| Faiza Umair
In this part of CRUD Operations in Canvas App series ,
we will see in deep of Read operation.
We can perform Reading in Canvas App using Filter() ,
Search() and LookUp() functions
Read Data Using Filter()

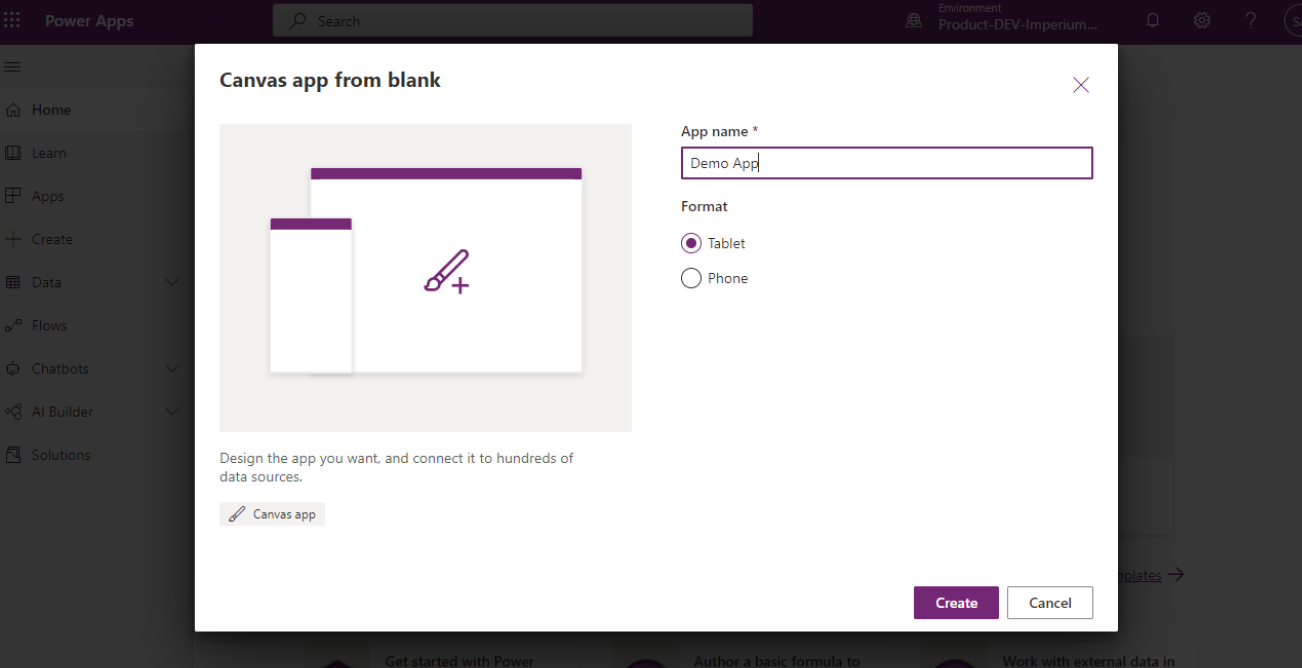
Write App name in the input field and select app mode as per your choice. App mode will not be changed after the application is created.

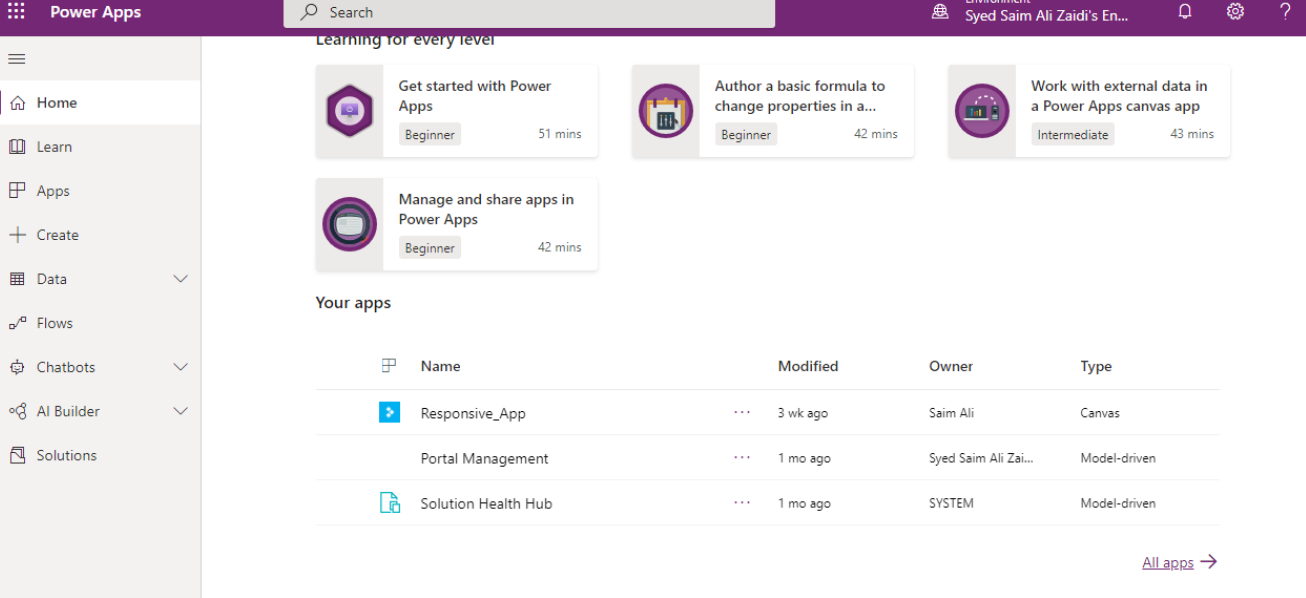
After pressing the create button you can see the app in the below list with the name you have written while creating the canvas app. By clicking the ellipsis icon button a dropdown will appear select edit option from there and the app will be opened in the editable(developers) mode.

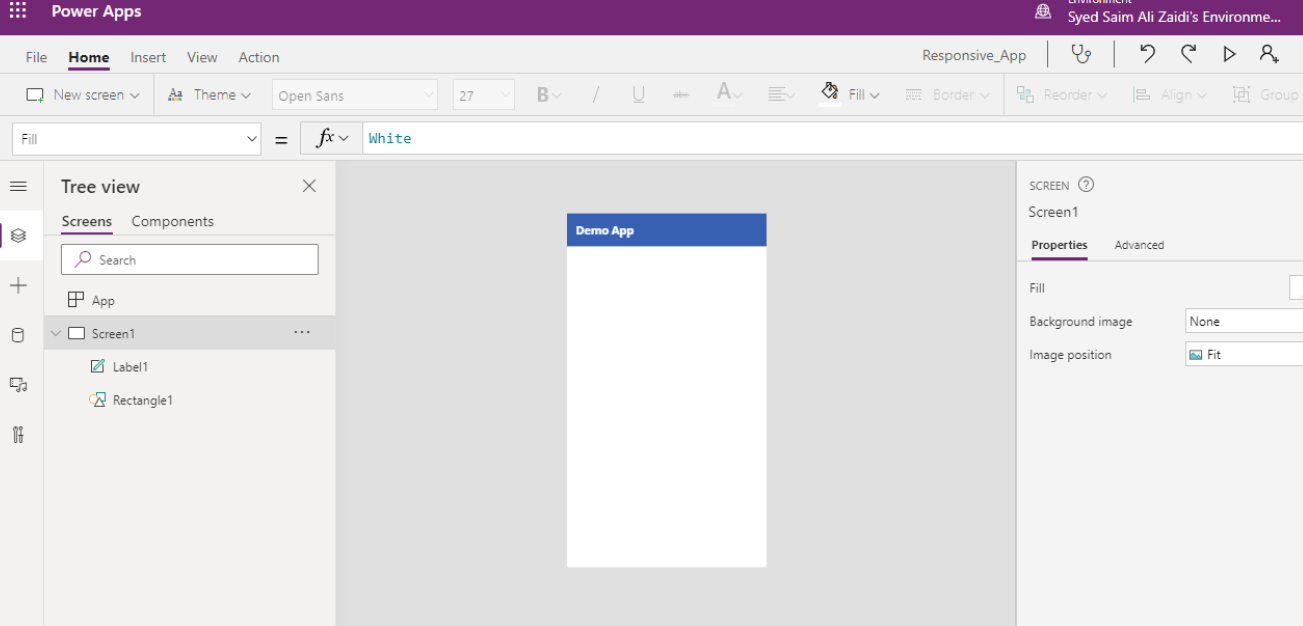
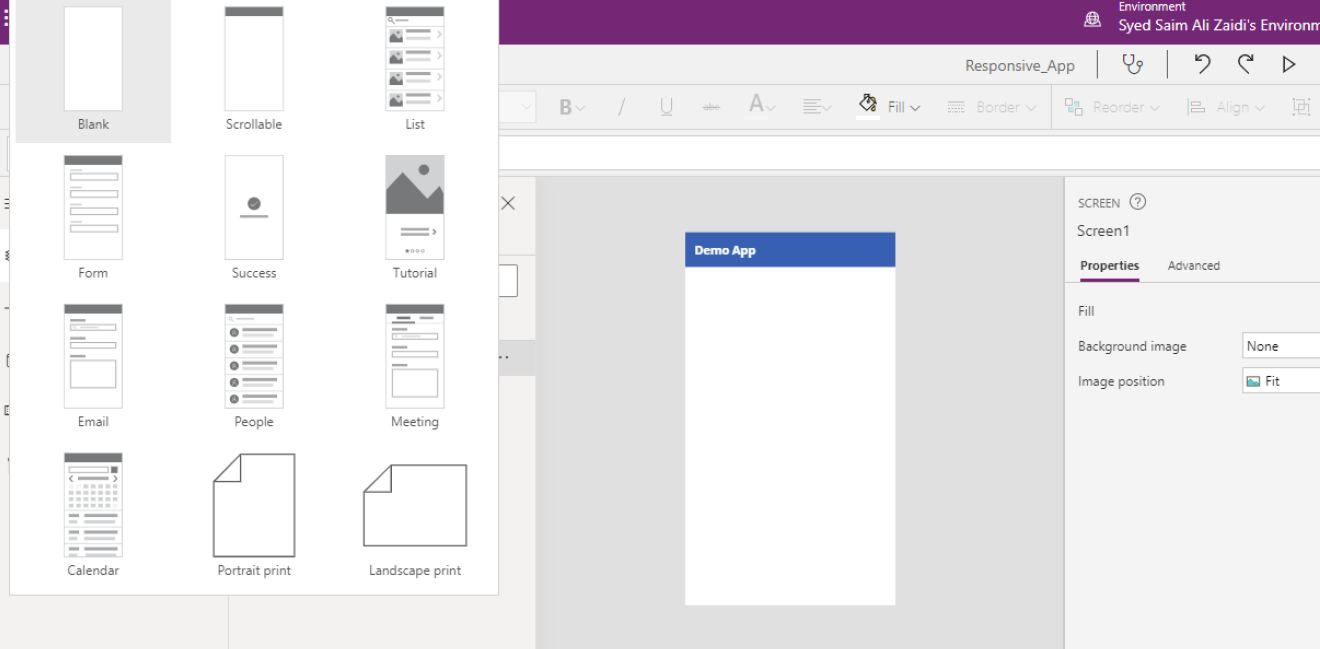
Now you can design the app as you choose. To create new screens you can click on the new screen dropdown button on the left side of the toolbar. A dropdown will open where you can select different options for the screens interface.

We are going to select forms. After selecting the form option a screen will create.

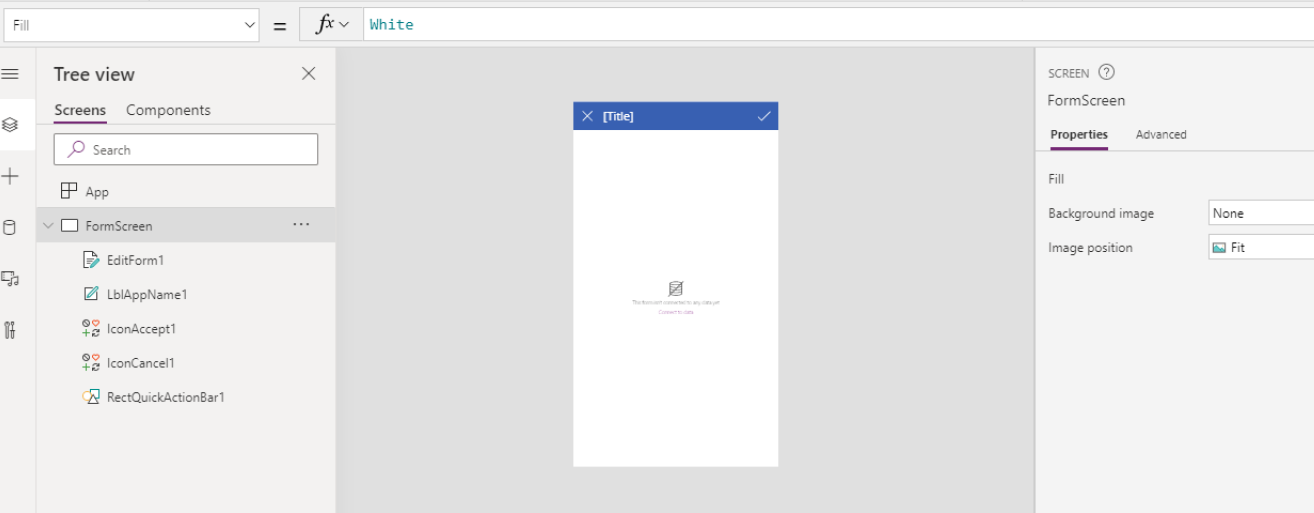
Here is the form screen that we created. Now you can see on the left side the tree view of the Screen. It shows us how many widgets/components we are using in it. And on the right side we have properties and advanced tabs. By using the Properties tab we can make changes to the form. Advanced tab shows the actions, design and data used in forms.

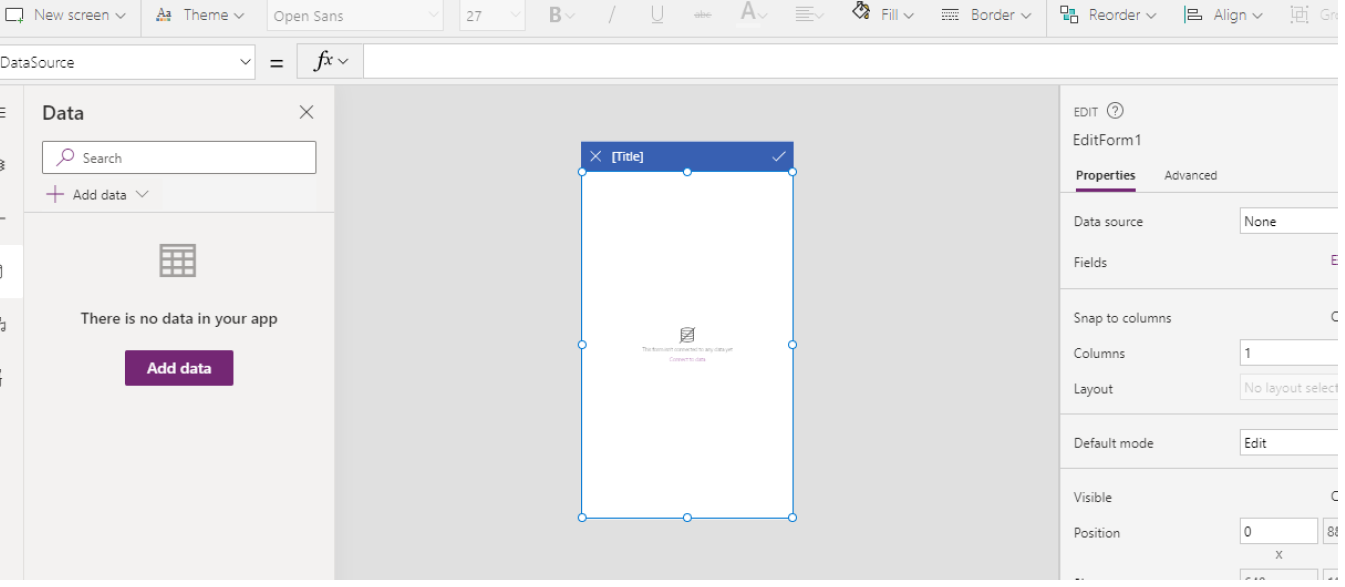
When clicking on the highlighted link in the center of the form screen we can add the data source with whom we want to associate our data. By adding a data source this form will only store, retrieve and update data for the particular table in the database.

Generally, a form has 3 modes: View, Edit & New. New mode will add a new entity in the database. Edit mode will edit an entity in the database. View will show the data of a particular entity. Things to note: If you are making a simple application you can use one form and make it dynamically switch its modes. But if you are working on an application that has complex logic then you will need to make each screen separately so that there will be no issues while you are implementing logic on your forms.
Join us next time, as we continue our journey of learning canvas apps.Click here to learn more about Imperium's Power Apps Services. We hope this information was useful, and we look forward to sharing more insights into the Power Platform world.

