| Faiza Umair
In this part of CRUD Operations in Canvas App series , we will see in deep of Create and Update operation.
We can perform Creation and Updation of record in Canvas App using Patch() function. Creation and updation of record(s) can also be achieved using SumbitForm() but it is out of the scope of this document.
We can create one or more record using Patch() function.
CREATION OF RECORD
We can create record in datasource using Defaults() function along with Patch() function. Datasource could be a collection or a table. Defaults() function is used to insert new record.
Syntax: Patch(*DataSource,Defaults(datasource),{ColumnName1:data ,ColumnName2:data,…..})
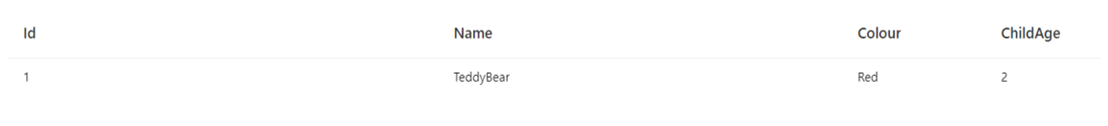
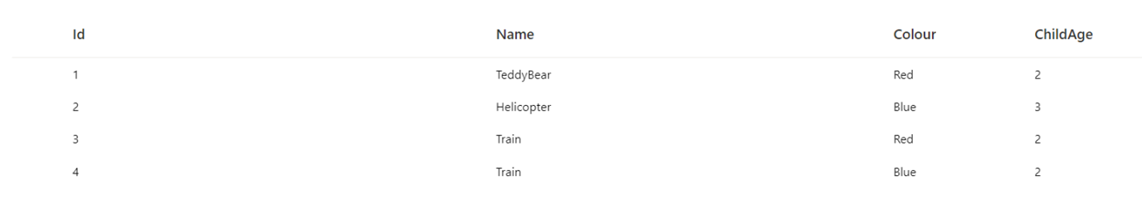
Toys (Table)
Add new record in table
Patch(Toys,Defaults(Toys),{Id:1,Name:"TeddyBear",Colour:"Red",ChildAge:2})
Updation Of Record
We can update record in datasource using Patch() function. Datasource could be a collection or a table. But to update the record we need that record in which we need to made update.
Syntax: Patch(*DataSource,Record,{ColumnName1:data ,ColumnName2:data,…..})
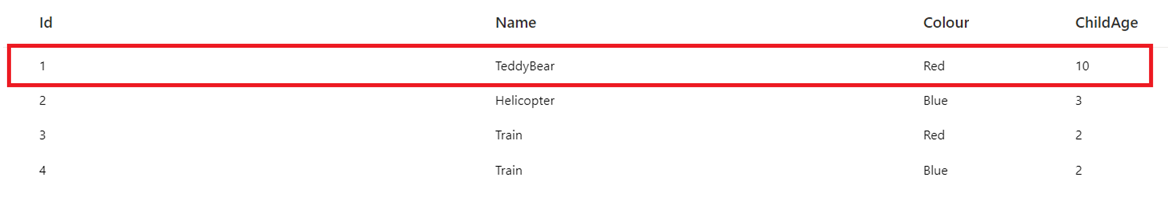
Toys (Table)


In the above example ChildAge changes to 10 . First(Toys) is that record in which we have to make changes. In the above example it took first record and update its ChildAge field.
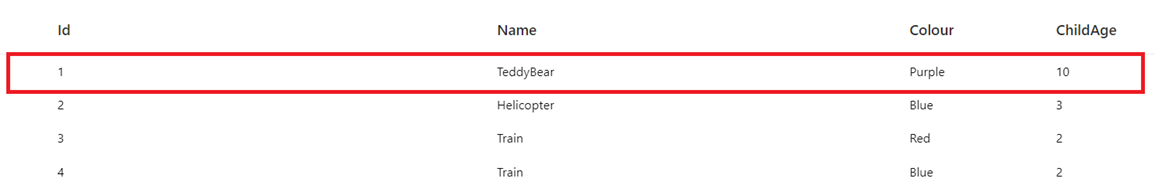
Patch(Toys,LookUp(Toys,Colour="Red"),{Colour:"Purple"})
Join us next time, as we continue our journey of learning canvas apps.Click here to learn more about Imperium's Power Apps Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

