| Zoha Zulfiqar
In this blog, we are going to learn about components in canvas applications. Components are reusable elements that save time and effort of creating something again and again. Suppose we have to create a canvas application with more than five screens and we need the same header and footer for every screen, this is where components come to rescue.
Once a component is created, we can save it in component library to reuse it later in the same application or in other applications as well.
Here is how to create a component directly from an app:
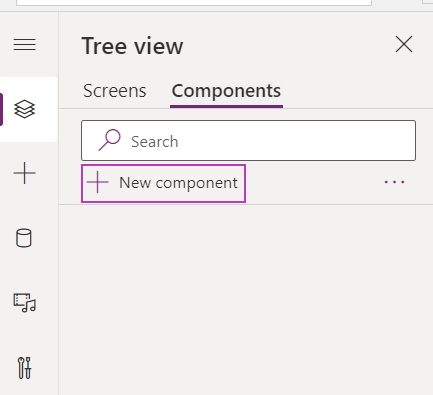
Step-1: Create a new Canvas Application, go to Components -> Add a new Component.

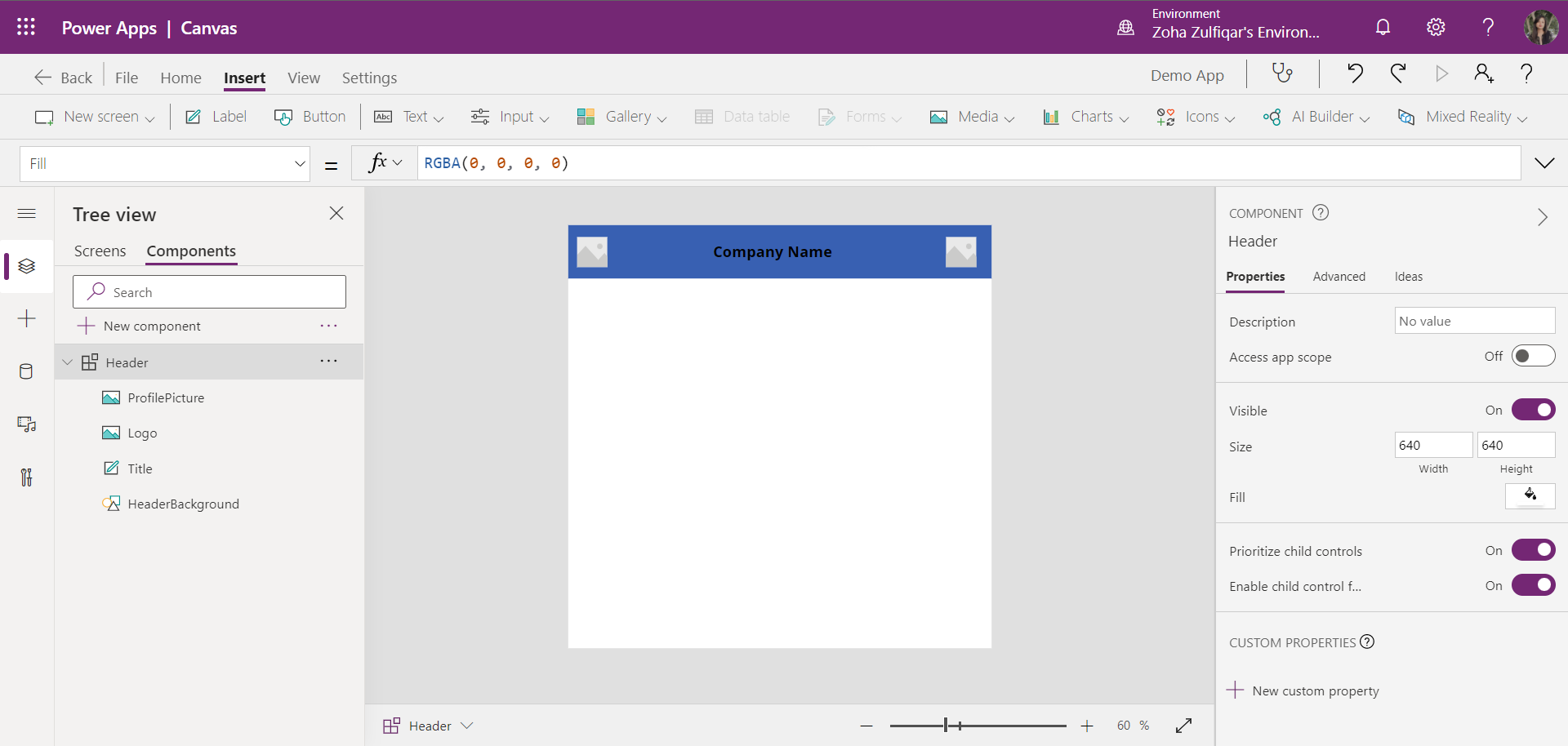
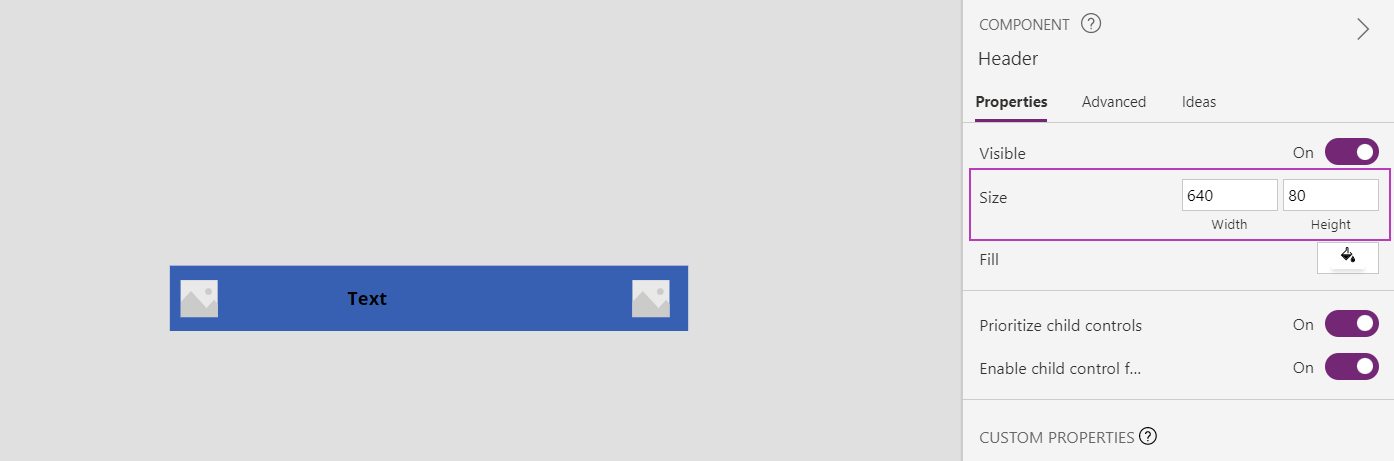
Step-2: In this step, I have customized the component by adding some controls in it. As this is a header component, I have added a blue rectangle box, an image control for the company log, a text label for company name and another image control for a user profile picture.

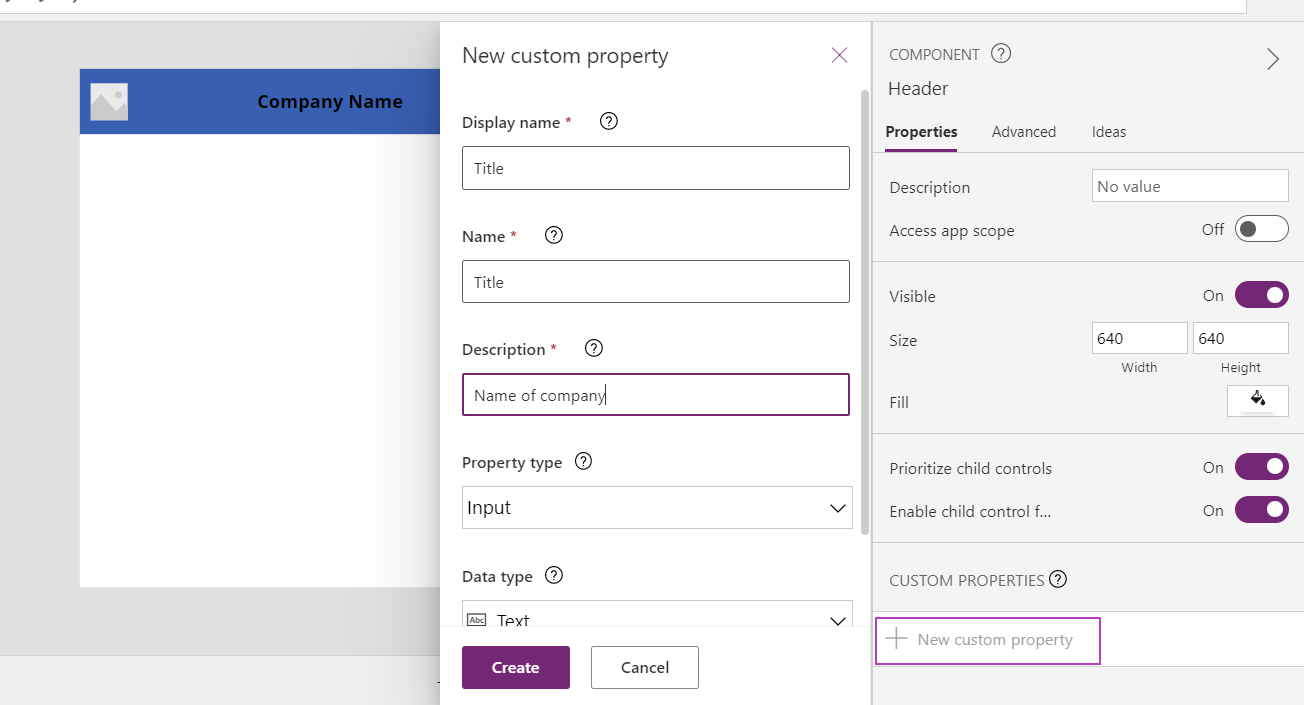
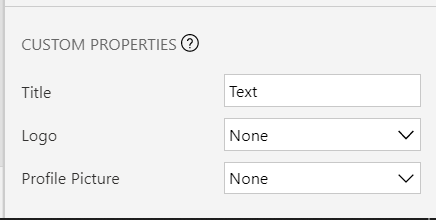
Step-3: After adding controls, I’m going to add custom properties for each of these controls so they can act as dynamic controls and anyone can put the data as they want so that it can be reused on any screen and on any other app.

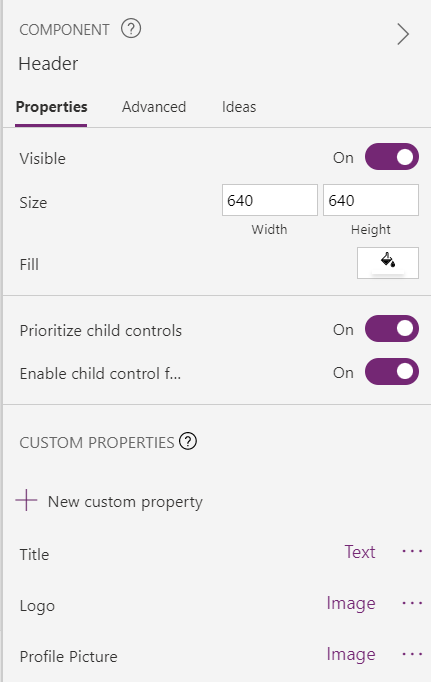
Step-4: As Title property needs text data, so it’s data type is set to text. For other two custom properties, I’ve set image as their data type because one of them is used as company logo and another is used a a profile picture.

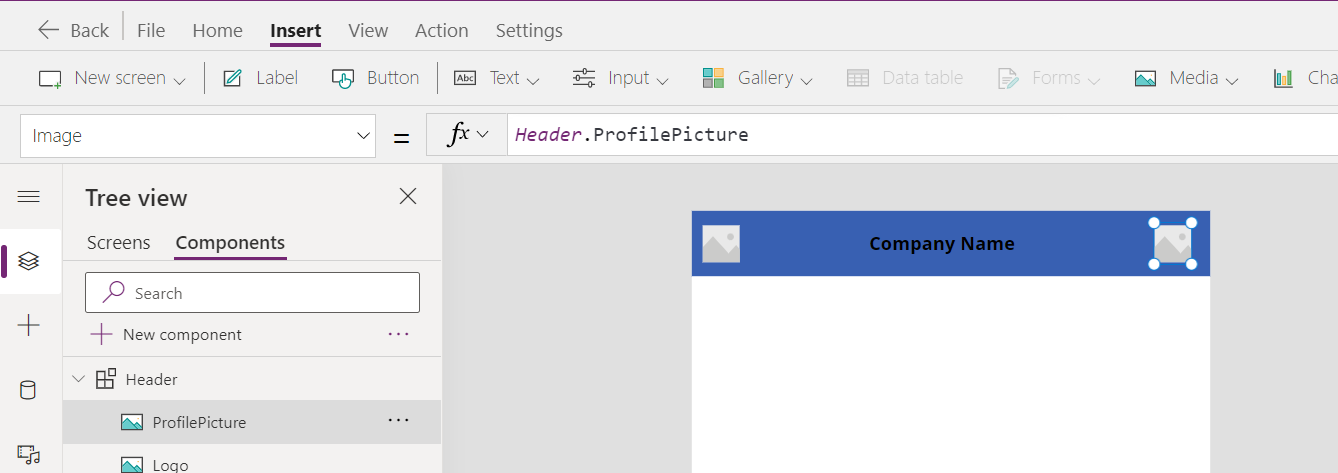
Step-5: Now I’m assigning the custom properties to their respective control so that later a user can use these to put their own choice of data in these controls.

Step-6: After customizing the header component, I’ve set its size property so to get rid of all the extra space and to make it look like an actual header.

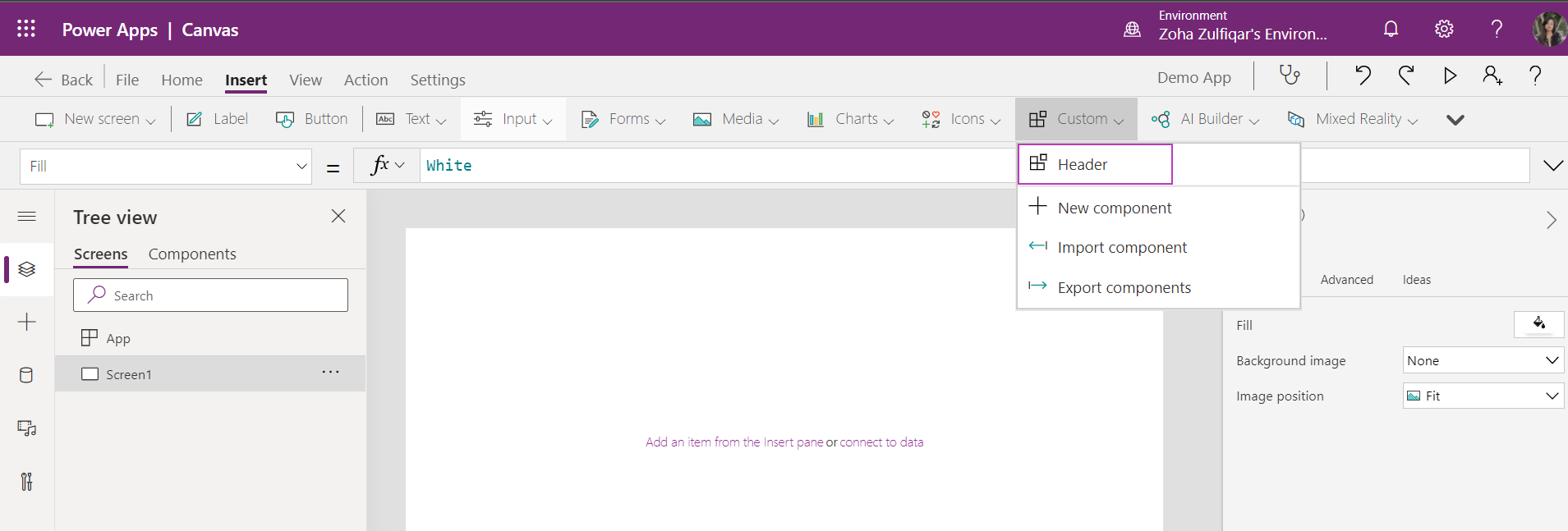
Step-7: After completing the component making process, let’s go back to main screen of the canvas application and go to Insert tab -> Custom -> Header (component that we just created).

Step-8: After adding the component to the screen, their controls can be customized easily by going to component properties as setting all the controls as required.

Join us next time, as we continue our journey of learning canvas apps.Click here to learn more about Imperium's Power Apps Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

