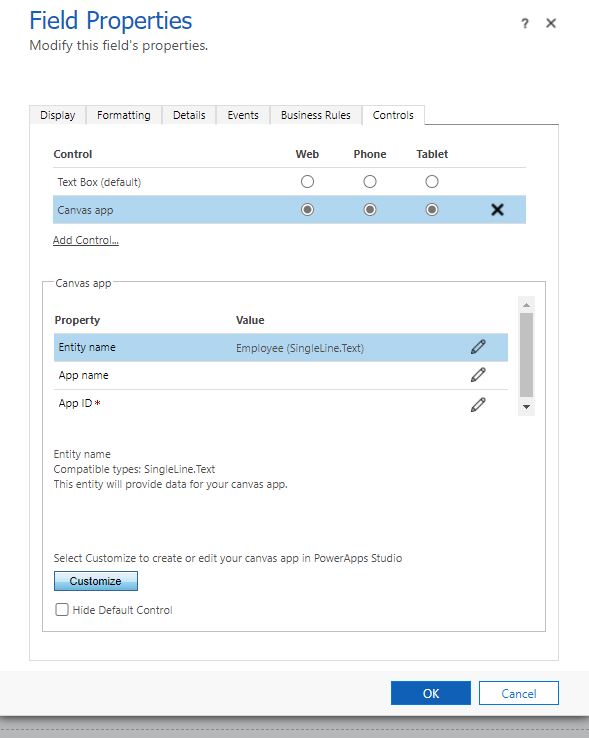
Edit the field and Click on ‘Add Control’ and add Canvas App.

Now select the options where you want to display this app i.e Web, Phone, Tablet. and click on the pencil icon and provide the name of the app and field to bind it with.

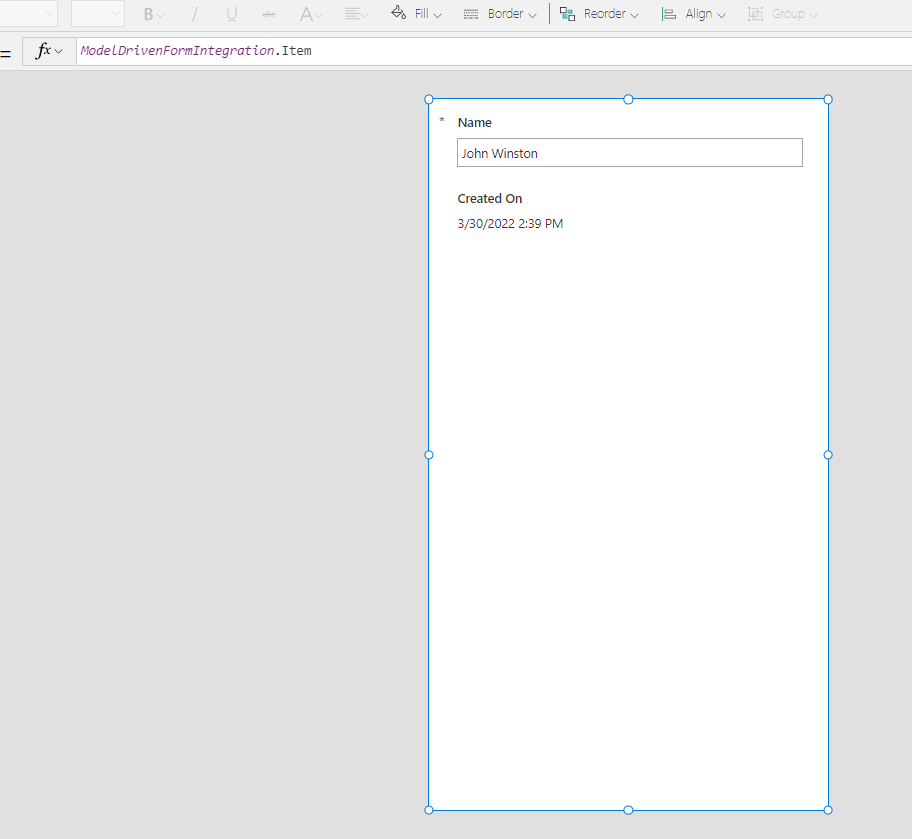
Now click on ‘Customize’, which will lead you to the canvas editor.

The current model driven item will be fetched by “ModelDrivenFormIntegration.Item” now you can do whatever you want in this app.

Join us next time, as we continue our journey of learning canvas apps.Click here to learn more about Imperium's Power Apps Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

