| MUSTAFA USMANI

Power Portals as Progressive Web?
The long-awaited feature for PowerApps Portals as PWAs or Progressive Web App has finally been released in General Availability for Users by Admins, Makers, and Analysts. Portal makers can enable new or existing portals since 2016 as a PWA to allow for a better native application experience for its users. Furthermore, makers can create mobile app packages of their portals to publish them on app stores.
Let us see how we can enable PWA for an existing PowerApps Portal:
- Once you have entered make.powerapps.com go to your environment on which the portal resides.
-
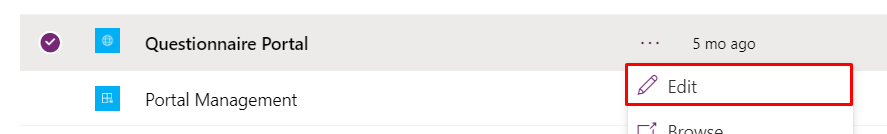
Open your portal in Edit/Designer Mode.

-
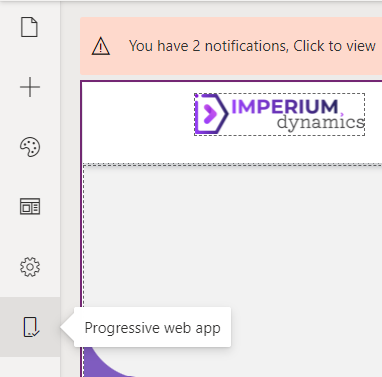
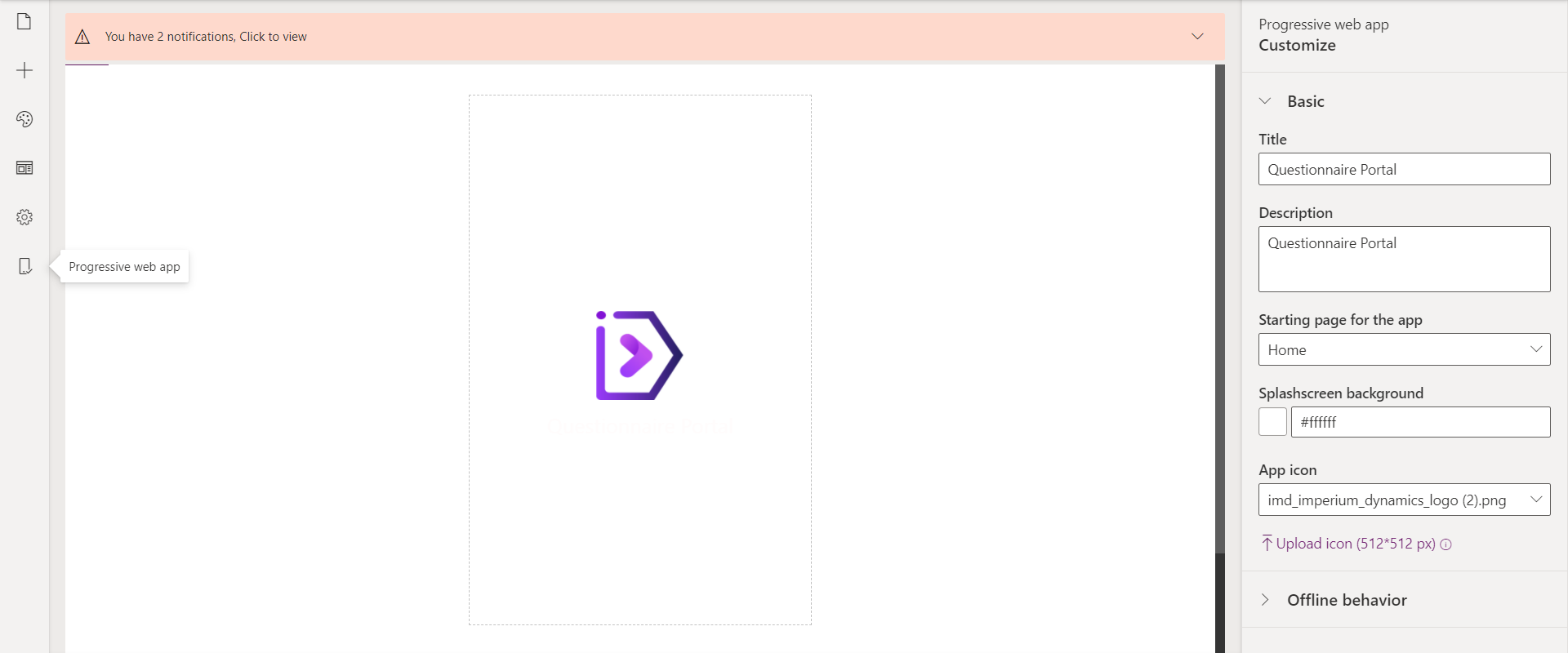
Once opened, you will see a new option in the left
navigation bar. Click it.

-
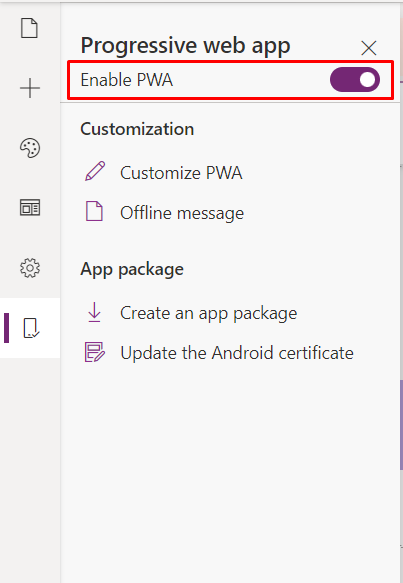
A new set of options will be visible and a switch to
enable PWA. Switch it on.

-
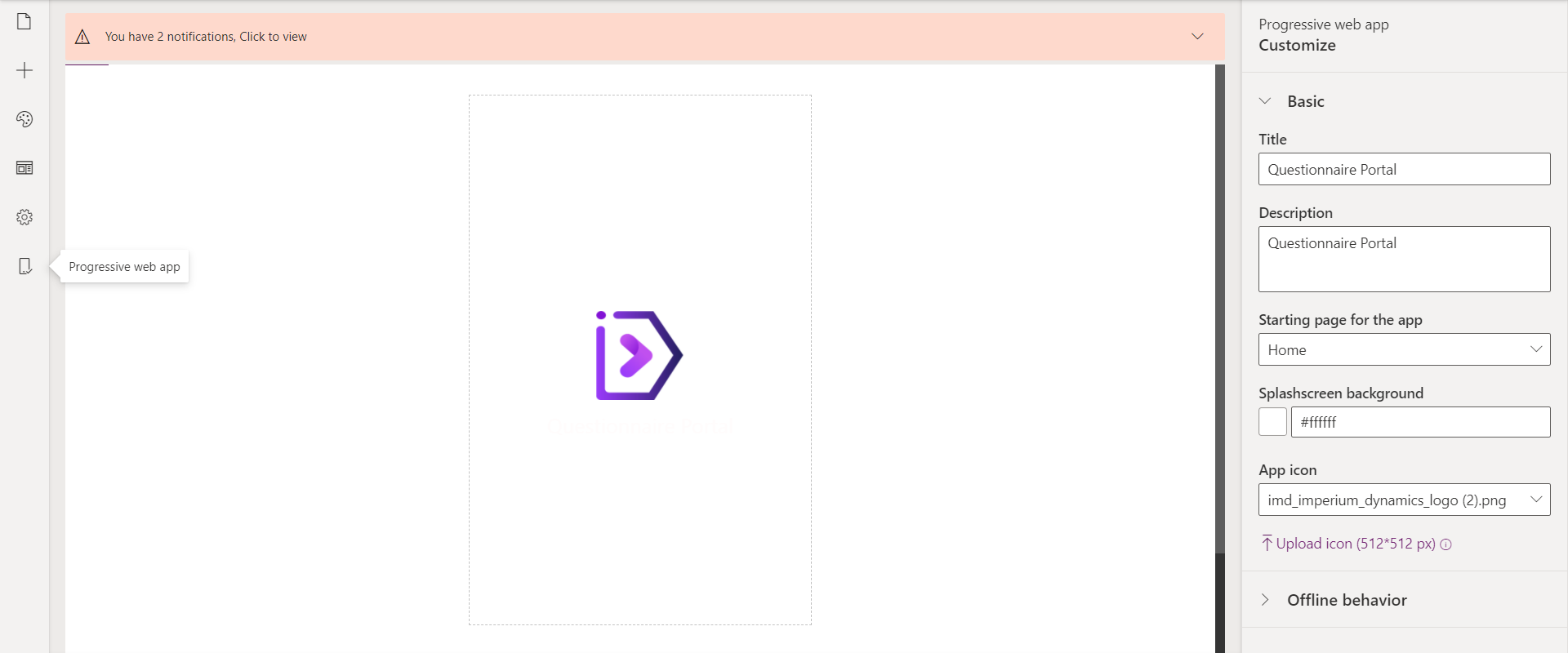
Once enabled, you will be able to customize the home
screen of the PWA and can even select offline pages
for users to view in case of no internet connection.

- Once you have made changes to the page, click on Sync Configuration and Browse Website.
- Your website now can be installed on your user's system whether it is PC, laptop or mobile.

