| Sana Mirza

Wireframing is a crucial step in the app development process, and when it comes to building Canvas Apps in Power Apps, this step becomes even more significant. Wireframes serve as the blueprint of your app, enabling you to visualize its structure, layout, and user flow before diving into development.
What is a Wireframe?
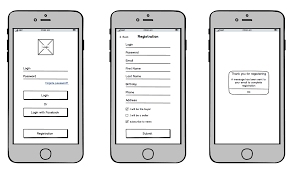
A wireframe is a low-fidelity visual guide that represents the skeletal framework of an app. It focuses on the layout, user interface (UI) elements, and navigation flow rather than the finer design details or functionality.
For Canvas Apps, wireframes help you map out the placement of buttons, forms, galleries, and other components, ensuring a smooth user experience.

Why Wireframing Matters in Canvas Apps
- Clarifies Requirements: Wireframes translate abstract ideas into tangible visuals, bridging the gap between stakeholders and developers.
- Identifies Potential Issues Early: By visualizing the app layout, you can spot usability issues or design flaws before they escalate into costly problems.
- Improves Collaboration: Wireframes facilitate discussions among designers, developers, and business users, ensuring everyone is aligned.
- Saves Time and Resources: Building a wireframe first reduces the likelihood of rework during the development phase.
- Enhances User Experience: Thoughtfully planned wireframes lead to intuitive, user-friendly interfaces.
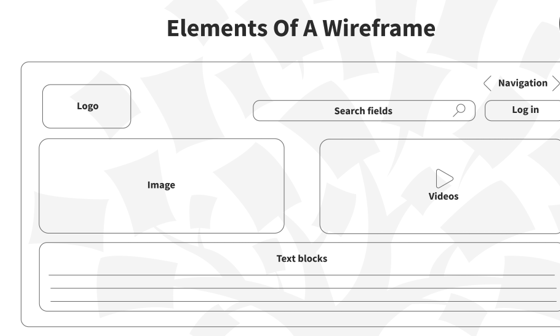
Key Elements of a Canvas App Wireframe
When creating a wireframe for a Canvas App, focus on these core elements:
- Page Layouts: Define the number of screens and the layout of each screen.
- Navigation Flow: Visualize how users will move between screens.
- UI Components: Represent controls like buttons, forms, galleries, dropdowns, and labels.
- Content Placement: Determine where text, images, and other content will appear.
- Responsive Design Considerations: Plan layouts for different screen sizes and orientations.
Steps to Create a Wireframe for a Canvas App
- Understand User Requirements: Start by gathering insights about your users and their needs. Define the app's purpose and functionality.
- List Key Features: Identify the features and components your app will include, such as forms, navigation menus, or data visualizations.
- Plan the Navigation Create a flowchart to map out how users will navigate through the app.
- Review and Iterate Share your wireframe with stakeholders for feedback. Iterate based on their suggestions to refine the design.

Benefits of Wireframing in Canvas Apps
- Faster Development: Developers have a clear roadmap to follow.
- Improved Usability: Well-thought-out layouts enhance user satisfaction.
- Stakeholder Approval: Wireframes make it easier to gain buy-in before development.
Conclusion
Wireframing is an indispensable part of building Canvas Apps in Power Apps. It helps to translate the ideas into an actionable plans, ensuring that the final app meets user needs and business goals.

